CSS Variables
Last Updated :
03 Apr, 2024
CSS variables are used to store values and have a scope in which the variables can be used. A variable is defined by using two dashes(–) at the beginning and then the name which is case-sensitive. These variables in CSS are just like simple variables of any other programming language.
The benefit of variables is that it allows the same values to be reused at multiple places and updated/ modified from one place. Also, the variable names are easier to understand and use, as compared to the values of colors, as it avoids of being copying & pasting the value of the colors over and over again.
Syntax:
var( --custom-name, value );
The var() function can be used to take the values of the variables in CSS.
Parameters: The variable var() accepts two parameters which are listed below:
- –custom-name: It is a required parameter that accepts the custom property name starting with two dashes.
- value: It is an optional parameter. It accepts a fallback value which is used when a custom property is invalid.
Working of CSS var() function
The scope of the variables in CSS can either be local or global. We can utilize the global variables in the entire document whereas the local variable can only be used inside the selector where the variable is declared, within the scope. For creating the variables with global scope, we need to declare the variable inside the :root selector, where it compares for the document’s root element. For creating the variable in the local scope, we can declare the variable inside the selector where it can be used within the scope.
CSS Variables Examples
We will understand the above concepts through the examples.
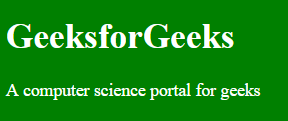
Example 1: This example illustrates the use of the var() function to declare & access the variable globally, inside the :root selector.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: green;
--txt-color: white;
}
/* var() function used here */
body {
background-color: var(--bg-color);
}
h1 {
color: var(--txt-color);
}
div {
color: var(--txt-color);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div> A computer science portal for geeks </div>
</body>
</html>
Output:

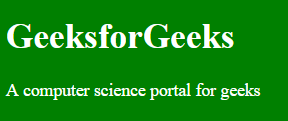
Example 2: This example illustrates the use of the CSS variables for declaring the variable name, instead of copying and pasting the same colors multiple times.
HTML
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: green;
}
/* var() function used here */
body {
background-color: var(--bg-color);
}
h1 {
color: var(--txt-color, white);
}
div {
color: var(--txt-color, white);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div> A computer science portal for geeks </div>
</body>
</html>
Output:

Supported Browsers: The browser supported by CSS variables are listed below:
- Google Chrome 49.0
- Microsoft Edge 15.0
- Firefox 31.0
- Safari 9.1
- opera 36.0
Share your thoughts in the comments
Please Login to comment...