Ember.js Ember.NativeArray find() Method
Last Updated :
08 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The find() method is used to get the first element for which the callback returns true.
Syntax:
find( callback, target);
Parameters:
- callback: It is the callback that checks each element.
- target: It is the target object on which the callback will execute.
Return Value: Found element or undefined.
Steps to Install and Run Ember.js:
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route find1
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
undefined,
'Source Code',
'Infine',
'Loopert',
'Tenet',
undefined,
'SpiderHead',
'The Thing',
undefined,
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra',
undefined,
];
list = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list', this.list);
}
}
|
Javascript
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
delete() {
this.partyItems.clear( );
},
insert(data) {
this.partyItems.addObject(data);
},
add(){
this.partyItems.addObjects(this.list);
},
remove() {
let res = this.partyItems.compact();
this.partyItems.setObjects(res)
},
check(data){
let ans = this.partyItems.find(
(item)=> item == data);
alert(ans ? `${ans} present in list`
: `${data} not present in list`)
}
},
});
|
Javascript
{{page-title "find"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert item"
{{action "insert" this.item }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="check item"
{{action "check" this.item2 }}
/>
</div>
<br />
<input type="button"
id="append-list"
value="Append More Movies"
{{action "add"}} />
<br />
<br />
<input type="button"
id="remove-undefined"
value="Remove undefined"
{{action "remove"}} />
<br />
<br/>
<input type="button"
id="del_list"
value="Delete All"
{{action "delete"}} />
{{outlet}}
|
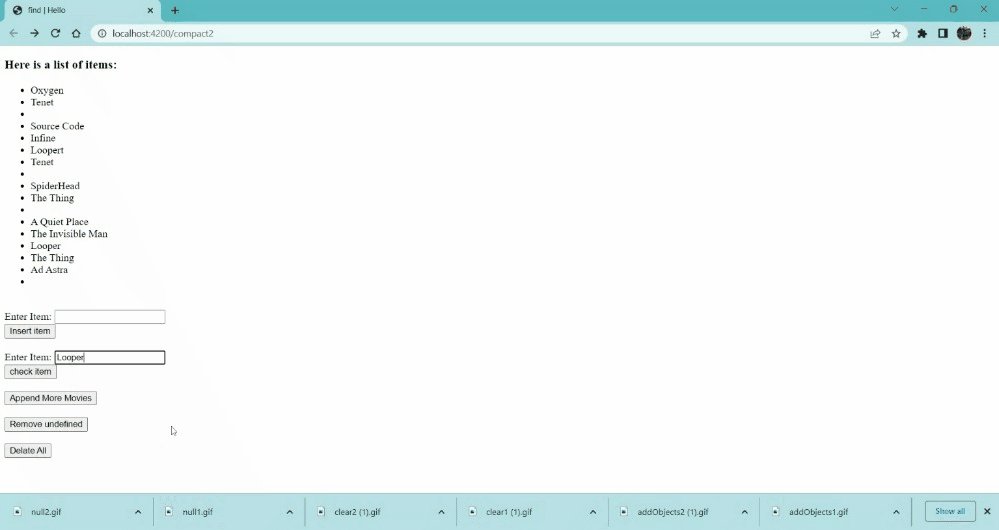
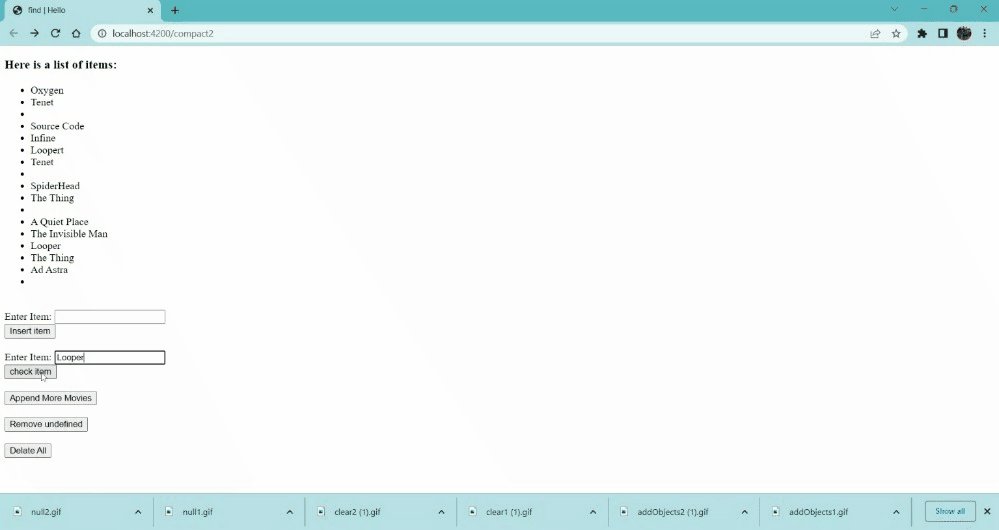
