Ember.js Ember.Templates.helpers on() Method
Last Updated :
22 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The on() method is used to add the event listeners.
Syntax:
{{ on event callback }}
Parameters:
- event: It is an event to which a callback will invoke.
- callback: It is a callback that invokes an event.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route on1
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
];
@action
remove(data) {
this.items.removeObject(data);
}
}
|
app/components/arr.hbs
HTML
{{#if @show}}
<ul>
<h3>{{yield}} : </h3>
{{#each this.items as |party|}}
<li>{{unbound party}}</li>
{{/each}}
</ul>
<br />
{{textarea value=this.value}}
<br />
<input type="button" id="check-atIndex"
value="Remove"
{{on 'click' (fn this.remove this.value)}} />
<br /><br />
{{else}}
This component Don't Have block!!<br />
{{/if}}
|
app/templates/on1.hbs
HTML
<Arr @show={{true}}>
List of items
</Arr>
{{outlet}}
|
Output:

Ember.js Ember.Templates.helpers on() Method
Example 2: Type the following code to generate the route for this example:
ember generate route on2
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
export default class extends Component {
@tracked
value = 'name';
@tracked
value2 = 'c++';
student = [
{
name: 'Sam Snehil',
age: 21,
skill: 'Python',
},
{
name: 'Satyam Sahu',
age: 23,
skill: 'JavaScript',
},
{
name: 'Sohan Argrwal',
age: 25,
skill: 'Html',
},
{
name: 'Sreya Sarma',
age: 19,
skill: 'PHP',
},
{
name: 'Satyam Sahu',
skill: 'Angular',
},
];
@action
print(data1, data2) {
this.student.setEach(data1, data2);
}
}
|
app/components/arr2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>skill</th>
</tr>
{{#each this.student as |detail|}}
{{#if detail.age}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{get detail 'age'}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{else}}
<tr>
<td>{{unbound (get detail 'name')}}</td>
<td>{{18}}</td>
<td>{{get detail 'skill'}}</td>
</tr>
{{/if}}
{{/each}}
</table>
<br />
{{textarea value=this.value}}
{{textarea value=this.value2}}
<br />
<input type="button" id="set-code"
value="Update Student details"
{{on 'click' (fn this.print this.value
this.value2)}} />
|
app/templates/array2.hbs
HTML
<Arr2>
<h1>List of Student :</h1>
</Arr2>
{{outlet}}
|
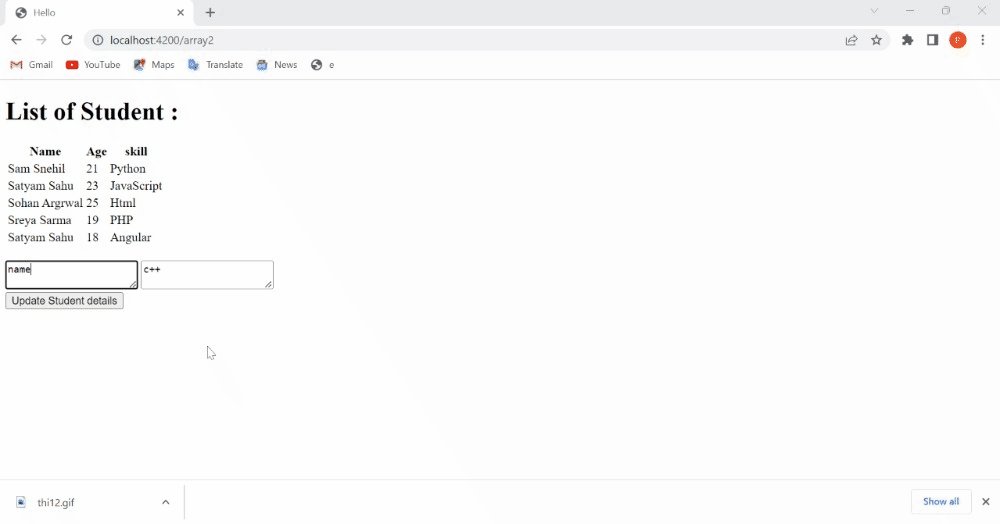
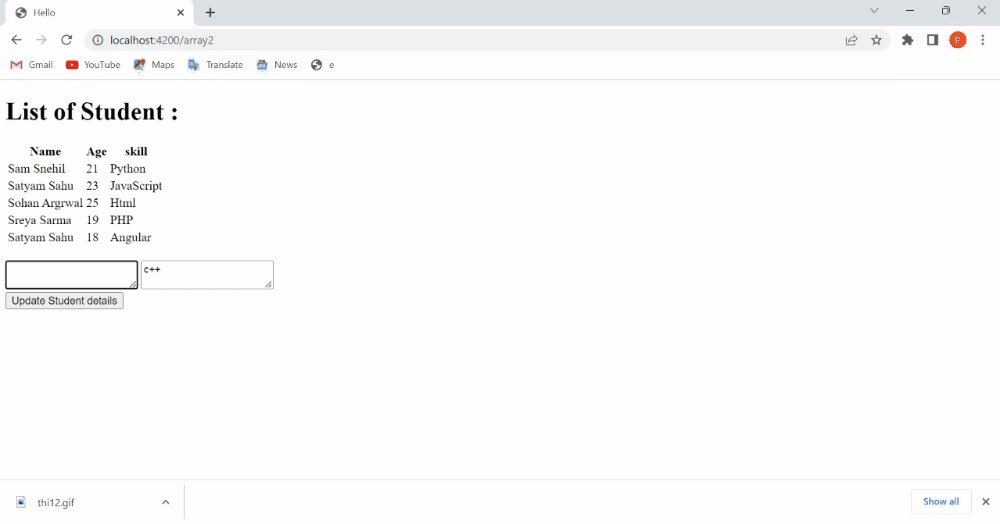
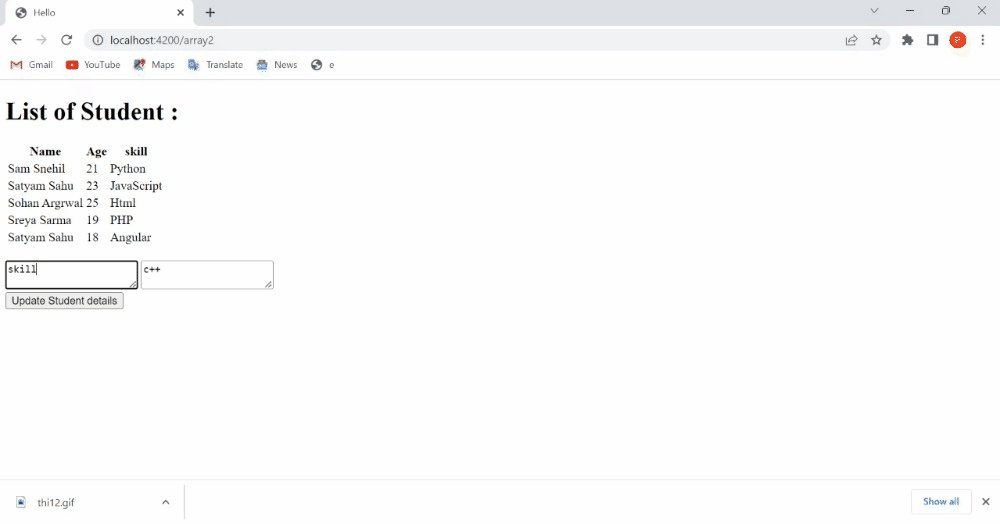
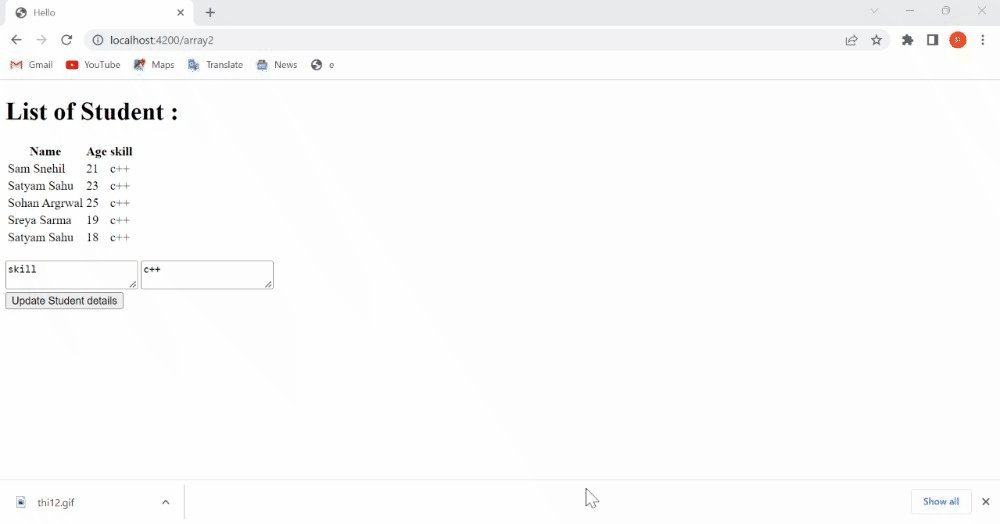
Output:

Ember.js Ember.Templates.helpers on() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/on?anchor=on
Share your thoughts in the comments
Please Login to comment...