Changes Tool in Microsoft Edge Browser
Last Updated :
09 Oct, 2023
The Changes Tool in Edge acts as a history page for various changes made to the webpage source files. While using multiple DevTools, you may knowingly or unknowingly change many things related to the web page’s CSS and JS code. To check all these changes, which you may use to change your actual source code, this tool is used.
Benefits of Using Changes Tool:
The tool previews the changes made to CSS and JS code in the webpage during the use of various DevTools. Its various benefits are:
- Move from the Changes Tab to the Sources Tab: You can move from a JS or CSS file in the Changes Tab to the Sources Tab of the respective file by clicking the modified line. This saves time in navigating to the respective files that you want to work on.
- Basic UI: The UI is very basic and simple to use. It contains a list of the files and the changes to the selected file. You also have a revert option to undo all the changes to the original.
- Color-coded CSS/JS Code: The deleted lines and added lines are color-coded as red and green, respectively. This helps the developers quickly look into the code and understand the changes made to it.
How to Open Changes Tool in Edge:
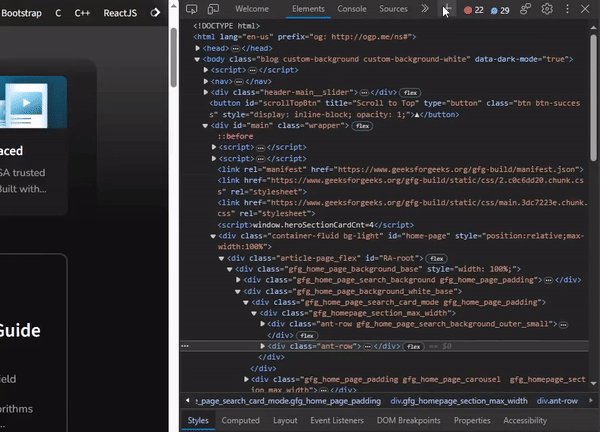
The tools are present in the DevTools section in Edge, which you can open using the shortcut keys “Ctrl+Shift+I” or F12. Alternatively, you can right-click anywhere on the webpage and select Inspect from the context menu.
There are multiple ways to open this tool in DevTools:
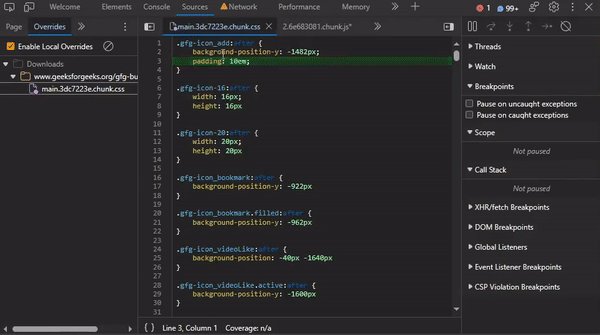
- Using the Add button in the Toolbar: In the top of DevTools, there is an add button. On pressing that, you will get a list of various tools; click on Changes from that list.
- Using More Tools menu: In the top-right corner of DevTools, there is a button with three dots. On clicking, it will open a menu. Select More Tools > Changes.
- Using the run command: Anywhere in DevTools, press “Ctrl+P” to turn on the run command search menu. Type “Changes” and then select “Show Changes” from the list of various options that is displayed by the Run command menu.

