Schema Markup also known as Structured data is a vocabulary of tags or microdata that we embed in our HTML code. This helps Search Engine to read and understand the context of content on our website, resulting in increased visibility and traffic on our website.
What Is Schema Markup?
Schema markup, also known as structured data, is a standardized code or vocabulary that webmasters can add to their HTML to provide additional information about the content on their web pages. This markup helps search engines better understand the context of the information and present it more structured and meaningfully in search results.
By incorporating schema markup into HTML, website owners can provide search engines with specific details about their content, such as the title, author, date of publication, ratings, and other relevant information. Search engines then use this structured data to create rich snippets, knowledge panels, or other enhanced search results, offering users more context and making the information more accessible.

Schema Markup Example
in above example google showed ratings, cooking time, ingredients everything. This provide better visibility and more web traffic. This can be Acheived by using Schema Markup.
Types of Schema Markup
Schema markup offers a wide variety of types to cater to different types of content. Here are some common types of schema markup, each designed for specific content categories:
1. Article Markup
Article schema markup is designed to provide structured information about articles or textual content on webpages. This structured data helps search engines understand the content better, leading to improved presentation in search results. Here’s a deeper look into the Article schema markup:
Key Properties of Article Markup:
- Headline: The title or headline of the article.
- Description: A brief summary or description of the article.
- Author: The name of the author or authors who wrote the article.
- Date Published: The date when the article was first published.
- Date Modified: If applicable, the date when the article was last modified.
- Article Body: The main textual content of the article.
- Publisher: The entity that published the article, typically the organization or website name.
- Image: An image associated with the article, such as a featured image.
- Keywords: Keywords relevant to the article content

Article Markup Example
This Markup is only used for news articles , sports article and blogs.
2. Product markup
The Product schema markup is designed to provide detailed information about a specific product on an e-commerce website. It helps search engines understand and present relevant details about the product in search results.
Key Properties:
- Name: The name of the product.
- Description: A brief description of the product.
- Image: A high-quality image representing the product.
- Brand: The brand or manufacturer of the product.
- SKU (Stock Keeping Unit): A unique identifier for the product.
- Price: The price of the product.
- Currency: The currency in which the price is specified.
- Availability: Indicates whether the product is in stock or out of stock.
- Aggregate Rating: If applicable, the overall rating of the product based on customer reviews.
- Review: Individual reviews for the product, including the reviewer’s name and rating.

Product Markup Example
In this markup google showed product’s rating, price, reviews. This is used by E-Commerce Companies.
3. Review Markup
Review schema markup is designed to provide structured data about reviews, allowing search engines to understand and present review information in a more organized and visually appealing way in search results. Here’s an in-depth look at the key properties and significance of Review schema markup:
Key Properties of Review Markup:
- Review Item:
- The specific item being reviewed (e.g., a product, service, place).
- Identified using the
itemReviewed property.
- Reviewer:
- The person or entity providing the review.
- Includes properties such as name, type (Person or Organization), and potentially a URL.
- Rating:
- The numerical or star rating given in the review.
- Utilizes the
reviewRating property.
- Review Date:
- The date when the review was published.
- Specified using the
datePublished property.
- Review Body:
- The main content of the review, providing additional details and opinions.
- Utilizes the
reviewBody property.
- Publisher:
- The entity responsible for publishing the review.
- May include the publisher’s name and potentially a logo.

Review Markup Example
By incorporating Review schema markup, websites can enhance the visibility and credibility of their reviews in search results, potentially attracting more users and improving the overall user experience.
4. Course Markup
Course schema markup is used to provide structured data about educational courses, making it easier for search engines to understand and display relevant information in search results. Here’s an in-depth look at the key properties and significance of Course schema markup:
Key Properties of Course Markup:
- Course Name:
- The title or name of the educational course.
- Specified using the
name property.
- Description:
- A brief description outlining the content and objectives of the course.
- Utilizes the
description property.
- Provider:
- The organization or entity offering the course.
- Includes properties such as the provider’s name and potentially a logo.
- Course Duration:
- The length of time required to complete the course.
- Specified using the
duration property.
- Course Prerequisites:
- Any prerequisites or requirements for enrolling in the course.
- Utilizes the
coursePrerequisites property.
- Course Workload:
- Information about the expected workload for the course (e.g., hours per week).
- Utilizes the
timeRequired property.
- Audience:
- The intended audience for the course, specifying who the course is designed for.
- Utilizes the
audience property.
- Course Format:
- Describes the format of the course, such as online, in-person, or blended.
- Utilizes the
courseMode property.
- Instructor:
- Information about the individual or entity instructing the course.
- Includes properties such as the instructor’s name and potentially a URL.
- Start Date:
- The date when the course is scheduled to begin.
- Utilizes the
startDate property.

