Ember.js Ember.NativeArray findBy() Method
Last Updated :
14 Nov, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The findBy() method is used to get the first object which matches the value of property.
Syntax:
findBy( key, value );
Parameters:
- key: It is the name of the property that we want to filter.
- value: It is the optional value that is matched with the property.
Return Value: Found item or undefined.
Steps to Install and Run Ember.js:
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route findBy1
Javascript
import Route from "@ember/routing/route";
import EmberObject from '@ember/object';
import EmberResolver from "ember-resolver";
export default class DetailsRoute extends Route {
details = [
EmberObject.create({
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
}),
EmberObject.create({
name: "Yogesh",
mobile: "1234567890",
city: "Raipur",
country: "India",
gender: "M",
zipCode: "402001",
}),
EmberObject.create({
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
}),
EmberObject.create({
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
}),
EmberObject.create({
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
}),
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
|
- app/controllers/findBy1.js
Javascript
import Ember from "ember";
import { getProperties } from '@ember/object';
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.getEach('name');
alert(ans.join('\n'));
},
get_city(data) {
let temp = this.details.findBy('city', data);
alert(temp ? `${temp.name} from ${data}`
: `No one from ${data}`)
},
get_emp(data) {
let temp = '';
let ans = this.details.forEach(
(item) => temp += JSON.stringify(
item.getProperties('zipCode')) + '\n')
alert(temp)
},
checkFemale() {
let res = this.details.any(
(emp) => emp.gender == 'F');
alert(res ? `Female employee present in List`
: `No Female present`);
},
},
});
|
- app/templates/findBy1.hbs
Javascript
{{page-title "findBy"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/>
<div>
<label>Enter City:</label>
{{input value = this.temp1}}
</div>
<div>
<input type="button" id = "check_city"
value="Get First Employee from city"
{{action 'get_city' this.temp1}} />
</div>
<br/>
<div>
<input type="button" id = "get_zip"
value="Get All zipCode"
{{action 'get_emp'}} />
</div>
<br/>
<div>
<input type="button" id="check-female"
value="Check Female"
{{action 'checkFemale'}} />
</div>
<br />
<input type="button" id="get-names"
value="Get All names from list"
{{action 'getNames' }} />
{{outlet}}
|
