Ember.js ArrayProxy lastIndexOf() Method
Last Updated :
27 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The lastIndexOf() method is used to get the index of the given object’s last occurrence.
Syntax:
lastIndexOf( object, startAt );
Parameters:
- object: It is the object which index we want.
- startAt: It is the starting location to search.
Return Value: The last index of the object in an array or -1 if not found.
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route lastIndexOf1
app/routes/lastIndexOf1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 2, 1, 7, 8, 9, 8];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
|
app/controllers/lastIndexOf1.js
import Ember from 'ember';
import { lastIndexOf, includes, addObject, clear }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.addObject(item);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(JSON.parse(item));
alert(`The list ${res
? '' : 'does not'} contains ${item}`);
},
checkLastIndex(item) {
let res = this.list.lastIndexOf(JSON.parse(item));
alert(res);
},
},
});
|
app/templates/lastIndexOf1.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br/>
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item2}}
/>
</div>
<br/>
<div>
<input
type="button"
id="check-item"
value="Check Last Index"
{{action "checkLastIndex" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item }}
/>
</div>
<br />
<input type="button" id="clear-items"
value="Clear"
{{action "clearList"}} />
{{outlet}}
|
Output: Visit localhost:4200/lastIndexOf1 to view the output

Ember.js ArrayProxy lastIndexOf method
Example 2: Type the following code to generate the route for this example:
ember generate route lastIndexOf2
app/routes/lastIndexOf2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
|
app/controllers/lastIndexOf2.js
import Ember from 'ember';
import { pushObject, pushObjects, lastIndexOf, includes }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
contains(item) {
let res = this.partyItems.includes(item);
alert(`The List ${res
? '' : 'does not'} contains ${item}`);
},
checkLastindex(item) {
let res = this.partyItems.lastIndexOf(item);
alert(res);
},
},
});
|
app/templates/lastIndexOf2.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item2}}
/>
</div>
<br/>
<div>
<input
type="button"
id="get-item"
value="Get Last Index"
{{action "checkLastindex" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
{{outlet}}
|
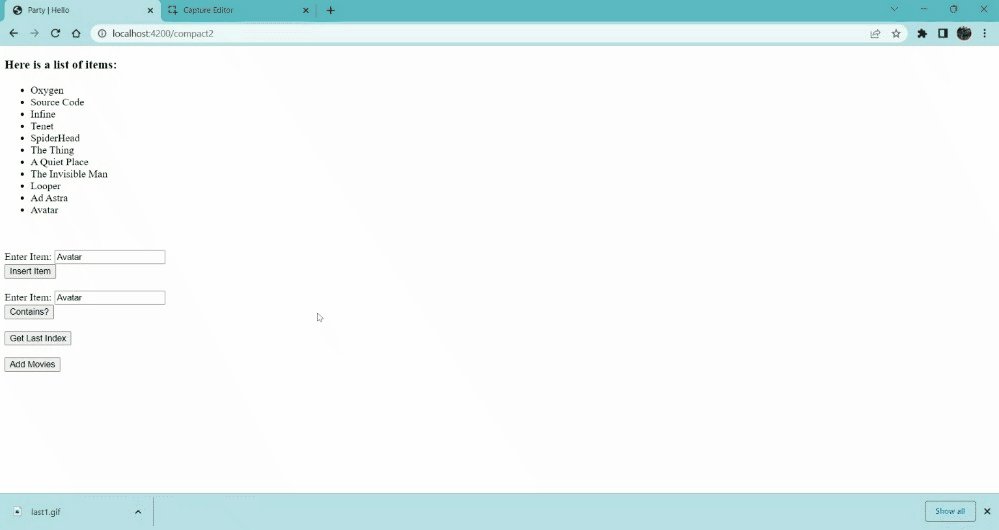
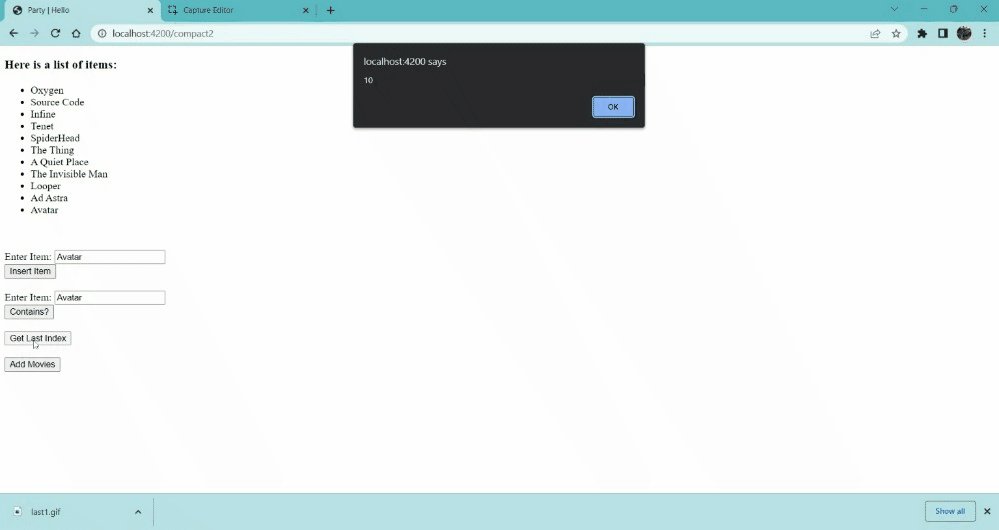
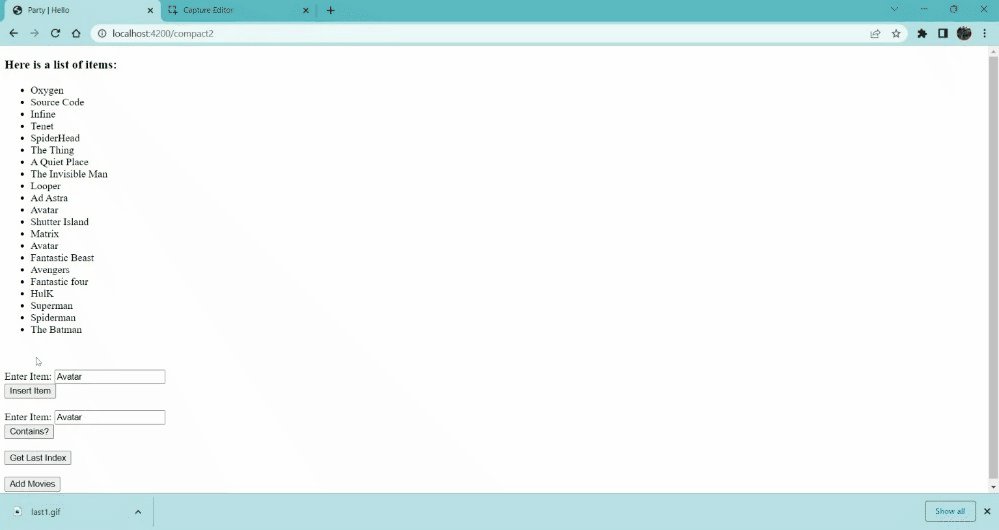
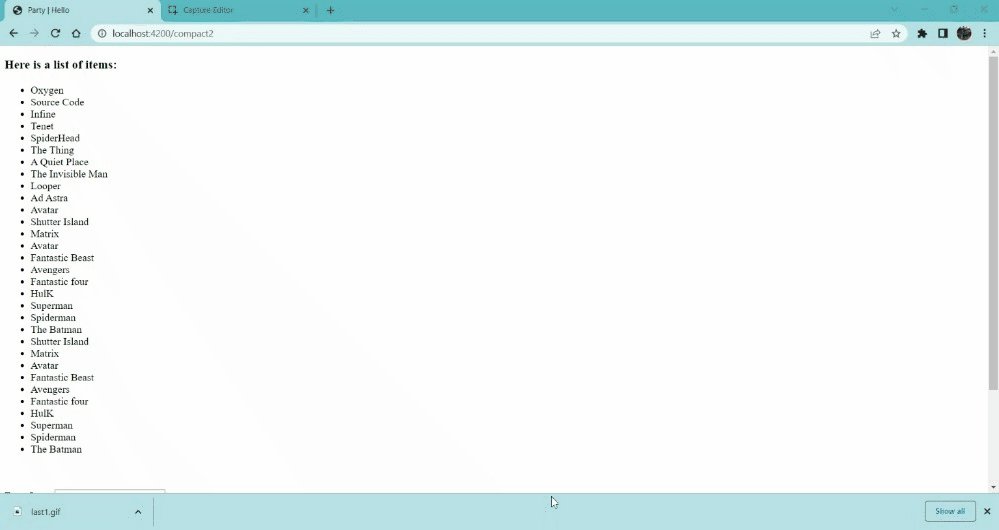
Output: Visit localhost:4200/lastIndexOf2 to view the output

Ember.js ArrayProxy lastIndexOf method
Reference: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/lastIndexOf?anchor=lastIndexOf
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...