Courses Markup
By incorporating Course schema markup, educational institutions and platforms can enhance the visibility and representation of their courses in search engine results, potentially attracting more learners and providing a better user experience.
5. Organization Markup
Organization schema markup is used to provide structured data about a specific organization, helping search engines understand and display relevant information in search results. Here’s a detailed exploration of the key properties and significance of Organization schema markup:
Key Properties of Organization Markup:
- Name:
- The name of the organization.
- Specified using the
name property.
- Description:
- A brief description outlining the nature or purpose of the organization.
- Utilizes the
description property.
- Logo:
- An image representing the logo of the organization.
- Includes the
logo property with an ImageObject specifying the logo’s URL.
- Contact Information:
- Information such as address, phone number, and email associated with the organization.
- Utilizes properties like
address, telephone, and email.
- Social Media Profiles:
- Links to the organization’s social media profiles.
- Includes properties like
sameAs with URLs to social media profiles.
- Founding Date:
- The date when the organization was founded or established.
- Utilizes the
foundingDate property.
- Founder:
- Information about the founder(s) of the organization.
- Includes properties such as the founder’s name.
- Contact Points:
- Additional contact points, specifying different departments or areas of contact within the organization.
- Utilizes the
contactPoint property.
- Same As:
- Links to pages or profiles on other platforms that represent the same organization.
- Utilizes the
sameAs property.

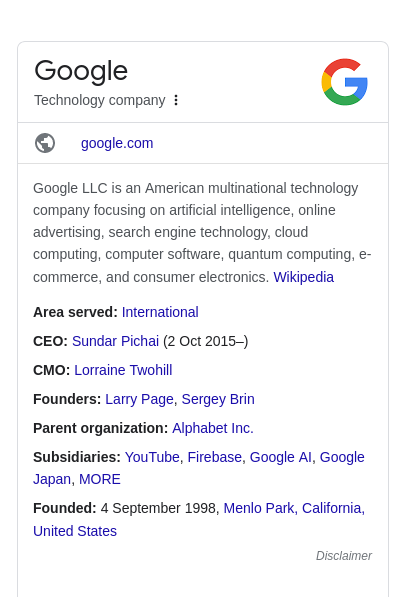
Organizational Markup Example
By incorporating Organization schema markup, businesses and entities can enhance the visibility and representation of their organization in search engine results, potentially attracting more users and establishing a stronger online presence.
6. Local Business Markup
Local Business schema markup is specifically designed to provide structured data about local businesses, aiding search engines in understanding and presenting relevant information in local search results. Here’s an in-depth exploration of the key properties and significance of Local Business schema markup:
Key Properties of Local Business Markup:
- Name:
- The name of the local business.
- Specified using the
name property.
- Description:
- A brief description outlining the nature or services of the local business.
- Utilizes the
description property.
- Address:
- The physical location of the local business.
- Utilizes the
address property with PostalAddress details.
- Telephone:
- The contact telephone number for the local business.
- Utilizes the
telephone property.
- Opening Hours:
- Details about the operating hours of the local business.
- Utilizes the
openingHours property.
- Geo Coordinates:
- The latitude and longitude of the local business location.
- Utilizes the
geo property with GeoCoordinates details.
- Logo:
- An image representing the logo of the local business.
- Includes the
logo property with an ImageObject specifying the logo’s URL.
- Price Range:
- Information about the typical price range for the local business.
- Utilizes the
priceRange property.
- Payment Accepted:
- Accepted payment methods at the local business.
- Utilizes the
paymentAccepted property.
- Same As:
- Links to pages or profiles on other platforms that represent the same local business.
- Utilizes the
sameAs property.