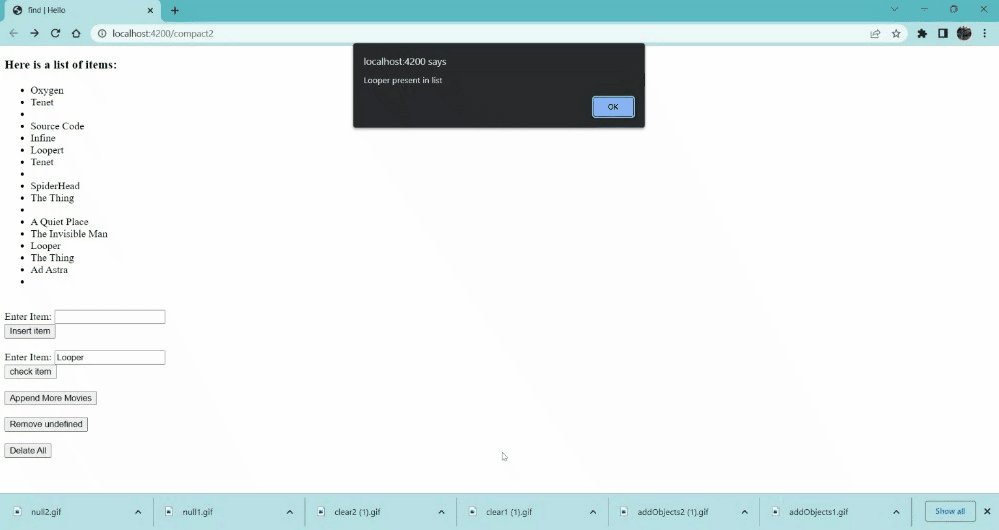
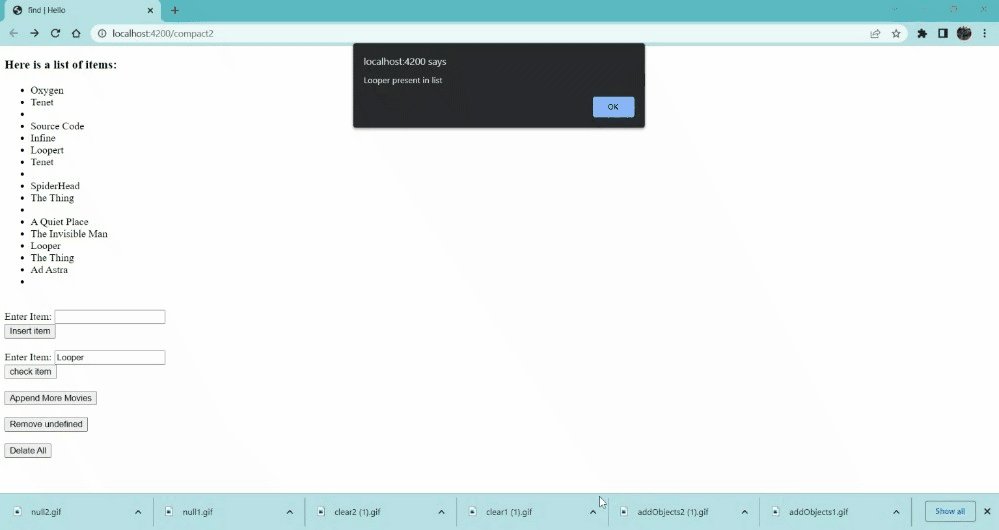
Output: Visit localhost:4200/find1 to view the output

Ember.js Ember.NativeArray find method
Example 2: Type the following code to generate the route for this example:
ember generate route find2
Javascript
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
null,
"Table Confetti",
null,
"Wine",
"Napkins",
"Party Plates",
null,
"Music System",
"Cups",
];
list2 = [
"Laptop",
"Bad",
"Head Phone",
"Bluetooth",
'Phone',
'Shoes',
]
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
|
Javascript
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
clear() {
this.list.clear();
},
remove_null() {
let k = this.list.compact();
this.list.setObjects(k);
},
add_item(item) {
this.list.addObject(item);
},
Add_list() {
this.list.addObjects(this.list2);
},
check_item(data){
let ans = this.list.find(
(item)=> item == data);
alert(ans ? `${ans} is present in list`