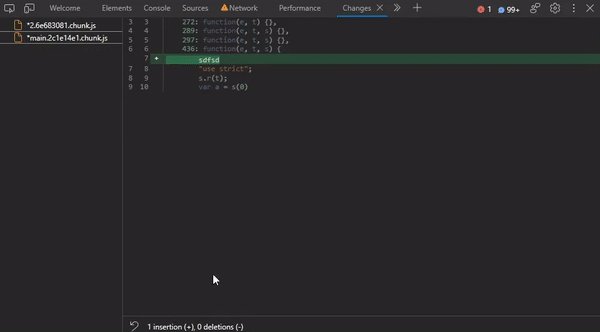
Opening Changes Tool
Using the Changes Tool in Microsoft Edge:
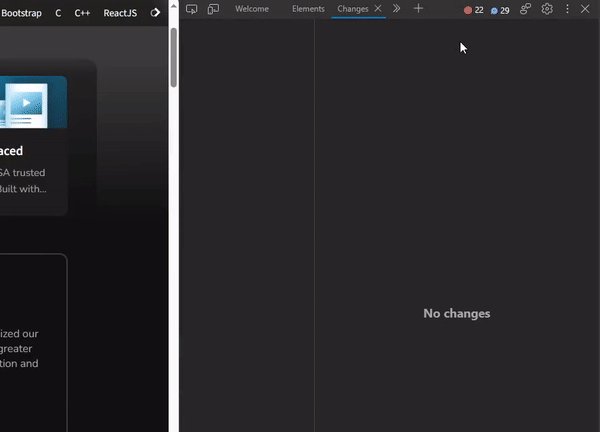
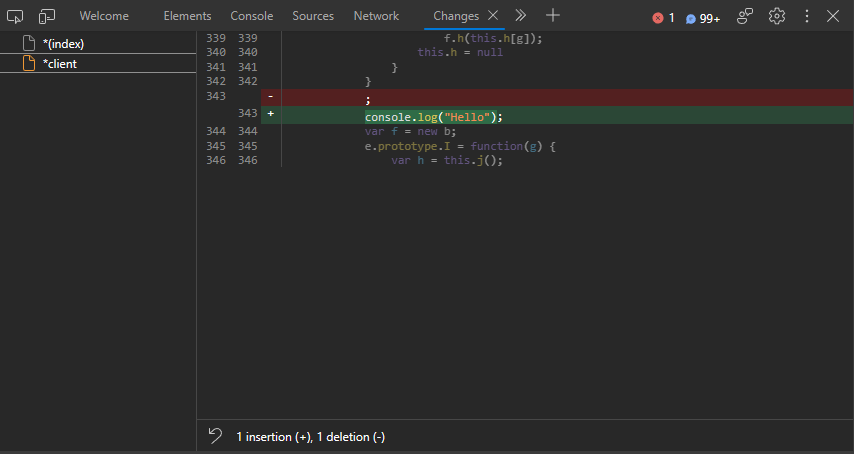
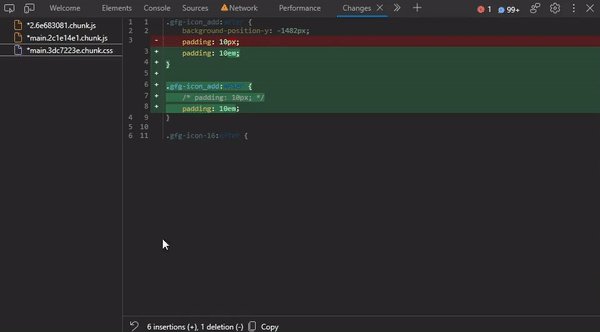
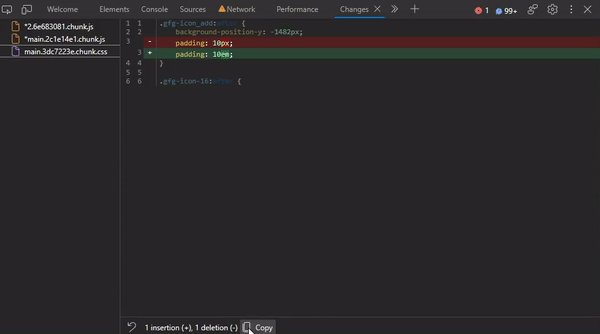
The tool is The UI is divided into two parts: the left sidebar provides the list of file changes, and the right file content viewer displays the portion of source code in color that is being changed in the selected file with the respective line numbers before and after the changes made to the file. At the bottom, you have two buttons: one is “Revert all changes to the current file” and the other is “Copy all changes from the current file.
- (+) indicates inserted line and is colored as green.
- (-) indicates deleted line and is colored in red.

UI of Changes Tool
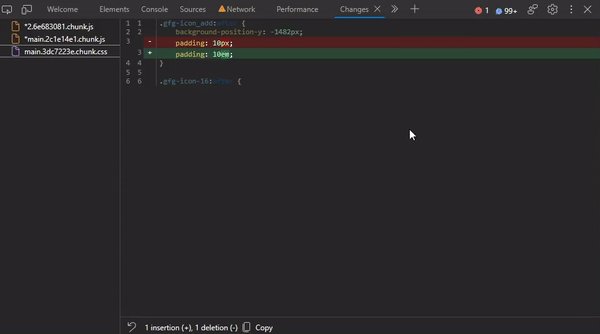
1. Opening a File in Sources Tab
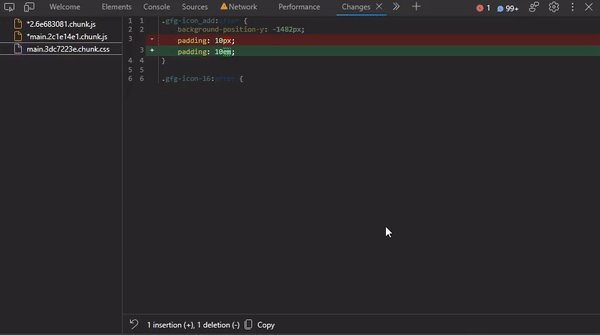
You can move from the changes tab to the source tab by clicking on the change code in either the green or red lines. On clicking it, it will open the respective file in the Sources tab.