Local Business Markup Example
By incorporating Local Business schema markup, businesses with physical locations can enhance their online presence, attract local customers, and provide a more informative and trustworthy user experience in local search results.
Schema Markup Generator
A Schema Markup Generator is a tool that simplifies the process of creating schema markup by providing a user-friendly interface where users can input information about their content, and the tool generates the corresponding schema markup code in a format recognized by search engines.
Key Features:
- User-Friendly Interface: Most generators offer an easy-to-use interface, allowing users to input information about their content without needing extensive knowledge of the schema.org vocabulary.
- Template Options: Some generators provide templates for common types of content (e.g., articles, products, events), making it even easier for users to create accurate and relevant schema markup.
- Code Generation: The primary function is to generate the schema markup code in JSON-LD or other formats based on the information provided by the user.
- Validation: Some generators include built-in validation features to ensure that the generated schema markup adheres to the guidelines set by search engines like Google.
- Customization: Users may have the option to customize certain aspects of the generated markup to better suit their specific needs.
Benefits:
- SEO Enhancement: Implementing schema markup can lead to enhanced search engine results with rich snippets, improving click-through rates and providing more context about the content.
- Structured Data: Helps search engines understand the context of content on a webpage, contributing to more accurate and relevant search results.
- Time Savings: Instead of manually coding schema markup, generators streamline the process, saving time and reducing the chance of errors.
Popular Examples:
- Google’s Structured Data Markup Helper: Although not a standalone generator, this tool helps users tag their data fields and generates the necessary HTML.
- Schema.org’s Generator: Schema.org provides a tool for generating structured data markup for certain types of actions.
When using a Schema Markup Generator, it’s important to review the generated code to ensure accuracy and completeness. Additionally, regular updates and adherence to schema.org guidelines contribute to effective implementation.
Schema Markup Validator
A Schema Markup Validator is a tool or service that helps you check the validity and correctness of your implemented schema markup. It ensures that your structured data adheres to the syntax and guidelines set by schema.org, the organization that provides the vocabulary for structured data on the web.

Schema Generator
Here are the key features and benefits of using a Schema Markup Validator:
Key Features:
- Syntax Verification: Validates the syntax of your schema markup to ensure it follows the correct structure and format, typically in JSON-LD.
- Field Checks: Verifies that the required and recommended fields for a specific schema type are present and correctly filled.
- Compatibility: Checks if your schema markup is compatible with the schema.org vocabulary and guidelines.
- Rich Snippet Preview: Some validators may offer a preview of how your structured data might appear in search engine results, including rich snippets.
- Error Reporting: Provides detailed reports on any errors or issues found in your schema markup, helping you identify and fix problems.
Benefits:
- SEO Optimization: Ensures that your structured data is correctly implemented, increasing the likelihood of search engines displaying rich snippets for your content.
- User Experience: Correctly implemented schema markup enhances the user experience by providing additional context and information in search results.
- Search Engine Trust: Valid schema markup contributes to the trustworthiness of your website in the eyes of search engines, potentially improving search rankings.
Popular Examples:
- Google’s Structured Data Testing Tool:
- Google’s Structured Data Testing Tool allows you to input a URL or directly paste your code for validation. It checks for errors and provides a visual representation of how your structured data may appear in search results.
- Schema Markup Validator by Technicalseo.com:
- Schema Markup Validator is an online tool that not only generates schema markup but also validates the generated code. It provides insights into potential issues and errors.
- RDFa, Microdata, JSON-LD Playground by W3C:
When using a Schema Markup Validator, it’s crucial to regularly check and update your structured data, especially if there are changes to your website’s content or structure. Ensuring the accuracy of your schema markup contributes to a positive impact on search engine visibility and user experience.
Schema Marker Checker
A Schema Markup Checker is a tool or service designed to validate and verify the correctness of your implemented schema markup. It ensures that the structured data on your website complies with the syntax and guidelines established by schema.org.