: `${data} is not present in list`);
},
},
});
|
Javascript
{{page-title "find"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="Check Item"
{{action "check_item" this.item2 }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "add_item" this.item }}
/>
</div>
<br />
<input type="button"
id="append-list"
value="Append More Items"
{{action "Add_list"}} />
<br /><br/>
<input type="button"
id="reverse_list"
value="Remove null"
{{action "remove_null"}} />
<br /><br/>
<input type="button"
id="clear"
value="Clear"
{{action "clear"}} />
{{outlet}}
|
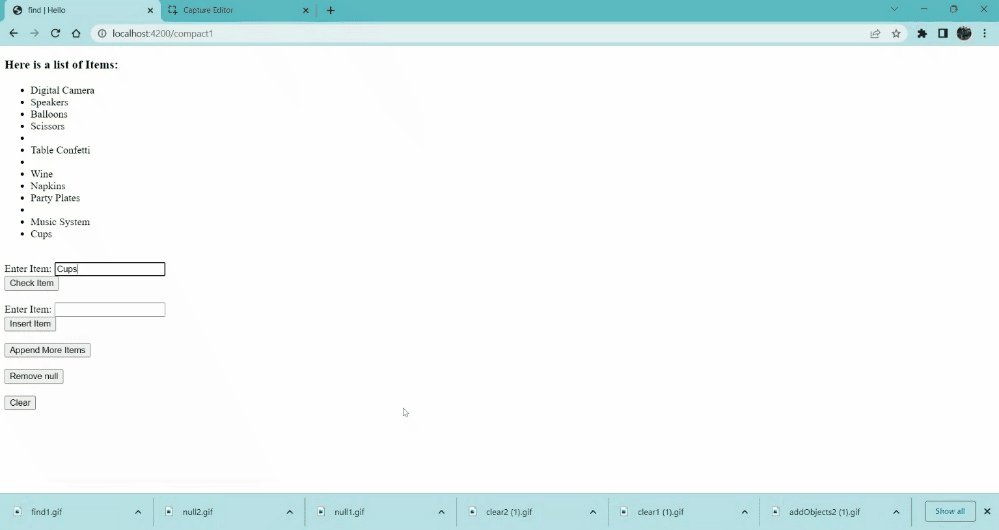
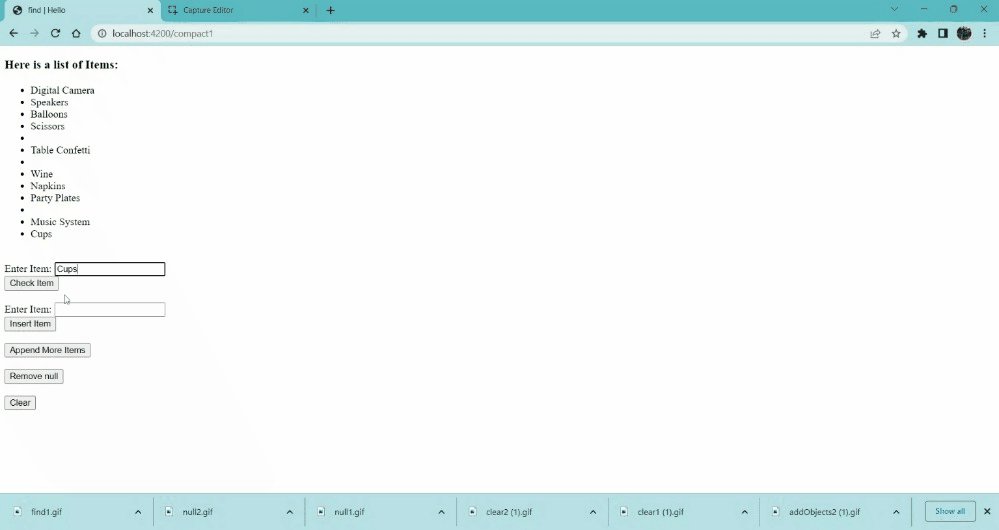
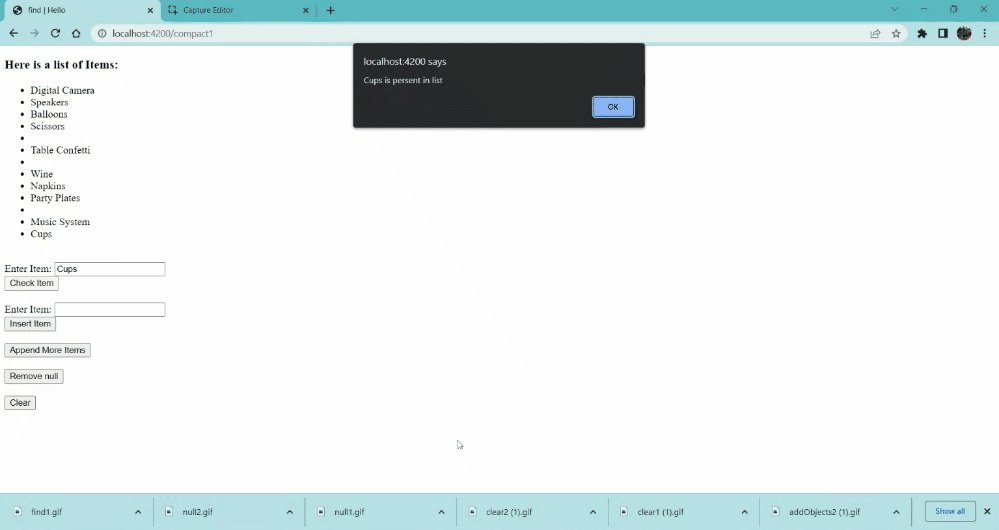
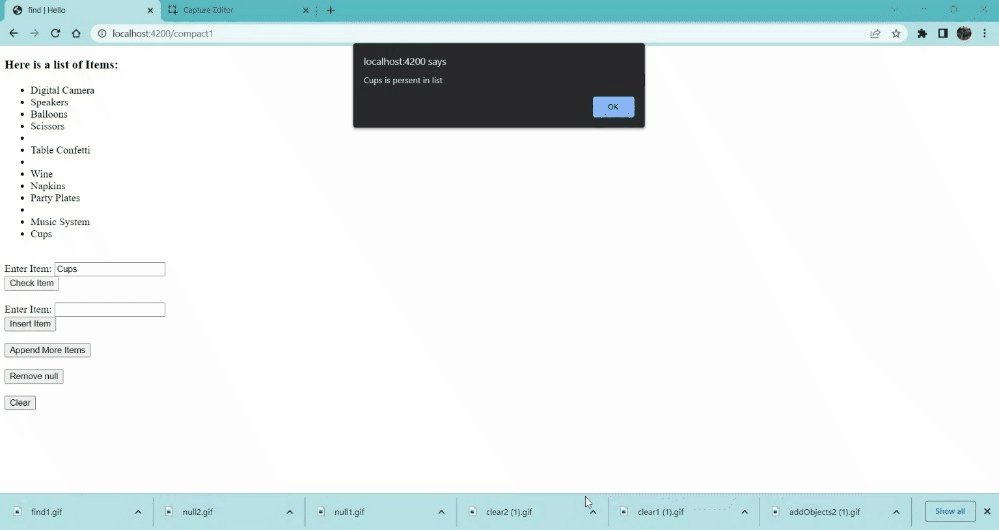
Output: Visit localhost:4200/find2 to view the output

Ember.js Ember.NativeArray find method
Reference: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/find?anchor=find
Share your thoughts in the comments
Please Login to comment...