Ember.js ArrayProxy toString() Method
Last Updated :
05 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The toString() method of ArrayProxy is a method that is used to get the string representation of the Ember Object class. This method is used to get more information about the class.
Syntax:
this.object.toString();
Parameters: It doesn’t take any parameters.
Return type: The return type of this method is String.
Steps to Install and Run Ember.js:
Step 1: To run the following examples, you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now, you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route temp1
app/routes/temp1.js
Javascript
import Route from '@ember/routing/route';
import ArrayProxy from '@ember/object';
import { computed } from '@ember/object';
const Person = ArrayProxy.extend({
Grade: computed('marks', function () {
let temp = this.get('marks')
return temp > 80 ? 'A' : temp > 70 ? 'B'
: temp > 60 ? 'C' : 'D';
}),
toStringExtension() {
return this.get('name');
},
});
export default class StudentsRoute extends Route {
person = Person.create({
name: 'Umesh dubey',
gender: 'M',
class: 10,
marks: 83,
mobile: '8399384948',
Roll_No: '1029394',
Branch: 'Commerce',
})
model() {
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
}
|
app/controllers/temp1.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
import { cacheFor, destroy } from '@ember/object';
export default Ember.Controller.extend({
actions: {
Cache2() {
let temp = this.person.cacheFor('name');
console.log(temp + ' is Cached From ' +
this.person.toString())
},
Cache() {
let temp = this.person.cacheFor('Grade');
console.log(`'${temp}'` + ' Grade is Cached2 From '
+ this.person.toString())
},
}
});
|
app/templates/temp1.hbs
HTML
{{page-title "ArrayProxy"}}
<table>
<h1>Student's Details:</h1>
<div><b>Name:</b> {{this.person.name}}</div>
<div><b>Gender:</b> {{this.person.gender}}</div>
<div><b>Class:</b> {{this.person.class}}</div>
<div><b>Mobile:</b> {{this.person.mobile}}</div>
<div><b>Grade:</b> {{this.person.Grade}}</div>
<div><b>Marks:</b> {{this.person.marks}}</div>
<div><b>Branch:</b> {{this.person.Branch}}</div>
</table>
<br /><br/>
<input
type="button"
id="CacheFor"
value="Cache the Non Computed Property"
