Ember.js Ember.Templates.helpers unbound() Method
Last Updated :
30 Nov, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The unbound() method is used to disconnect the one-way binding of a property at the moment of rendering.
Syntax:
{{ unbound val }}
Property:
- val: It is the value whose value we want to disconnect.
Return Value: It returns the unbound value.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route unbound1
app/components/list2.js
Javascript
import Component from '@glimmer/component';
import { action, set } from '@ember/object';
import { tracked } from '@glimmer/tracking';
import Ember from 'ember';
export default class ListComponent extends Component {
@tracked
value = 'GeeksforGeeks';
@action
change(data) {
this.value = "GFG";
}
}
|
app/components/list2.hbs
HTML
<h2>{{unbound this.value}} is not changeable.</h2>
<h2>{{this.value}} is changeable.</h2>
<input type="button"
id="set-code"
value="Change value"
{{action 'change' 'GFG'}}/>
|
app/templates/unbound1.hbs
HTML
{{page-title "List2"}}
<List2 @value={{ this.val }}>
</List2>
|
Output:

Ember.js Ember.Templates.helpers unbound() Method
Example 2: Type the following code to generate the route for this example:
ember generate route unbound2
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
@tracked
value = 'name';
@tracked
value2 = 'c++';
student = [
{
name: 'Sam Snehil',
age: 21,
skill: 'Python',
},
{
name: 'Satyam Sahu',
age: 23,
skill: 'JavaScript',
},
{
name: 'Sohan Argrwal',
age: 25,
skill: 'Html',
},
{
name: 'Sreya Sarma',
age: 19,
skill: 'PHP',
},
{
name: 'Satyam Sahu',
skill: 'Angular',
},
];
@action
print(data1, data2) {
this.student.setEach(data1, data2);
}
}
|
app/components/arr2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>skill</th>
</tr>
{{#each this.student as |detail|}}
{{#if detail.age}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{get detail 'age'}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{else}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{18}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{/if}}
{{/each}}
</table>
<br/>
{{textarea value=this.value}}
{{textarea value=this.value2}}
<br/>
<input type="button"
id="set-code"
value="Update Student details"
{{action 'print' this.value this.value2}}/>
|
app/templates/unbound2.hbs
HTML
<Arr2>
<h1>
List of Student :
</h1>
</Arr2>
{{outlet}}
|
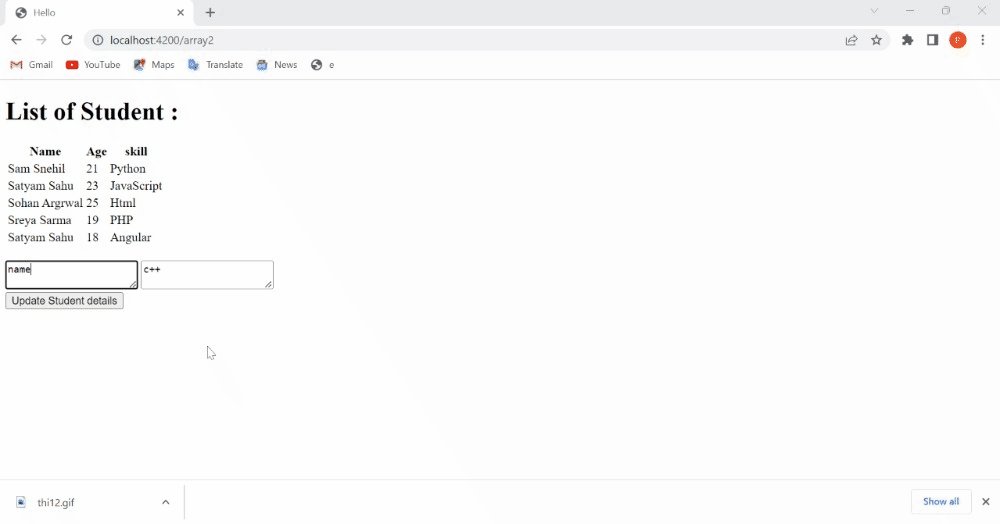
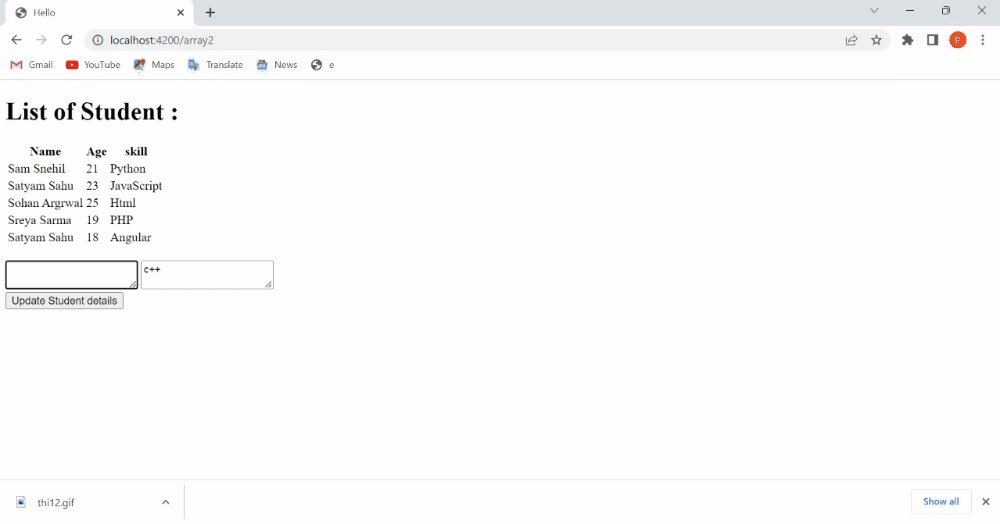
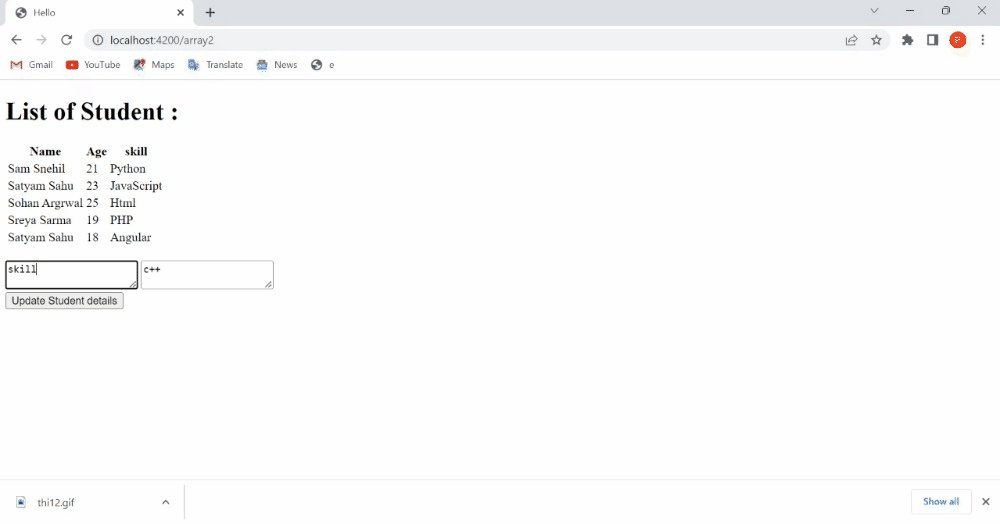
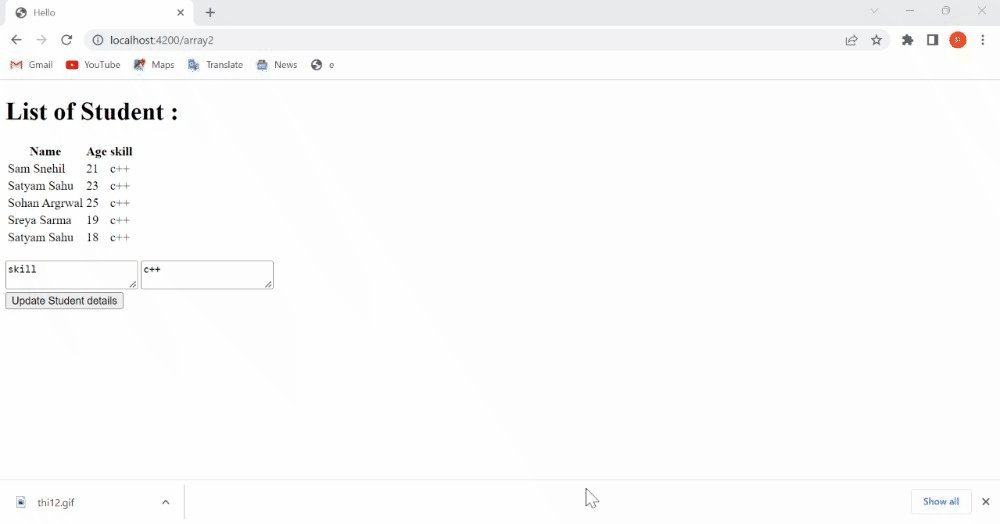
Output:

Ember.js Ember.Templates.helpers unbound() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/unbound?anchor=unbound
Share your thoughts in the comments
Please Login to comment...