Ember.js ArrayProxy objectAtContent() Method
Last Updated :
15 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The objectAtContent() method is used to retrieve the object at the specified index from the content. This method will only work if the content is not-null.
Syntax:
objectAtContent( idx );
Parameters:
- idx: It is an index to retrieve.
Return Value: The value or undefined if none is found.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route objA1
app/routes/obA1.js
Javascript
import Route from '@ember/routing/route';
import { A } from '@ember/array';
import ArrayProxy from '@ember/array/proxy';
export default class List2Route extends Route {
list = ArrayProxy.create({
content: A([
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
])
});
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
}
}
|
app/controller/obA1.js
Javascript
import Controller from '@ember/controller';
import { action } from '@ember/object';
export default class List2Controller extends Controller {
@action
print() {
let temp = this.list.content;
alert(temp.join('\n'));
}
@action
show(data) {
alert(this.list.objectAtContent(data));
}
}
|
app/templates/obA1.hbs
HTML
{{page-title "Example"}}
<h3>Here is a list of eatables: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>{{item}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Item At index"
{{action "show" this.item3}}
/>
</div>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print"}}
/>
</div>
{{outlet}}
|
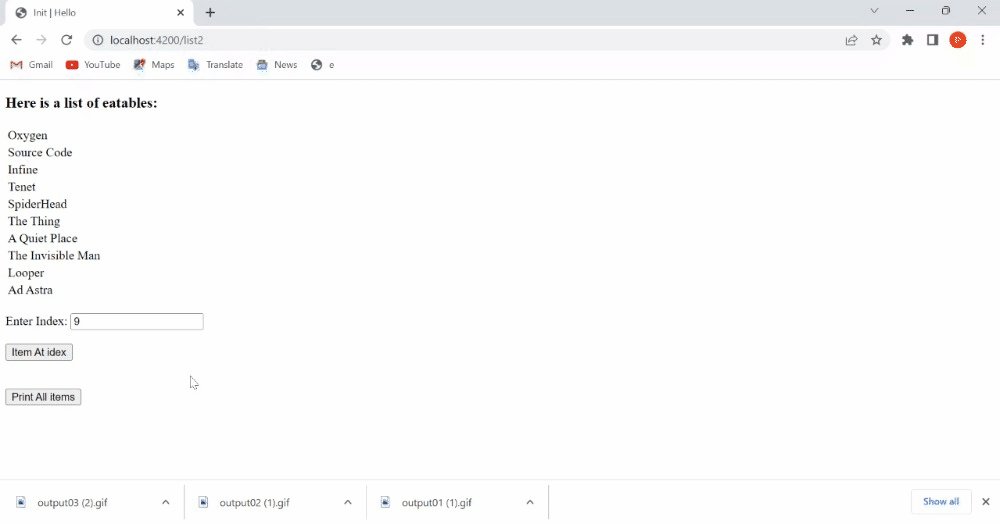
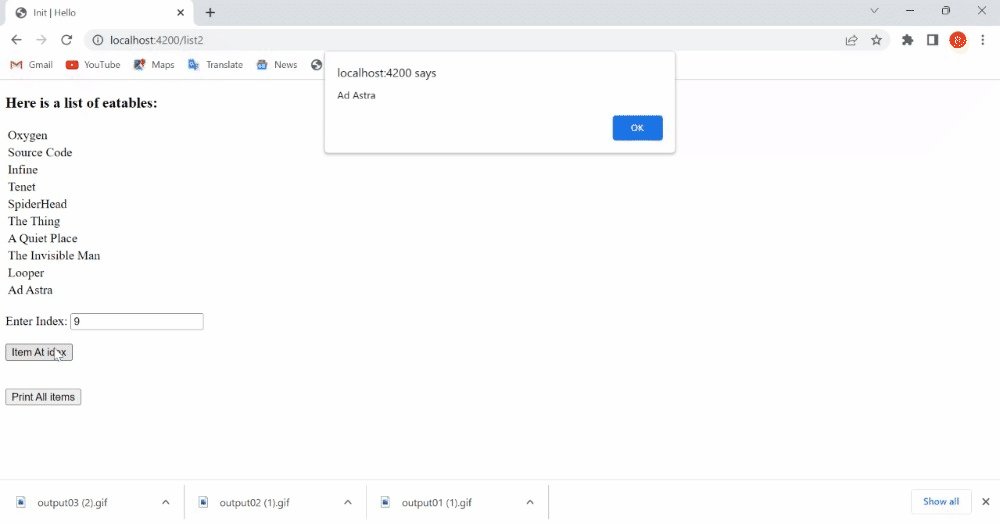
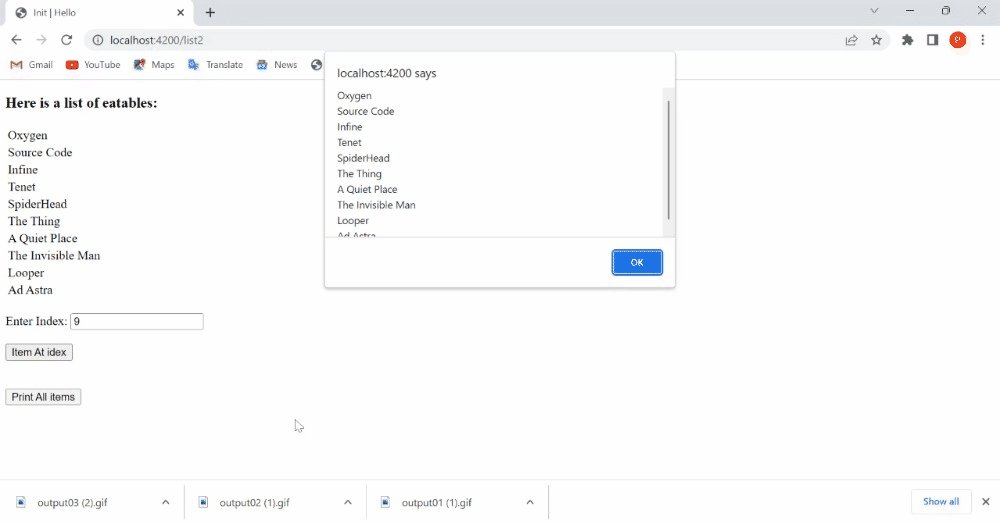
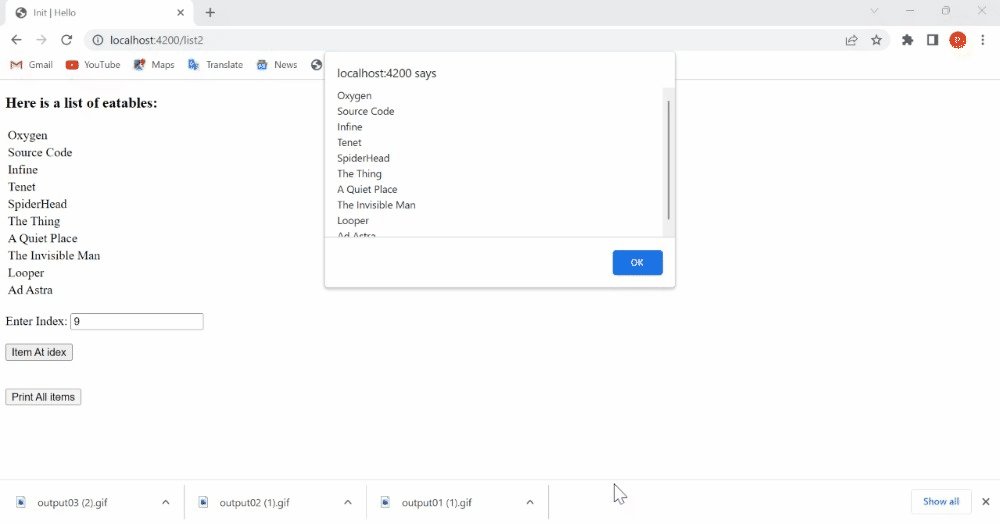
Output:

objectAtContent output1
