Ember.js Ember.NativeArray decrementProperty() Method
Last Updated :
10 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The decrementProperty() method is used to set a property to the current value minus some amount.
Syntax:
decrementProperty( keyName, decrement );
Parameters:
- keyName: It is the name of property whose value we want to decrease.
- decrement: It is the amount to decrement. Default is 1.
Return Value: A new property value.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route decrement1
app/routes/decrement1.js
Javascript
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
quant: '1',
},
{
food: 'Potato',
isFruit: false,
quant: '2',
},
{
food: 'Banana',
isFruit: true,
quant: '1',
},
{
food: 'Burgur',
isFruit: false,
quant: '2',
},
{
food: 'Orange',
isFruit: true,
quant: '1',
},
{
food: 'sandwitch',
isFruit: false,
quant: '2',
},
{
food: 'bean',
isFruit: false,
quant: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/decrement1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
older() {
this.incrementProperty('value');
},
younger() {
this.decrementProperty('value');
},
addItem(data, data1, data2) {
let temp = {
food: data,
quant: data1,
isFruit: data2
}
this.food.addObject(temp)
},
},
});
|
app/templates/decrement1.hbs
Javascript
{{page-title "decreaseProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value}}
</div>
<input type="button" id="increase" value="+"
{{action "older"}} />
<input type="button" id="decrease" value="-"
{{action "younger"}} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input
type="button"
id="all-Fruits"
value="Add item"
{{action "addItem" this.temp2 this.value this.temp}}
/>
{{outlet}}
|
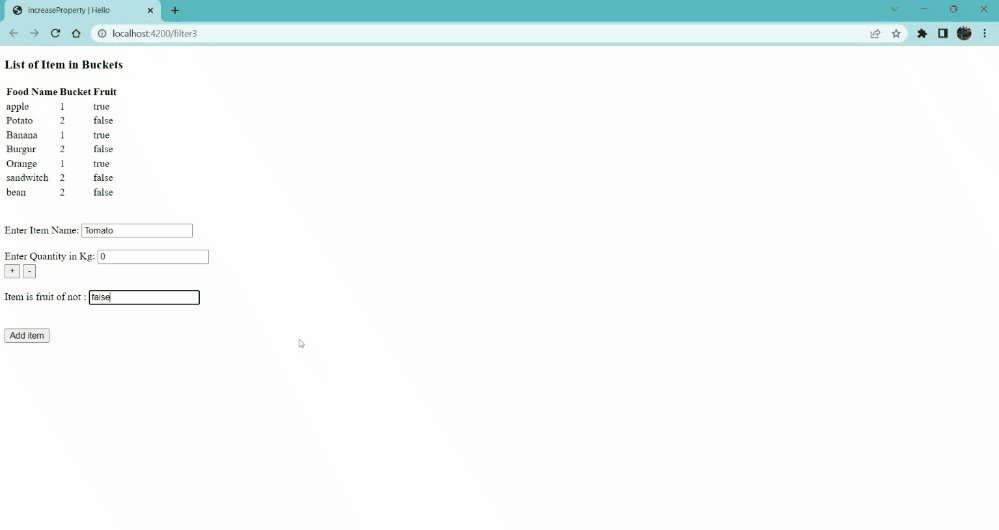
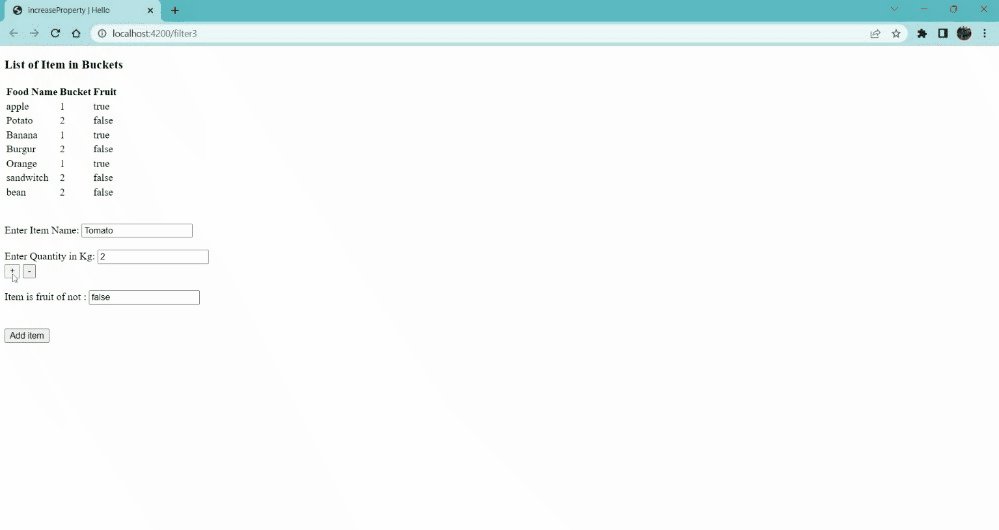
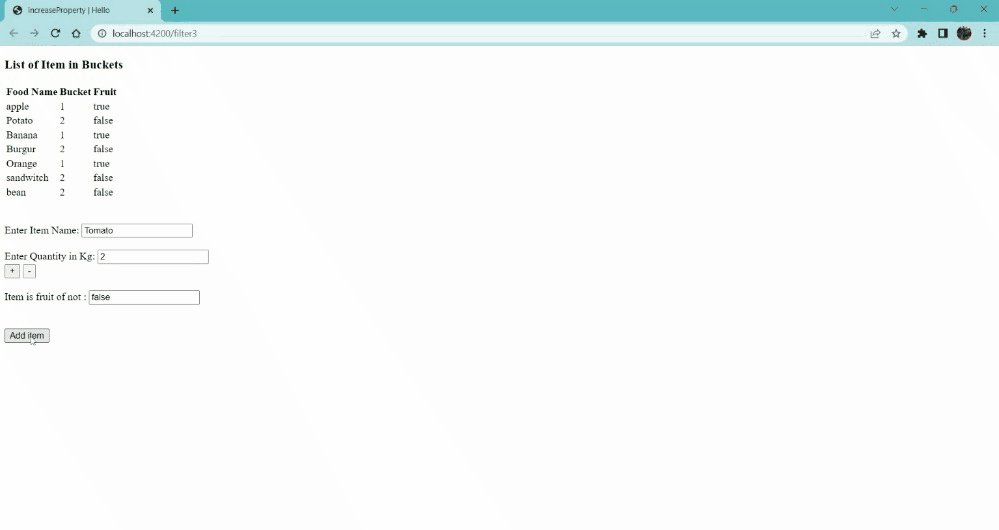