{{action 'Cache2'}}
/><br /><br/>
<input
type="button"
id="CacheFor"
value="Cache the computed Property"
{{action 'Cache'}}
/>
{{outlet}}
|
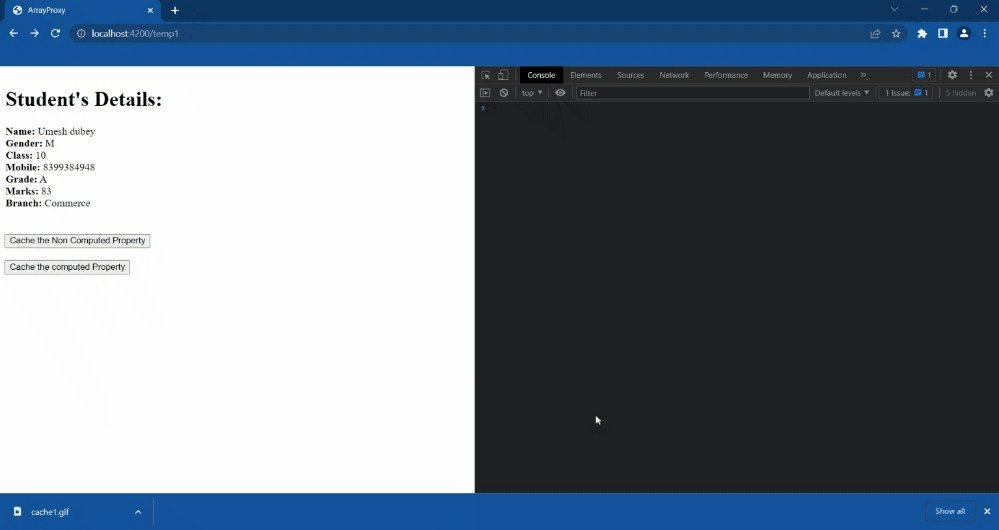
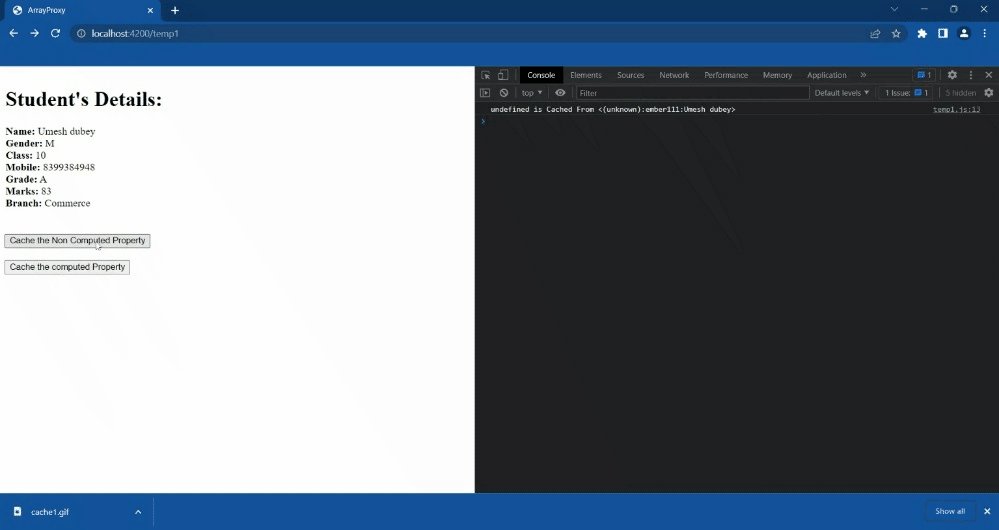
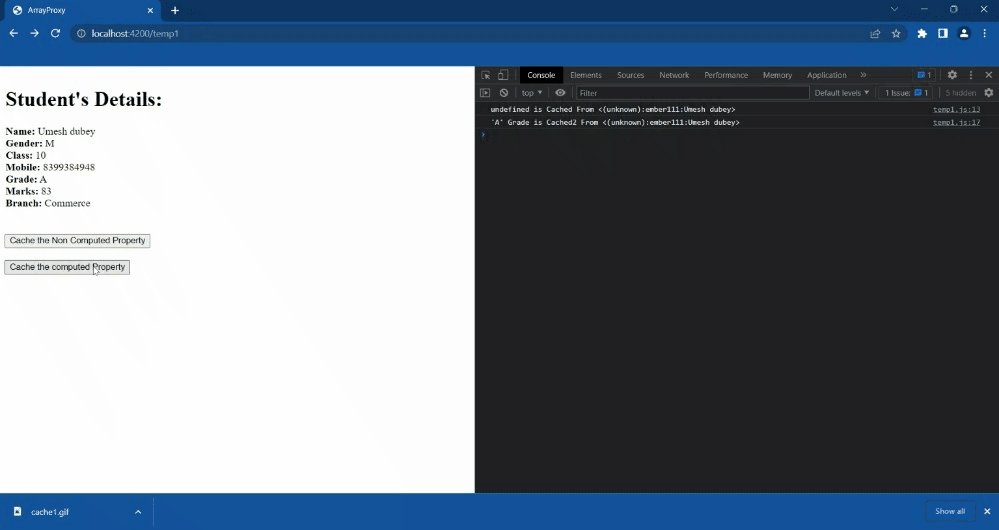
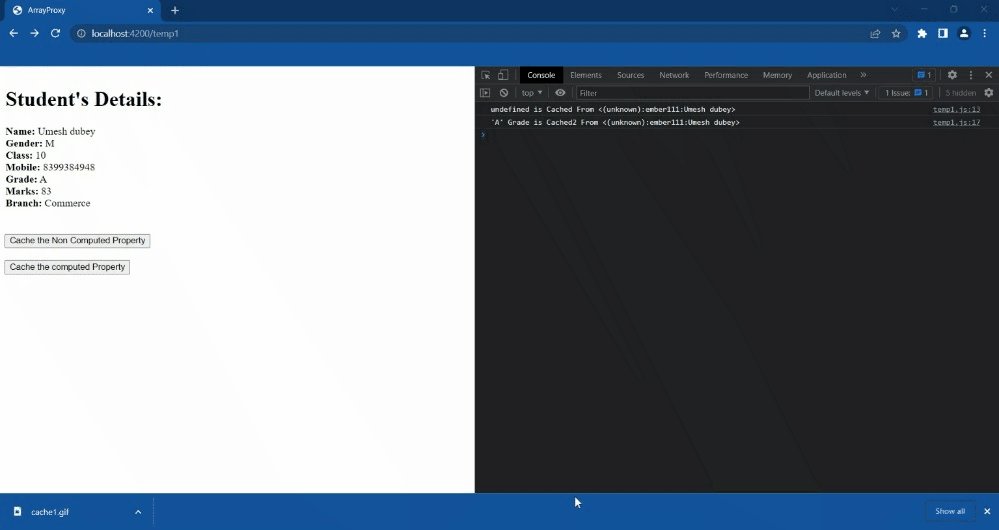
Output:

toString output1
Example 2: Type the following code to generate the route for this example:
ember generate route temp2
app/routes/temp2.js
Javascript
import Route from '@ember/routing/route';
import { computed } from '@ember/object';
import ArrayProxy from '@ember/object/proxy';
const Employee = ArrayProxy.extend({
toStringExtension() {
return this.get('name');
},
fullName: computed('firstName', 'lastName', function () {
return this.get('firstName') + ' ' + this.get('lastName');
})
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Employee.create({
firstName: 'Sam',
lastName: 'Snehil',
age: 32,
mobile: '837483837847',
country: 'India',
language: 'Tamil',
salary: 34000,
gender: 'M',
zipCode: '476384',
});
return person
}
model() {
this.person = this.createPerson();
return this.person
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
}
|
app/controllers/temp2.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
export default Ember.Controller.extend({
actions: {
store() {
let temp = this.person.cacheFor('fullName');
console.log(temp + ' Cached From ' +
this.person.toString())
}
}
});
|
app/templates/temp2.hbs
HTML
{{page-title "ArrayProxy"}}
<table>
<h1>Employee's Details: </h1>
<div><b>Name:</b> {{this.person.fullName}}</div>
<div><b>Gender:</b> {{this.person.gender}}</div>
<div><b>Country:</b> {{this.person.country}}</div>
<div><b>Salary:</b> {{this.person.salary}}</div>
<div><b>Zip Code:</b> {{this.person.zipCode}}</div>
<div><b>Language Speaks:</b>{{this.person.language}}</div>
<div><b>Mobile No.:</b>{{this.person.mobile}}</div>
<div><b>Age:</b> {{this.person.age}}</div>
</table>
<br /><br/>
<input
type="button"
id="Cache"
value="Cache the Property"
{{action 'store'}}
>
{{outlet}}
|
Output:

toString method output2
Reference: https://api.emberjs.com/ember/4.9/classes/ArrayProxy/methods/toString?anchor=toString
Share your thoughts in the comments
Please Login to comment...