Schema Markup Checker
Here are the key features and benefits of using a Schema Markup Checker:
Schema Markup Checker:
Key Features:
- Syntax Validation: Checks the syntax of your schema markup to ensure it adheres to the proper format, whether it’s written in JSON-LD, Microdata, or RDFa.
- Schema.org Guidelines Compliance: Verifies that your structured data aligns with the guidelines and specifications provided by schema.org.
- Field and Property Checks: Ensures that the required and recommended fields for a specific schema type are present, correctly formatted, and populated with accurate information.
- Rich Snippet Preview: Some checkers may provide a preview of how your structured data might appear in search engine results, including rich snippets.
- Error Reporting: Offers detailed reports on any errors or issues found in your schema markup, allowing you to identify and address problems effectively.
Benefits:
- SEO Optimization: Ensures that your structured data is accurately implemented, increasing the chances of search engines displaying rich snippets for your content.
- User Experience: Correctly implemented schema markup enhances the user experience by providing additional context and information in search results.
- Search Engine Trust: Valid schema markup contributes to the trustworthiness of your website in the eyes of search engines, potentially improving search rankings.
Popular Examples:
- Google’s Rich Results Test:
- Google’s Rich Results Test allows you to input a URL or paste your code for validation. It checks for errors and provides a preview of how your structured data may appear in Google Search results.
- Structured Data Linter:
- Structured Data Linter is an online tool that validates your JSON-LD, RDFa, or Microdata markup. It provides detailed error reports and suggestions for improvement.
- JSON-LD Playground by Google:
- JSON-LD Playground is a tool provided by the W3C that allows you to input and validate your JSON-LD markup. It provides a structured environment for testing and debugging.
Why Schema Markup Is Important?
Schema markup is important for several reasons, primarily revolving around enhancing the way search engines understand and present information on webpages. Here are key reasons why schema markup holds significance:
- Improved Search Engine Visibility:
- Schema markup provides search engines with explicit information about the content on a webpage. This clarity helps search engines better understand the context, leading to improved visibility in search results.
- Rich Snippets and Enhanced Search Results:
- Implementing schema markup can result in the display of rich snippets in search results. Rich snippets provide additional information, such as star ratings, prices, and publication dates, making the search results more informative and visually appealing.
- Enhanced User Experience:
- Rich snippets and enhanced search results not only attract attention but also provide users with more context about the content. This can lead to a better user experience as users can make more informed decisions before clicking on a result.
- Categorization of Content:
- Schema markup allows webmasters to categorize their content using specific tags or microdata. This categorization helps search engines accurately interpret the type of content, making it easier to present relevant results to users.
- Structured Data for Knowledge Graphs:
- Search engines use schema markup to contribute to their knowledge graphs. Knowledge graphs are vast databases of interconnected information that help search engines understand relationships between entities, providing more comprehensive and context-aware search results.
- Local SEO Benefits:
- For businesses with physical locations, schema markup can be used to provide specific details about the business, such as address, phone number, operating hours, and customer reviews. This is particularly beneficial for local search engine optimization efforts.
- Increased Click-Through Rates (CTR):
- Rich snippets and enhanced search results often attract more attention and can lead to higher click-through rates. Users are more likely to click on a result that provides additional information relevant to their search query.
- Voice Search Optimization:
- As voice search becomes more prevalent, schema markup becomes crucial for providing structured data that voice-activated search engines can easily understand and respond to.
- Competitive Advantage:
- Websites that implement schema markup effectively may enjoy a competitive advantage in search results. The enhanced visibility and informative snippets can make a webpage stand out among competitors.
- Adaptation to Evolving Search Algorithms:
- Search engines are constantly evolving, and they increasingly rely on structured data to understand content. Implementing schema markup ensures that a website remains aligned with the latest trends and preferences of search engine algorithms.
How To Implement Schema Markup?
Implementing schema markup involves adding structured data to the HTML code of your webpage. Here’s a step-by-step guide on how to do it:
. Go to Google’s Structured Data Markup Helper Tool and choose data type:
- Open your web browser and navigate to Google’s Structured Data Markup Helper Tool.
- Choose the data type that corresponds to the content you want to mark up (e.g., Articles, Local Businesses, Events).

Choose Data type in Marker tool
3. Paste Your URL:
- Enter the URL of the webpage you want to mark up in the provided field.
- Click on the “Start Tagging” button.

Paste URL
4. Start Marking Up Your Page:
- The tool will load your webpage with a sidebar on the right. Your webpage will be displayed on the left, and the sidebar will contain the selected data type elements.
- Highlight elements on your webpage, such as the article title, author, and date, and then choose the corresponding data type from the sidebar.
5. Generate HTML:
- After tagging relevant elements, click on the “Create HTML” button at the top of the page.
- The tool will generate HTML with JSON-LD markup based on your selections.
6. Add the Markup to Your Page:
- Copy the generated HTML.
- Open the HTML source code of your webpage.
- Paste the copied HTML within the
<head> section of your HTML, typically between the <head> and </head> tags.
7. Test Your Schema Markup:
- After adding the markup, return to the Structured Data Markup Helper Tool.
- Click on the “Finish” button, and the tool will provide a link to the modified HTML.
- Open the link to check that your schema markup is correctly integrated.
- Additionally, use the Google Rich Results Test to validate your markup and ensure it meets Google’s guidelines.
Conclusion
In conclusion, schema markup is a valuable tool for webmasters aiming to optimize their content for search engines. Utilizing schema markup generators, adhering to the schema markup language, validating the markup, and performing routine checks are essential steps in ensuring its effectiveness. By incorporating schema markup for SEO, webmasters can enhance their content’s visibility, leading to improved search engine rankings and a better user experience.
Share your thoughts in the comments
Please Login to comment...