Ember.js EmberArray findBy() Method
Last Updated :
18 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The findBy() method is to get the first item with a property matching the passed value.
Syntax:
findBy( key, value );
Property:
- key: It is the name of the property that we want to test.
- value: it is an optional value that wants to test against the key.
Return Value: It returned the returned item if it finds else return ‘undefined’.
Installation Steps:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route find-by1
app/routes/find-by1.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject, sortBy } from '@ember/array';
export default class LanguagesRoute extends Route {
name = `Hindi Korean Marathi Telugu Portuguese
Turkish Bengali Spanish`;
num = `343.9 81.7 83.1 82.0 232.4 82.3 233.7 474`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
temp1;
model() {
this.initLanguages();
return this.languages;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('languages', this.languages);
controller.set('temp1', this.temp1);
}
}
|
app/controlloers/find-by1.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
FindNatives(data1) {
let ans = this.languages.findBy('name', data1);
alert(`${ans.num} Million people speaks ${ans.name}`);
},
},
});
|
app/templates/find-by1.hbs
{{page-title "Languages"}}
<h2>Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (in Millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>
Enter Language Name for search:
</label>
{{input value=this.temp1}}
</div>
<br />
<div>
<input
type="button"
id="check-language"
value="Check Language Speaking Population"
{{action "FindNatives" this.temp1}}
/>
</div>
{{outlet}}
|
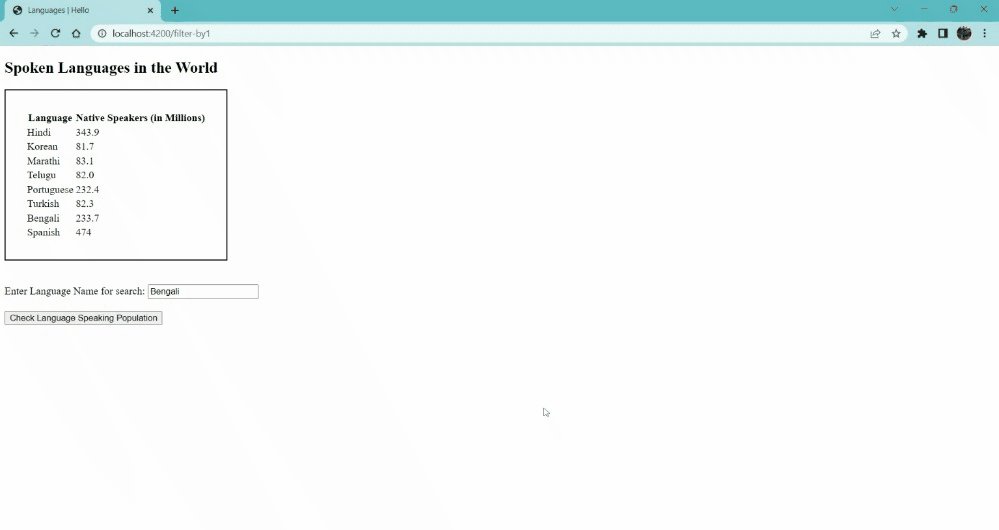
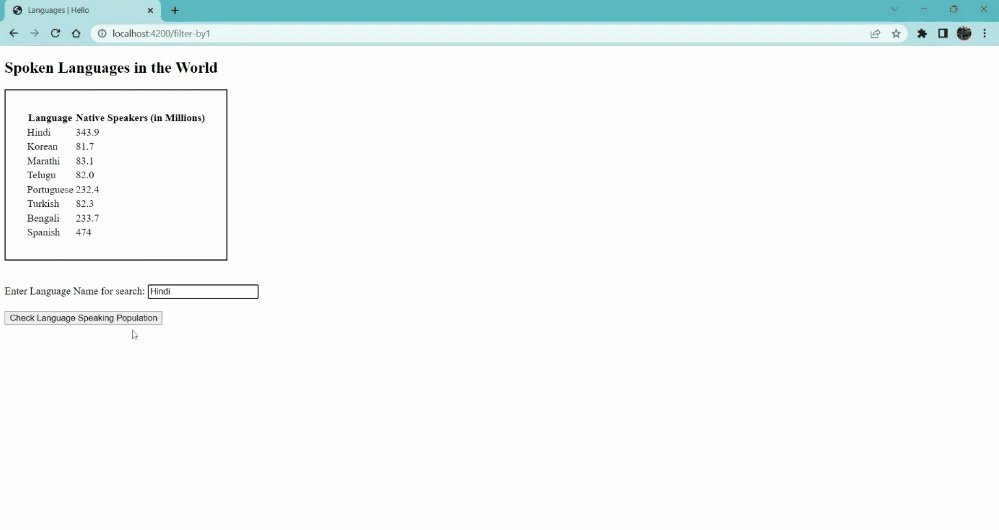
Output: Visit localhost:4200/find-by1 to view the output

Ember.js EmberArray findBy method
Example 2: Type the following code to generate the route for this example:
ember generate route find-by2
app/routes/find-by2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
students = [
{
name: 'Aakash',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Soniya',
gender: 'F',
class: 8,
grade: 'C',
},
{
name: 'Esnoor',
gender: 'M',
class: 9,
grade: 'C',
},
{
name: 'Isha',
gender: 'F',
class: 11,
grade: 'B',
},
{
name: 'Doman',
gender: 'M',
class: 12,
grade: 'B',
},
{
name: 'Lolu',
gender: 'M',
class: 10,
grade: 'A',
},
{
name: 'Lucky',
gender: 'M',
class: 11,
grade: 'F',
},
{
name: 'Balit',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aman',
gender: 'M',
class: 11,
grade: 'B',
},
{
name: 'Anuj',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Satyam',
gender: 'M',
class: 12,
grade: 'F',
},
{
name: 'Aayush',
gender: 'M',
class: 12,
grade: 'C',
},
];
temp1 = ['name', 'gender', 'class', 'grade']
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
|
app/controlloers/find-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
find_Data(data, data1) {
data1 = (data === 'class') ?
JSON.parse(data1) : data1;
let ans = this.students.findBy(data, data1);
alert(`${ans.name} from Class ${ans.class}`);
},
},
});
|
app/templates/find-by2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr"
value="target.value"}}>
{{#each this.temp1 as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-student"
value="Get the First Student"
{{action "find_Data" this.temp this.temp2}}
/>
</div>
{{outlet}}
|
Output: Visit localhost:4200/find-by2 to view the output

Ember.js EmberArray findBy method
Reference: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/findBy?anchor=findBy
Share your thoughts in the comments
Please Login to comment...