Ember.js Ember.Templates.helpers if() Method
Last Updated :
10 Nov, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The if() method is used for condition rendering of two or more branches on the truthiness of a property.
Syntax:
{{ if property}}
Parameters:
- property: It is the property whose truthfulness we check.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example.
ember generate route if1
app/components/Arr.hbs
HTML
{{#if @age}}
<h2>
{{@name}}
is
{{@age}}
year old and have skill in
{{@lan}}.
</h2>
{{else}}
<h2>
{{@name}}
have skill in
{{@lan}}.
</h2>
{{/if}}
<br />
|
app/templates/if1.hbs
HTML
{{page-title "Array2"}}
<Arr @name='Satyam' @lan='Python'/>
<Arr @name='Arbha' @lan='JavaScript' @age=23/>
{{outlet}}
|
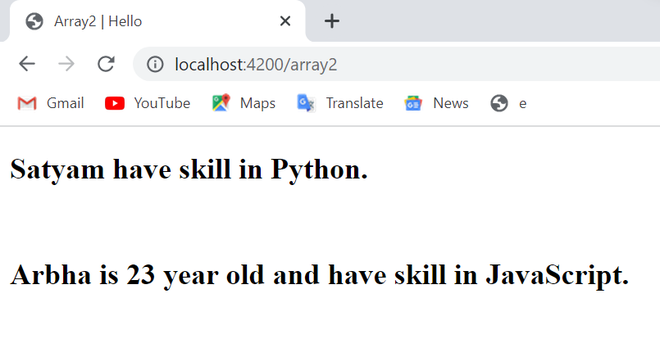
Output:

Ember.js Ember.Templates.helpers if() Method
Example 2: Type the following code to generate the route for this example.
ember generate route if2
app/components/Arr2.hbs
HTML
{{#if (has-block)}}
<h2>
Welcome {{yield}}, we are happy you're here!
</h2>
{{else}}
<h2>
Hey you! You're great!
</h2>
{{/if}}
|
app/templates/if2.hbs
HTML
{{page-title "Array1"}}
<Arr2>
Sam
</Arr2>
<Arr2/>
{{outlet}}
|
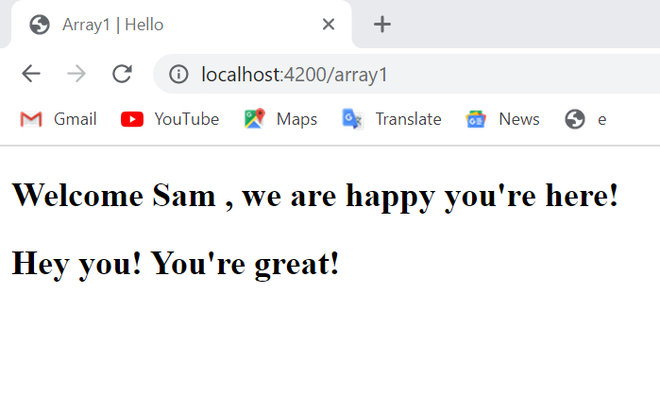
Output:

Ember.js Ember.Templates.helpers if() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Ember.Templates.helpers/methods/if?anchor=if
Share your thoughts in the comments
Please Login to comment...