CSS var() Function
Last Updated :
15 May, 2023
The var() function in CSS is used to insert a value for a custom property.
Syntax:
var( custom_property, value )
Parameters: This function accepts two parameters which are listed below:
- custom_property: It is the required parameter. The name of the custom property must start with two dashes(–).
- value: It is an optional parameter. It is used if the custom property is invalid.
Example: The below program illustrates the var() function in CSS:
html
<!DOCTYPE html>
<html>
<head>
<title>var() function</title>
<style>
:root {
--main-bg-color: Green;
}
/* Use of var() function */
.gfg1 {
background-color: var(--main-bg-color);
padding: 10px;
}
.gfg2 {
background-color: var(--main-bg-color);
padding: 5px;
}
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>var() function</h2>
<div class="gfg1">GeeksforGeeks</div><br>
<div class="gfg2">
A computer science portal for geeks
</div>
</body>
</html>
|
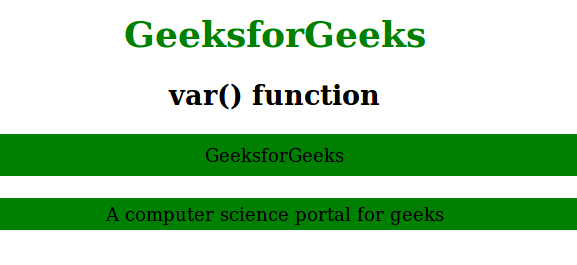
Output:

Supported Browsers: The browser supported by var() function are listed below:
- Google Chrome 49.0
- Edge 15.0
- Firefox 31.0
- Safari 9.1
- Opera 36.0
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...