Opening File in Source Tab
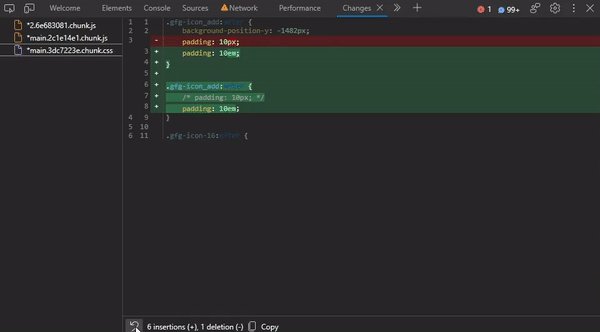
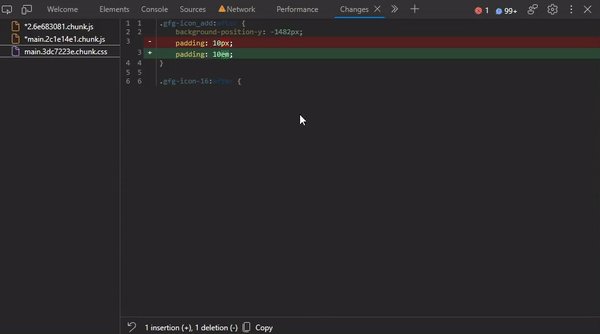
2. Revert All Changes of a File
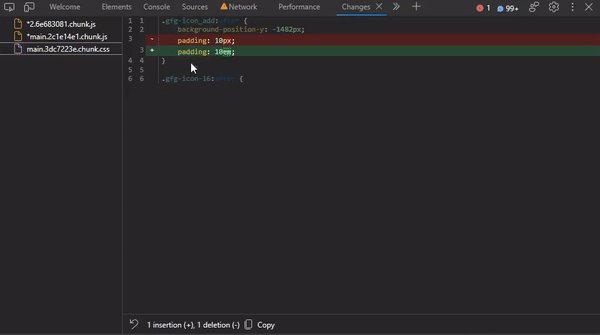
On clicking the revert button, the current selected file gets back to its original state. This can be used by developers to undo all the changes made and get back the original code.

Reverting All Changes
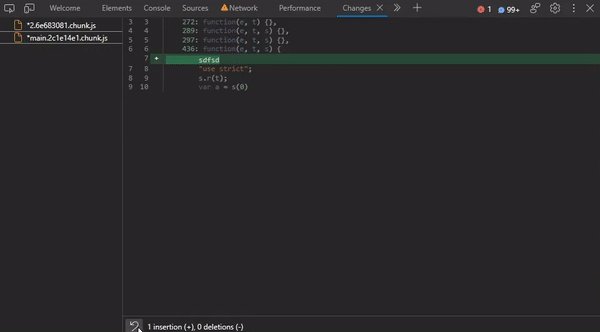
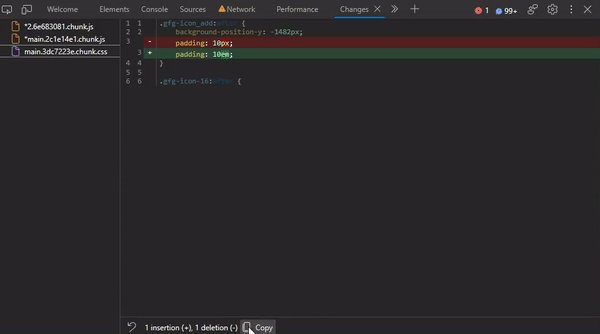
3. Copy All Changes of a File
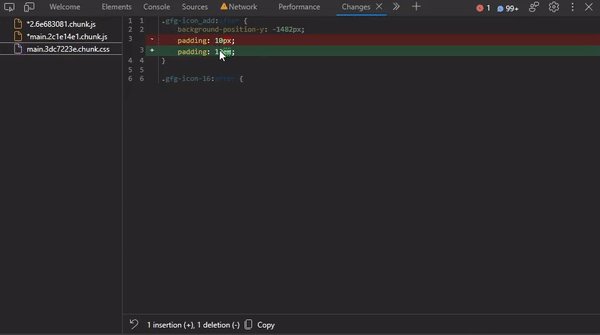
You can copy the specific portion of the source code where the changes are made. On pressing this button, the selected file changes get copied to the clipboard.

Copying the Changes
Conclusion
The developers may work on multiple tools in DevTools at the same time and can change the CSS and JS files, but making these changes can be troublesome. Edge provides a simple yet very important tool that helps developers refer to these changes and improve their original source code at once without the need to continuously check and update their source code.
Share your thoughts in the comments
Please Login to comment...