Ember.js ArrayProxy without() Method
Last Updated :
06 Oct, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The without() method is used to get the new array that excludes the passed value.
Syntax:
without( value );
Parameters:
- value: It is the object we want to exclude.
Return Value: EmberArray.
Steps to Install and Run Ember.js:
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route without1
app/routes/without1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
|
app/controllers/without1.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
remove_Item(item) {
this.partyItems.set('[]',
this.partyItems.without(item));
},
print_len() {
alert( this.partyItems.length)
},
print_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
print_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
},
});
|
app/templates/without1.hbs
{{page-title "without"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Remove this item"
{{action "remove_Item" this.item}}
/>
</div>
<br/>
<div>
<input
type="button"
id="len-list"
value="Print Total length of list"
{{action "print_len"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-first"
value="Print first element of list"
{{action "print_first"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-last"
value="Print last element of list"
{{action "print_last"}}
/>
</div>
{{outlet}}
|
Output: Visit localhost:4200/without1 to view the output

Ember.js ArrayProxy without method
Example 2: Type the following code to generate the route for this example:
ember generate route without2
app/routes/without2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
|
app/controllers/without2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_first(){
let ans = this.partyItems.get('firstObject') ;
alert(ans)
},
show_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
show_len() {
let S_len = this.partyItems.length;
this.set('len',S_len)
alert('Length of List is '+this.len);
},
check_items(data ){
let temp = this.partyItems.without(data)
alert(temp.join('\n'))
},
show() {
let temp = this.partyItems.get('[]');
alert(temp.join('\n'))
},
},
});
|
app/templates/without2.hbs
{{page-title "without"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="Pop up All Items"
{{action "show"}}
/>
<br /><br />
<input
type="button"
id="first-item"
value="Show First Item"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="show-item2"
value="Show Last Item"
{{action "show_last"}}
/>
<br /><br />
<input
type="button"
id="print-list"
value="Print length of List"
{{action "show_len"}}
/>
{{outlet}}
|
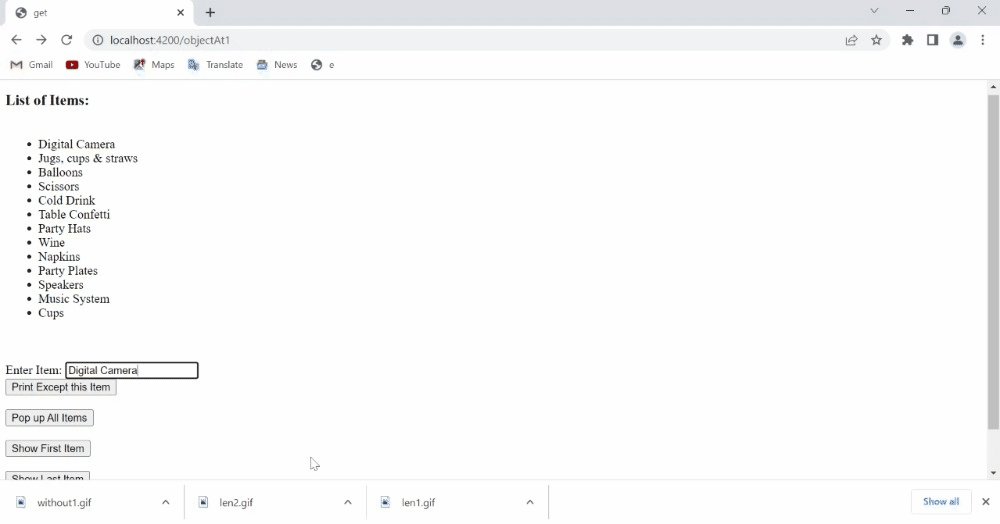
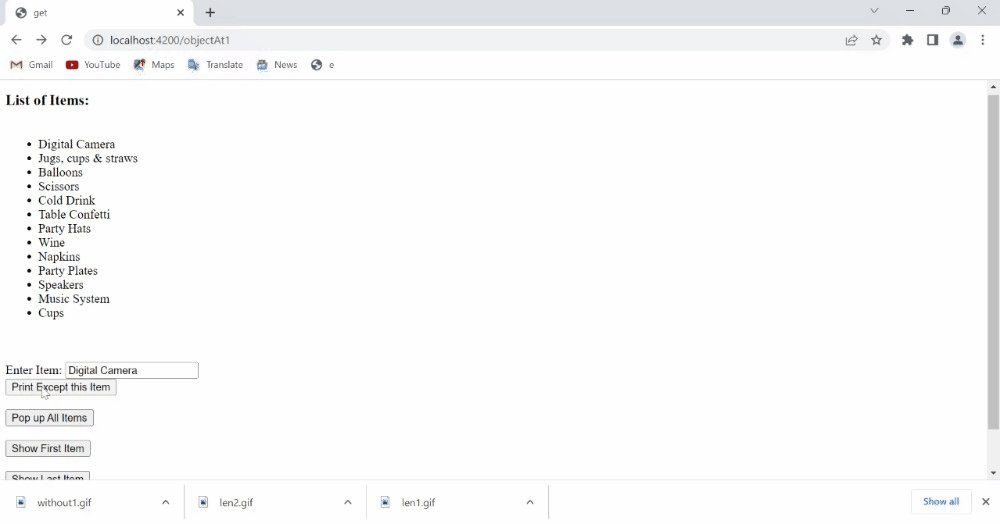
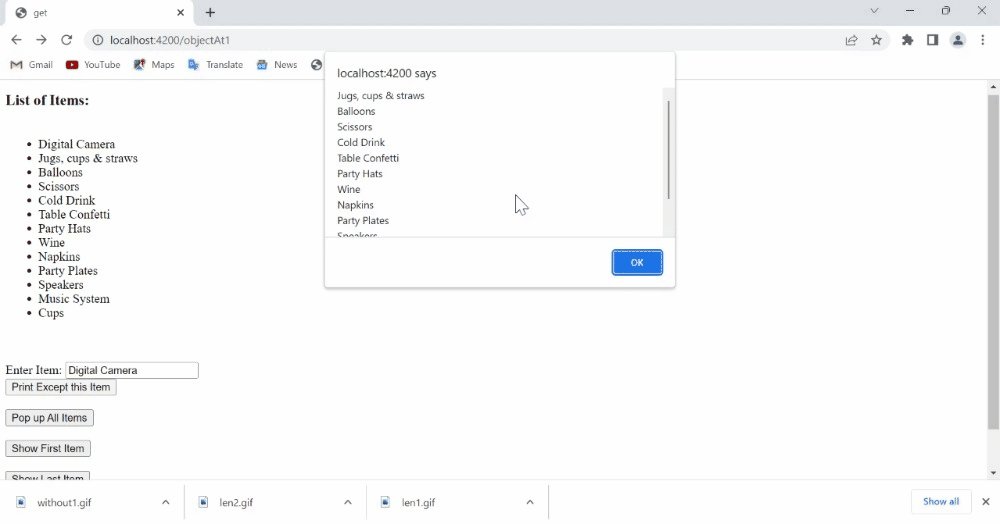
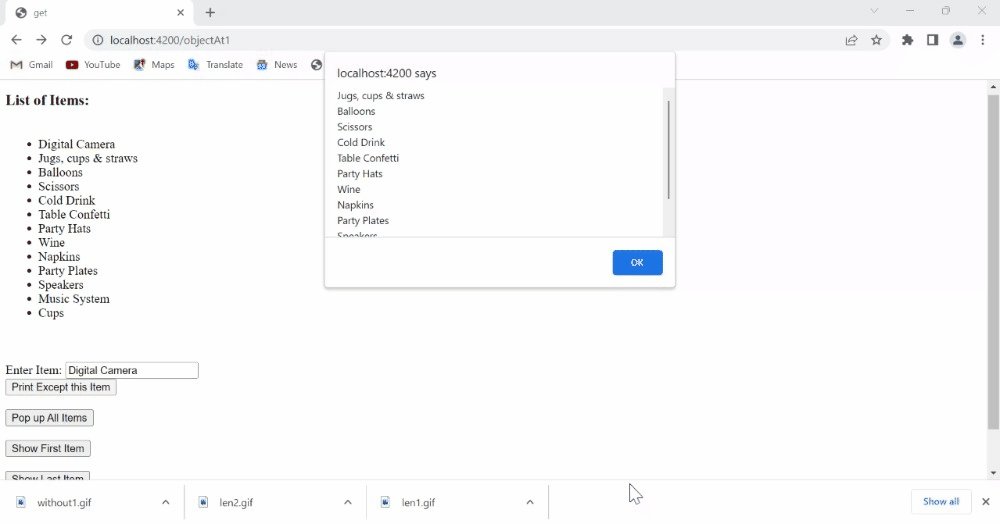
Output: Visit localhost:4200/without2 to view the output

Ember.js ArrayProxy without method
Reference: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/without?anchor=without
Share your thoughts in the comments
Please Login to comment...