Ember.js Ember.Templates.helpers action() Method
Last Updated :
08 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The action() method is used to pass the triggers for behavior between components and into the components from controllers.
Syntax:
{{ action FunctionName }}
Parameters:
- FunctionName: It is the name of the function which will trigger for the behavior.
Return Value: It doesn’t return anything.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route action1
app/components/array1.js
Javascript
import Component from '@glimmer/component';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
@action
Print(stud) {
alert(stud.join('\n'));
}
}
|
app/components/compact.js
Javascript
<h3>{{yield}} : </h3>
<ul>
{{#each @m as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "Print" @m}}
/>
|
app/templats/array1.js
Javascript
<Compact @m = {{array 'Chintu' 'Dadu' 'Rahul' 'Prem' 'Jivan'}}>
List of student
</Compact>
{{outlet}}
|
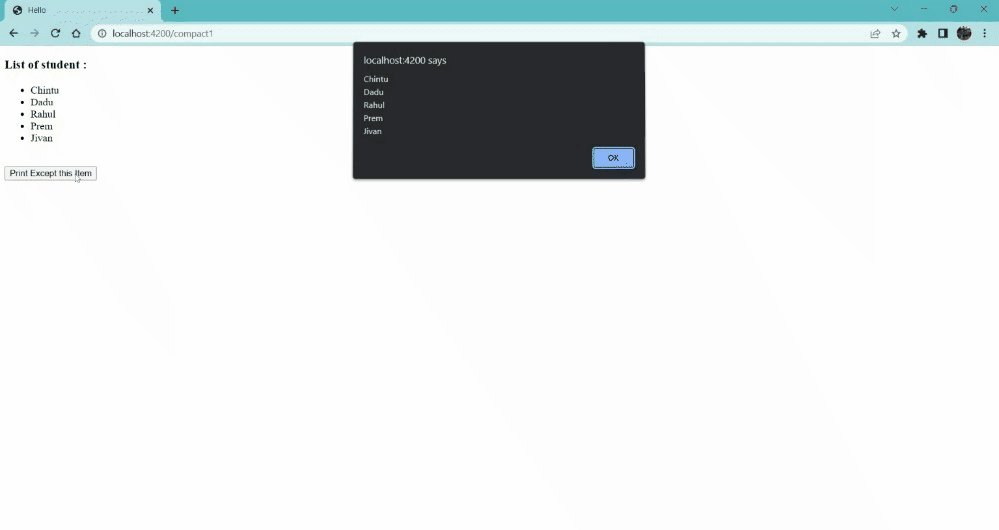
Output:

Ember.js Ember.Templates.helpers action() Method
Example 2: Type the following code to generate the route for this example:
ember generate route array2
app/components/array2.js
Javascript
import Component from '@glimmer/component';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = ['Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',];
@action
remove() {
this.items.popObject();
}
}
|
app/components/compact.js
Javascript
<h3>{{yield}} : </h3>
<ul>
{{#each this.items as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "remove" }}
/>
|
app/controllers/array2.js
Javascript
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = 'Digital Camera';
p2 = 'Jugs, cups & straws';
p3 = 'Balloons';
p4 = 'Scissors';
p5 = 'Cold Drink';
p6 = 'Table';
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
controller.set('p2', this.p2);
controller.set('p3', this.p3);
controller.set('p4', this.p4);
controller.set('p5', this.p5);
controller.set('p6', this.p6);
}
}
|
app/templates/array2.js
Javascript
<Compact @m = {{array this.p1 this.p2 this.p3
this.p4 this.p5 this.p6}}>
List of items
</Compact>
{{outlet}}
|
output:

Ember.js Ember.Templates.helpers action() Method
Reference: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/action?anchor=action
Share your thoughts in the comments
Please Login to comment...