Angular ng Bootstrap Dropdown Component
Last Updated :
06 Jul, 2021
Angular ng bootstrap is a bootstrap framework used with angular to create components with great styling and this framework is very easy to use and is used to make responsive websites.
In this article we will see how to use Dropdown in angular ng bootstrap. Dropdown is used to make a group of objects that will come out by clicking on it.
Installation syntax:
ng add @ng-bootstrap/ng-bootstrap
Approach:
Example 1: In this example, we are using basic ngbDropdown.
app.component.html
<div class="col">
<br/>
<div ngbDropdown>
<button class="btn btn-warning" id="gfg"
ngbDropdownToggle>Click Here!</button>
<div ngbDropdownMenu="gfg">
<button ngbDropdownItem>GeeksforGeeks</button>
<button ngbDropdownItem>Angular10</button>
<button ngbDropdownItem>ng bootstrap</button>
</div>
</div>
</div>
|
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }
|
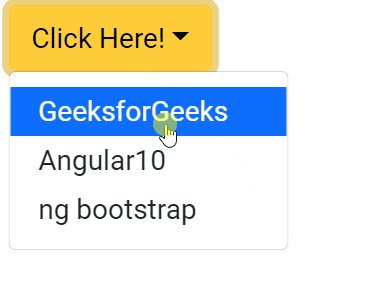
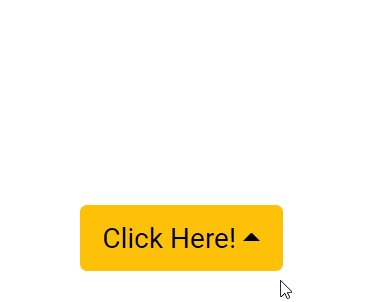
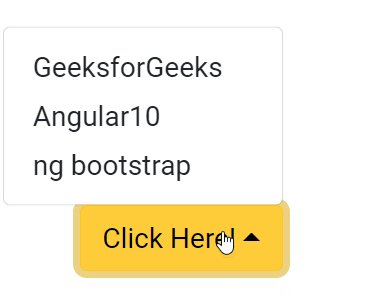
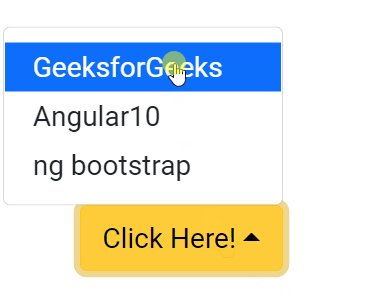
Output:

Example 2: In this example, we are using ngbDropdown with placement top-right.
app.component.html
<div class="col">
<br/><br/><br/><br/>
<div ngbDropdown placement="top-right">
<button class="btn btn-warning" id="gfg"
ngbDropdownToggle>Click Here!</button>
<div ngbDropdownMenu="gfg">
<button ngbDropdownItem>GeeksforGeeks</button>
<button ngbDropdownItem>Angular10</button>
<button ngbDropdownItem>ng bootstrap</button>
</div>
</div>
</div>
|
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule }
from '@angular/forms';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NgbModule }
from '@ng-bootstrap/ng-bootstrap';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
NgbModule
]
})
export class AppModule { }
|
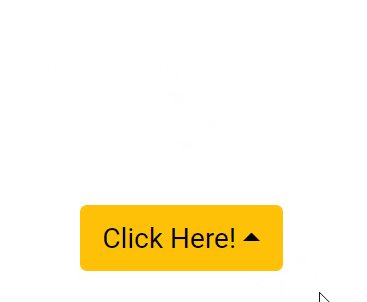
Output:

Reference: https://ng-bootstrap.github.io/#/components/dropdown/examples
Share your thoughts in the comments
Please Login to comment...