Example 2: Type the following code to generate the route for this example:
ember generate route test2
app/routes/test2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
let List = Ember.ArrayProxy.extend({});
export default class FruitsRoute extends Route {
temp = [
'python',
'javascript',
'java',
'Php',
'Django',
'Angular',
'c++',
'c',
];
list = List.create({ content: this.temp });
item2;
item3;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('list', this.list);
controller.set('temp', this.temp);
}
}
|
app/controllers/test2.js
Javascript
import Ember from 'ember';
import { addObject, isAny, isEvery } from '@ember/array';
import EmberObject from '@ember/object';
export default Ember.Controller.extend({
actions: {
print() {
let temp = this.list.content;
alert(temp.join('\n'));
},
find(data) {
alert(this.list.objectAtContent(data));
},
},
});
|
app/templates/test2.hbs
HTML
{{page-title "Example"}}
<h3>Here is a list of Languages: </h3>
<table>
{{#each @model as |item|}}
<tr>
<td>{{item}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Index: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<input
type="button"
id="print-item"
value="Print items At"
{{action "find" this.item3}}
/>
</div>
<br /><br />
<div>
<input
type="button"
id="print-item"
value="Print All items"
{{action "print"}}
/>
</div>
{{outlet}}
|
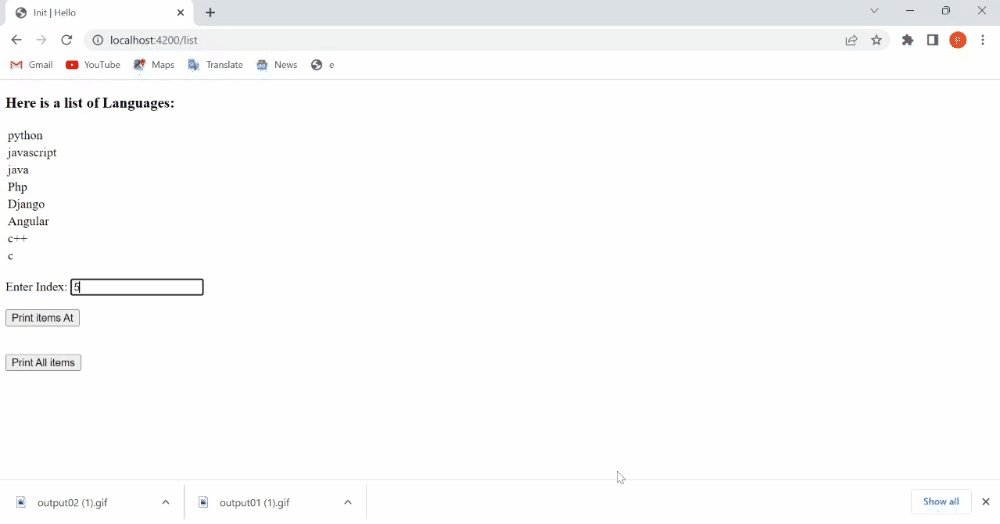
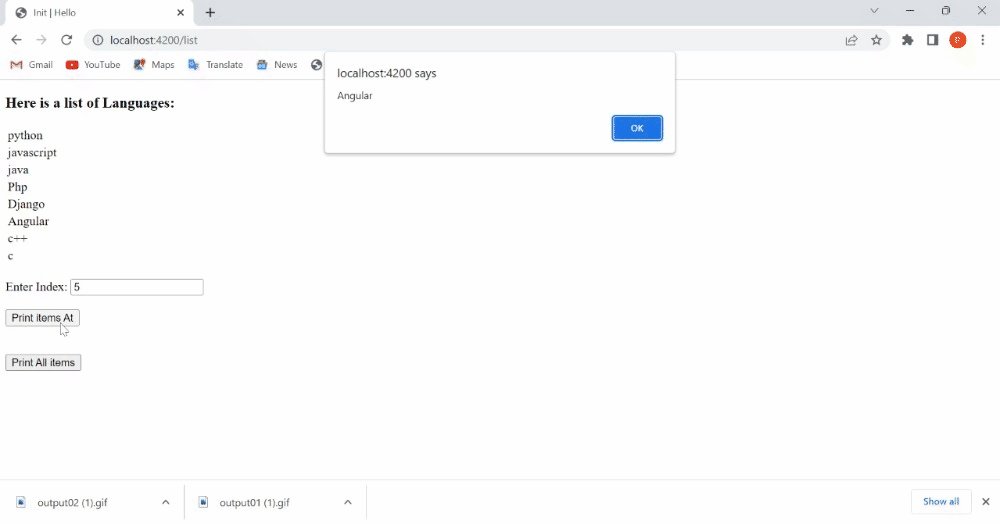
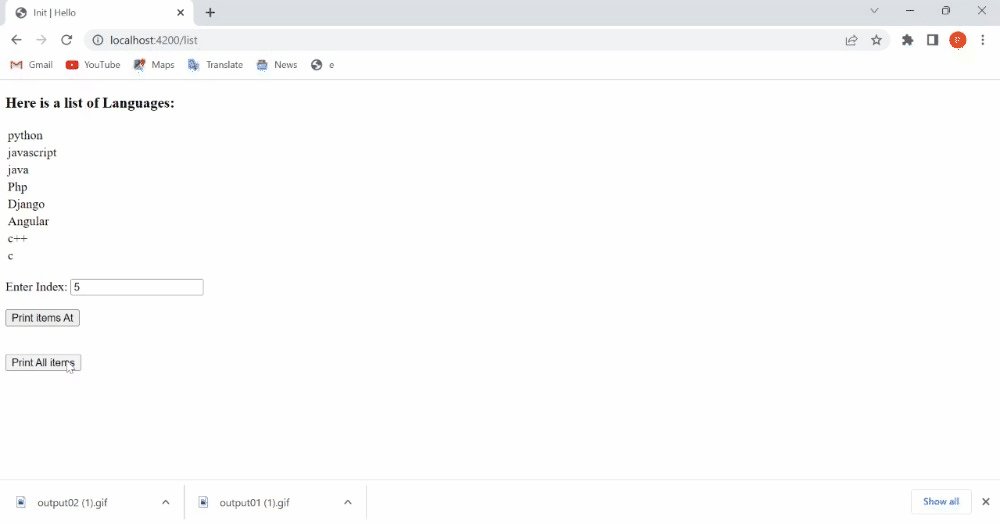
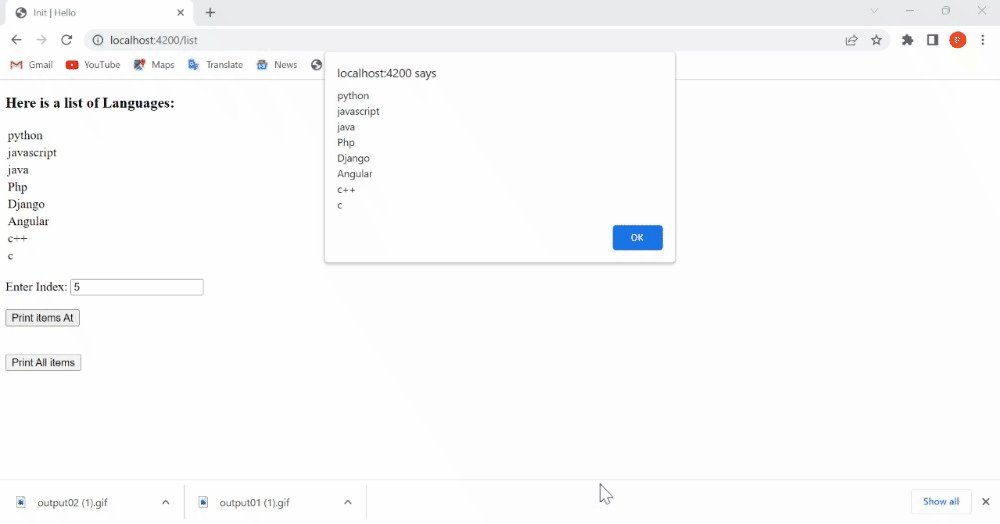
Output:

objectAtContent output2
Reference: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/objectAtContent?anchor=objectAtContent
Share your thoughts in the comments
Please Login to comment...