Ember.js Ember.Templates.helpers log() Method
Last Updated :
08 Nov, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The log() method is used to display the value of variables in the current rendering context.
Syntax:
{{ log params }}
Parameters:
- params: It is an array of variables that we want to show in the output.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example.
ember generate route log1
app/route/log1.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
person = [
'Aman',
'Arabh',
'Sonu',
'Saurabh',
'Satyam',
];
item;
idx;
len;
model() {
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
|
app/components/arr2.hbs
HTML
{{@greet}} to GeeksforGeeks site<br/>
{{log @greet 'to GeeksforGeeks site'}}
|
app/templates/log1.hbs
HTML
{{#each @model as |temp|}}
{{arr2 greet=(concat "Welcome " temp)}}
{{/each}}
|
Output:

Ember.js Ember.Templates.helpers log() Method
Example 2: Type the following code to generate the route for this example.
ember generate route log2
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
export default class extends Component {
food = [{
"food": "Banana",
"Quant": 5
},
{
"food": "Pine-apple",
"Quant": 2
},
{
"food": "Apple",
"Quant": 7
},
{
"food": "Mango",
"Quant": 4
}];
}
|
app/components/app.hbs
HTML
{{yield}}
{{#each this.food as | item |}}
<div>
<ul>
{{#each-in item as | key value|}}
<li>{{ key }} : {{ value }}</li>
{{log key ':' value}}
{{/each-in}}
</ul>
</div>
{{/each}}
|
app/templates/log2.hbs
HTML
<Arr>
<h1>
List of Foods:
</h1>
</Arr>
{{outlet}}
|
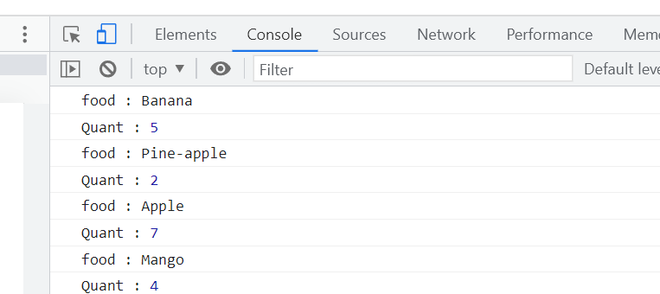
Output:

Ember.js Ember.Templates.helpers log() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/log?anchor=log
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...