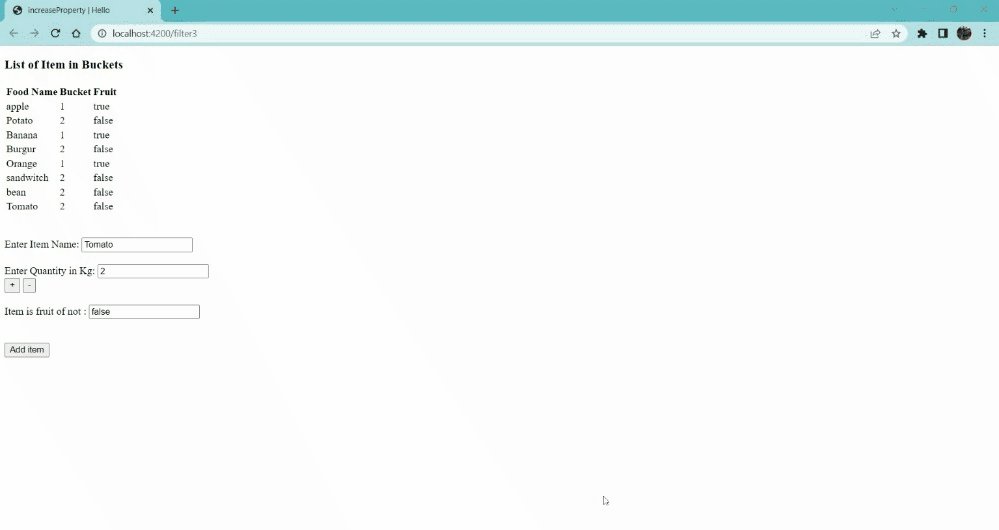
Output: Visit localhost:4200/decrement1 to view the output

Ember.js Ember.NativeArray decrementProperty Method
Example 2: Type the following code to generate the route for this example:
ember generate route decrement2
app/controllers/decrement2.js
Javascript
import Ember from 'ember';
import { decrementProperty }
from '@ember/array';
export default Ember.Controller.extend({
year: 2022,
month: 9,
date: 15,
actions: {
olderD() {
this.incrementProperty('date');
},
youngerD() {
this.decrementProperty('date');
},
olderY() {
this.incrementProperty('year');
},
youngerY() {
this.decrementProperty('year');
},
olderM() {
this.incrementProperty('month');
},
youngerM() {
this.decrementProperty('month');
},
},
});
|
app/templates/decrement2.hbs
Javascript
{{page-title "DecrementProperty"}}
<h1>Year {{this.year}}</h1>
<input type="button" id="increase"