Output: Visit localhost:4200findBy/1 to view the output

Ember.js Ember.NativeArray findBy method
Example 2: Type the following code to generate the route for this example:
ember generate route findBy2
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({
name: 'Lady Finger',
isFruit: false,
color: 'green'
}),
EmberObject.create({
name: 'Brinjal',
isFruit: false,
color: 'purple'
}),
EmberObject.create({
name: 'Apple',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Grapes',
isFruit: true,
color: 'green'
}),
EmberObject.create({
name: 'Mango',
isFruit: true,
color: 'yellow'
}),
EmberObject.create({
name: 'Watermelon',
isFruit: true,
color: 'red'
}),
EmberObject.create({
name: 'Orange',
isFruit: true,
color: 'orange'
})
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
|
- app/controllers/findBy2.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
check_item(data) {
let ans = this.fruits.find(
(item) => item.name == data)
alert(ans ? "Yes item present in list"
: "No Item is not present in list");
},
checkVegy() {
let ans = this.fruits.any(
(item) => item.isFruit == false);
alert(ans ? "Yes Vegetable present in list"
: "No Vegetable present in list");
},
Fruits() {
let res = '';
let ans = this.fruits.findBy('isFruit', true);
let temp = ans.forEach(
(item) => res += item.getProperties('name').name + '\n')
alert(res)
},
print() {
let ans = this.fruits.getEach('name');
alert(ans.join('\n'));
},
},
});
|
- app/templates/findBy2.hbs
Javascript
{{page-title "findBy"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each this.fruits as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br/>
<div>
<label>Enter item:</label>
{{input value = this.temp1}}
</div>
<div>
<input type="button" id = "check_item"
value="Check Item in list"
{{action 'check_item' this.temp1}} />
</div>
<br/>
<input type="button"
id="fruit-show"
value="Check Fruits"
{{action 'showFruit'}}/>
<br/><br/>
<input type="button"
id="check-vegy"
value="Any Vegetable in List"
{{action 'checkVegy'}}/>
<br/><br/>
<input type="button"
id="check-Fruits"
value="Find First Fruit in Bucket"
{{action 'Fruits'}}/>
<br/><br/>
<input type="button"
id="check-NonFruits"
value="List all Items"
{{action 'print'}}/>
{{outlet}}
|
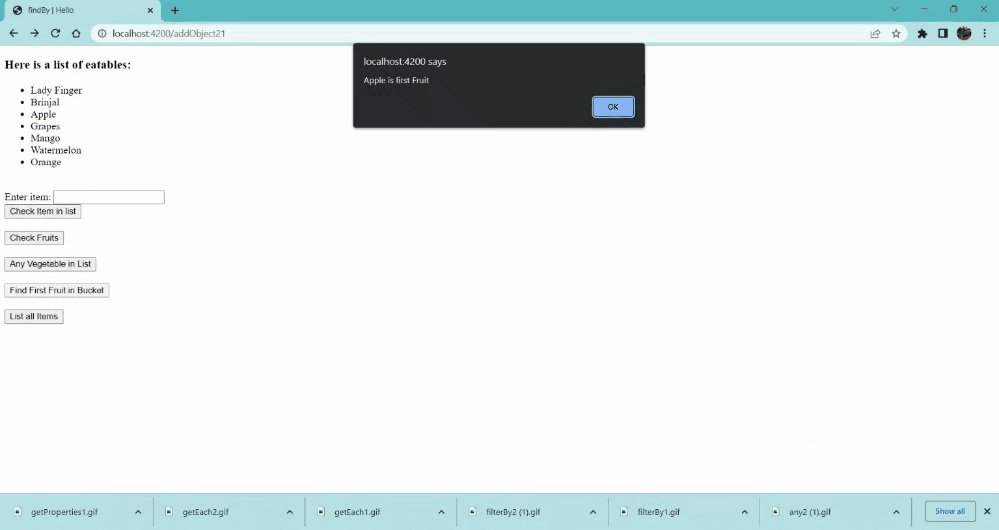
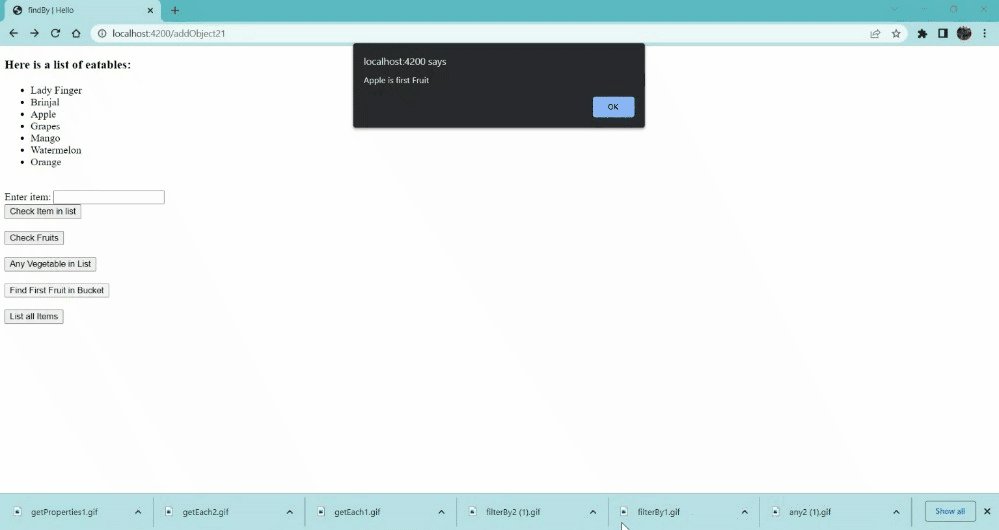
Output: Visit localhost:4200/findBy2 to view the output

Ember.js Ember.NativeArray findBy method
Reference: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/findBy?anchor=findBy
Share your thoughts in the comments
Please Login to comment...