Angular PrimeNG Fieldset Styling
Last Updated :
09 Nov, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us Fieldset Styling in Angular PrimeNG.
Fieldset Component is a grouping component that takes a header along with some content associated with that header having a toggle feature. The styling elements are used to add styles on the fieldset.
Fieldset Styling:
- p-fieldset: It is the fieldset element.
- p-fieldset-toggleable: It is the toggleable fieldset element.
- p-fieldset-legend: It is the legend element.
- p-fieldset-content: It is the content element.
Creating Angular application & module installation:
Step 1: To create an angular app, you need to install the angular command line interface through the npm command.
npm install -g angular-cli
Step 2: Now we will create an angular project.
ng new project_name
Step 3: After creating your angular project, move into the folder to perform different operations.
cd project_name
Step 4: After creating the Angular application, Install the required module using the following command:
npm install primeng --save
npm install primeicons --save
Project Structure: After running the commands mentioned in the above steps, it will look like the following:

Project Structure
Step to Run Application: Run the application using the following command from the root directory of the project:
ng serve --open
Example 1: We are creating a UI that shows Fieldset Styling.
HTML
<div style="margin: 100px;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Fieldset Styling</h3>
<br />
<p-fieldset legend="DSA - Self Paced Course">
<p>
Most popular course on DSA trusted by
over 75,000 students! Built with years of
experience by industry experts and gives
you a complete package of video lectures,
practice problems, quizzes, discussion
forums and contests. Start Today!
</p>
</p-fieldset>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule }from '@angular/platform-browser';
import { BrowserAnimationsModule }from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FieldsetModule } from "primeng/fieldset";
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FieldsetModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
CSS
.p-fieldset-legend {
font-size: 20px;
}
.p-fieldset-content {
color: green;
border: 2px green solid;
}
|
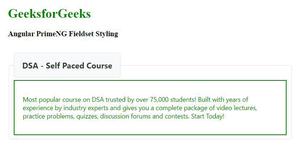
Output:

Bordered Content Fieldset
Example 2: We are creating a UI that shows Fieldset Styling.
HTML
<div style="margin:100px;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Fieldset Styling</h3>
<p-fieldset legend="Hi Geek!" [toggleable]="true">
<p>
Welcome to Geeks For Geeks!<br />
Billions of Users, Millions of Articles
Published, Thousands Got Hired by Top
Companies and the numbers are still growing.
</p>
</p-fieldset>
</div>
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FieldsetModule } from "primeng/fieldset";
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FieldsetModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
CSS
.p-fieldset-content {
color: green;
background-color: aliceblue;
}
.p-fieldset-toggleable{
rotate: 10deg;
margin-top: 100px;
}
|
Output:

Tilted Fieldset
Reference: https://primefaces.org/primeng/fieldset
Share your thoughts in the comments
Please Login to comment...