value="+" {{action "olderY"}} />
<input type="button" id="decrease"
value="-" {{action "youngerY"}} />
<hr />
<h1>Month {{this.month}}</h1>
<input type="button" id="increase"
value="+" {{action "olderM"}} />
<input type="button" id="decrease"
value="-" {{action "youngerM"}} />
<hr />
<h1>Date {{this.date}}</h1>
<input type="button" id="increaseD"
value="+" {{action "older"}} />
<input type="button" id="decrease"
value="-" {{action "youngerD"}} />
{{outlet}}
|
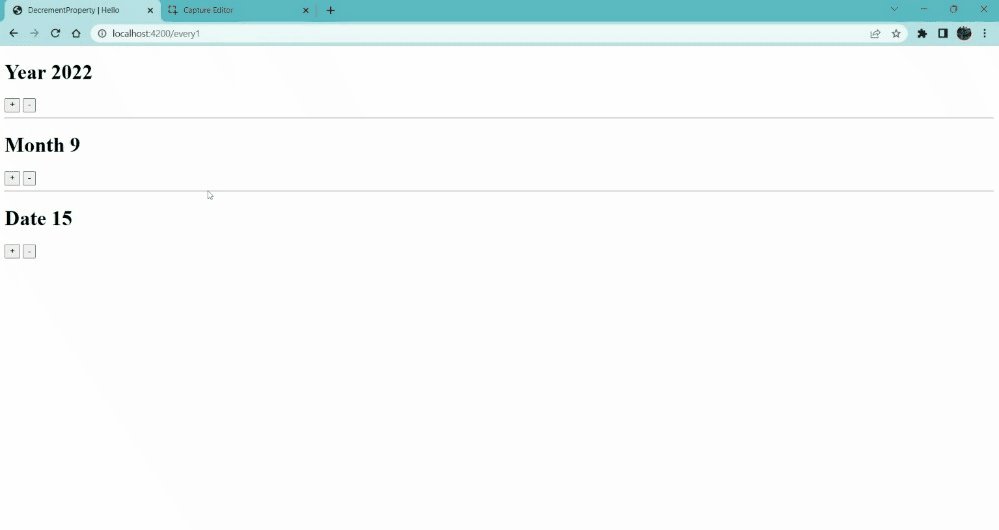
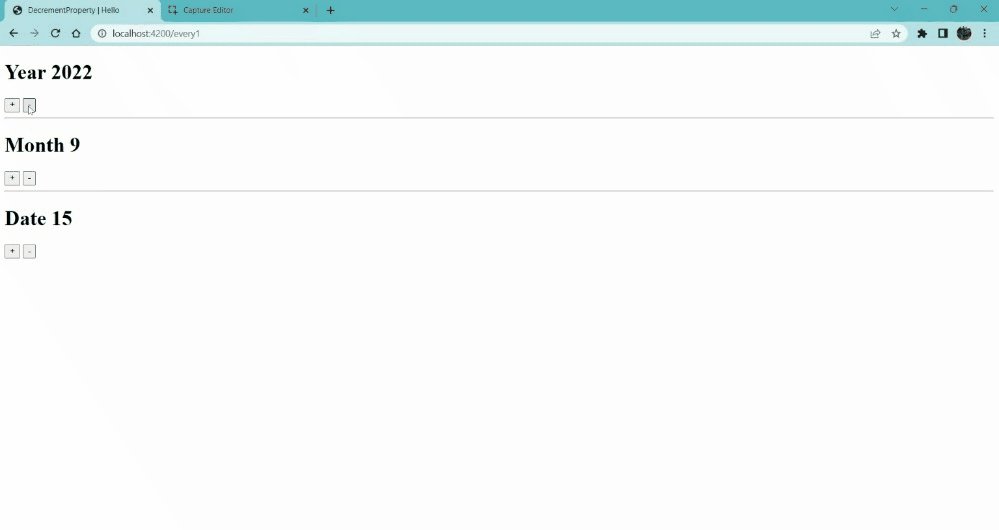
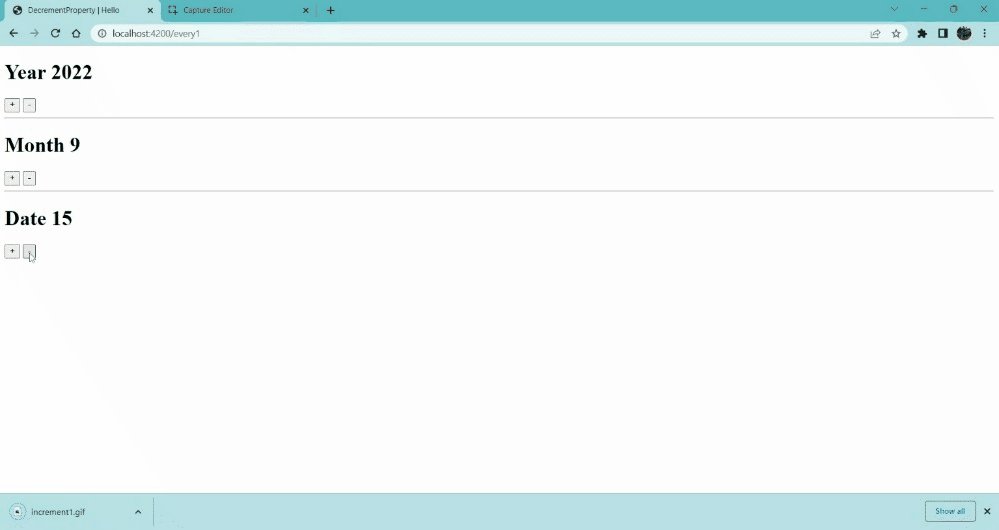
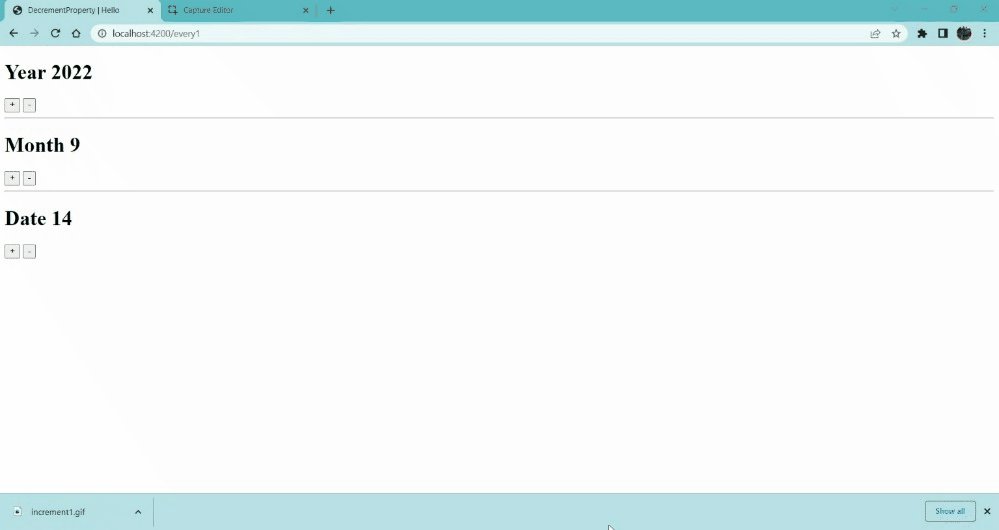
Output: Visit localhost:4200/decrement2 to view the output

Ember.js Ember.NativeArray decrementProperty Method
Reference: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/decrementProperty?anchor=decrementProperty
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...