Ember.js Ember.Templates.helpers fn() Method
Last Updated :
08 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The fn() method is used to ensure a function that you are passing off to another component or helper has access to the arguments that are available in the templates.
Syntax:
<SomeComponent @args={{fn this.function args }} />
Parameters:
- this.function: It is the function to which we are ensuring the argument.
- args: It is an argument that is passing to function.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route fn1
app/components/compact.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
export default class extends Component {
student = [{
"name": "Sam Snehil",
"age": 21
},
{
"name": "Satyam Sahu",
"age": 23
},
{
"name": "Sohan Argrwal",
"age": 25
},
{
"name": "Sreya Sarma",
"age": 19
}];
print(item) {
let ans = ''
item.map((student) => ans += student.name + ` is `
+ student.age + ' year old ' + '\n')
alert(ans);
}
}
|
app/components/compact.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Class</th>
</tr>
{{#each this.student as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.age}}</td>
</tr>
{{/each}}
</table>
<br/>
<input type="button"
id="set-code"
value="Introduction of Each Student"
{{on 'click' (fn this.print this.student)}}/>
|
app/templates/fn1.hbs
HTML
<Compact>
<h1>
List of Student :
</h1>
</Compact>
{{outlet}}
|
Output:

Ember.js Ember.Templates.helpers fn() Method
Example 2: Type the following code to generate the route for this example:
ember generate route fn2
app/components/compact2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
export default class extends Component {
food = [{
"food": "Banana",
"Quant": 5
},
{
"food": "Pine-apple",
"Quant": 2
},
{
"food": "Apple",
"Quant": 7
},
{
"food": "Mango",
"Quant": 4
}];
list(temp) {
let ans = temp.mapBy('food');
alert(ans.join('\n'))
}
}
|
app/components/compact2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Food</th>
<th>Quantity</th>
</tr>
{{#each this.food as |detail|}}
<tr>
<td>{{detail.food}}</td>
<td>{{detail.Quant}}</td>
</tr>
{{/each}}
</table>
<br />
<input
type="button"
id="set-code"
value="List all Fruits"
{{on "click" (fn this.list this.food)}}
/>
|
app/templates/fn2.hbs
Javascript
<Compact2 >
<h1>
List of Foods:
</h1>
</Compact2>
{{outlet}}
|
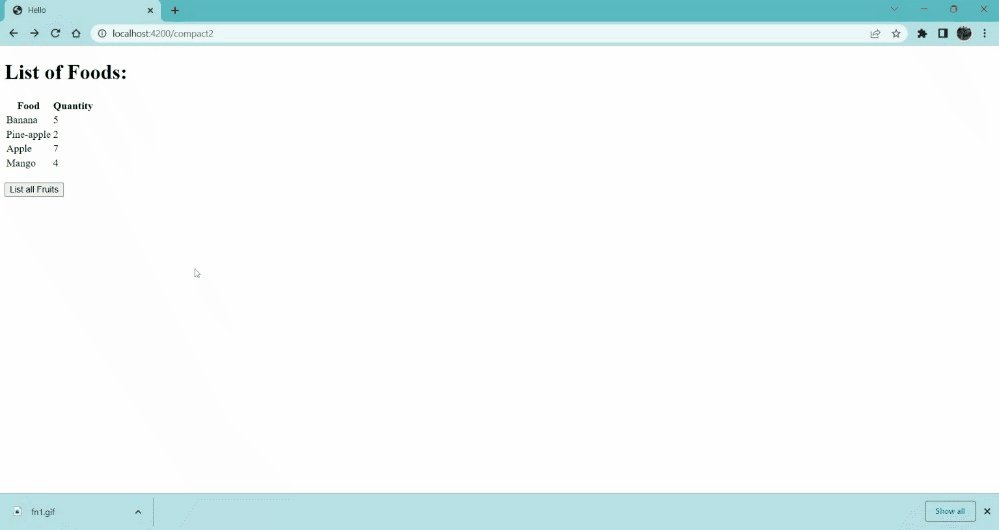
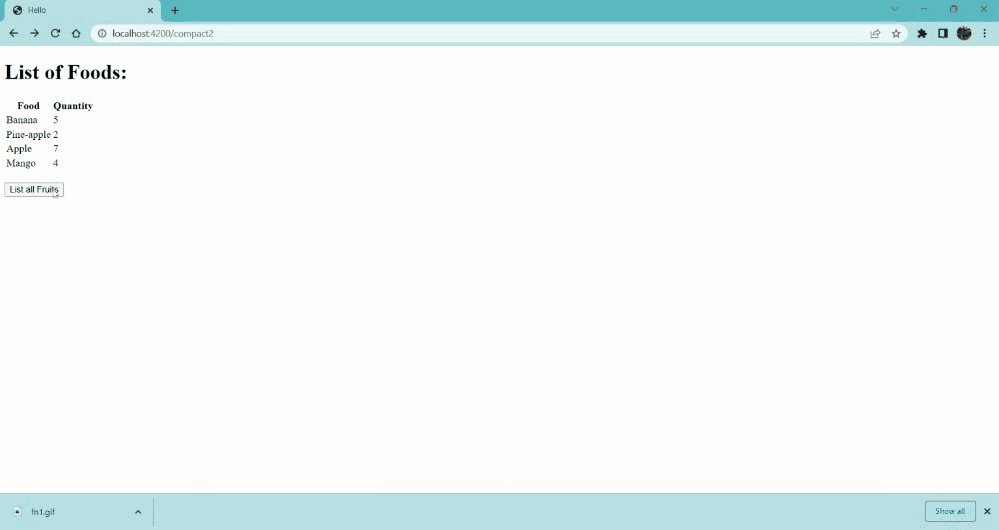
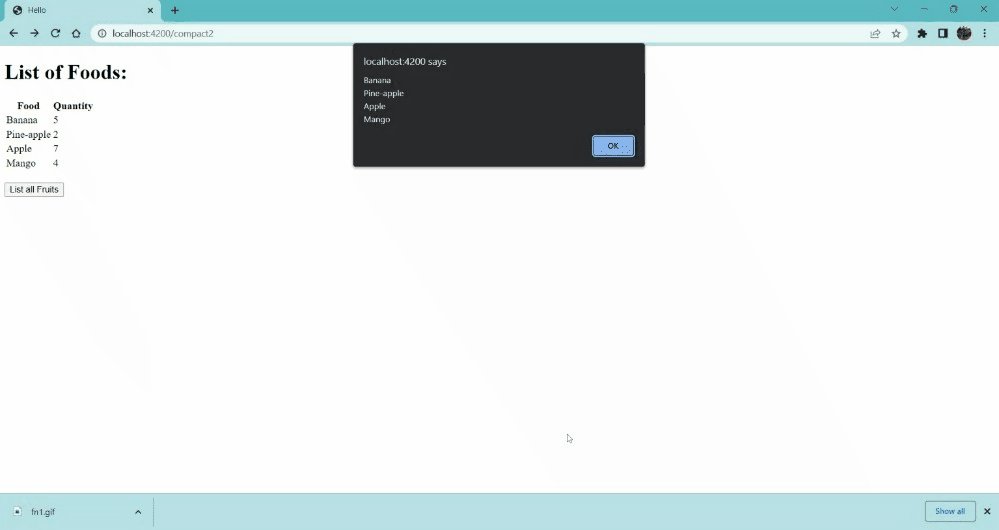
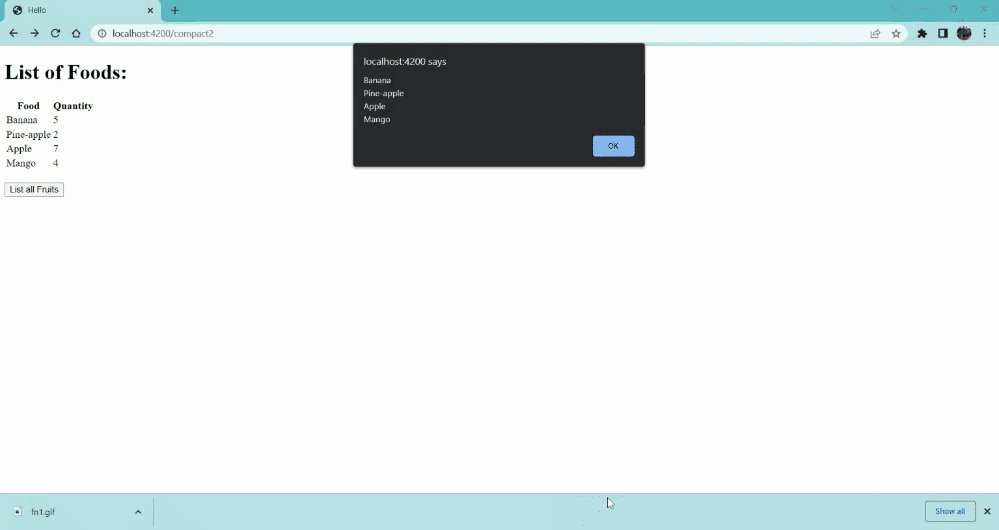
Output:

Ember.js Ember.Templates.helpers fn() Method
Reference: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/fn?anchor=fn
Share your thoughts in the comments
Please Login to comment...