What is favicon and what is the size of it in HTML?
Last Updated :
11 Oct, 2019
A favicon is something that all of us see daily while browsing the web, but many of us don’t observe it or pay any need to it. A favicon goes by many other names as well, some of them being the favorite icon (hence the acronym favicon), shortcut icon, tab icon, website icon, or bookmark icon. It is the little image we see on a tab, or while making a bookmark of a page.

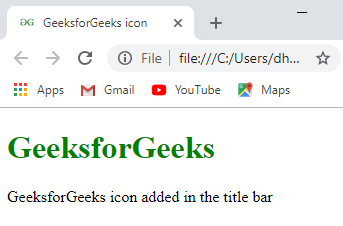
The small GeeksforGeeks image shown in the tab is the favicon we are talking about.
Types of favicons: Favicons can have different dimensions like 16×16, 32×32, 48×48, or 64×64 pixels in size. Additionally, they can have 8-bit, 24-bit, or 32-bit colour depth.
How to use a favicon?
There are two ways to implement a favicon:
- If the favicon is in .ico format:
- Copy the correctly formatted favicon.ico file to the host directory of the server where the website files are located. Generally this is public_html, but may change depending upon the configuration or hosting provider.
- The browser automatically detects the favicon and shows it.
- If the favicon is of some other format (for example jpg, BMP, gif, png):
- Copy the file to the host directory of the server where the website files are located. Generally this is public_html, but may change depending upon the configuration or hosting provider.
- Now we need to specify the image we would like to use as a favicon for our website. To do so, we need to add the following line inside the tags below the <taitle> in our website code:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
For formats other than png, replace the “image/png” with the format of the file, and the “favicon.png” with the name and extension of your file.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>
GeeksforGeeks icon
</title>
<link rel = "icon" href =
type = "image/x-icon">
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<p>
GeeksforGeeks icon added in the title bar
</p>
</body>
</html>
|
Output:

Favicon sizes:
| Size |
Name |
Purpose |
| 32×32 |
favicon-32.png |
Standard for most desktop browsers. |
| 57×57 |
favicon-57.png |
Standard iOS home screen. |
| 76×76 |
favicon-76.png |
iPad home screen icon. |
| 96×96 |
favicon-96.png |
GoogleTV icon. |
| 120×120 |
favicon-120.png |
iPhone retina touch icon. |
| 128×128 |
favicon-128.png |
Chrome Web Store icon & Small Windows 8 Star Screen Icon*. |
| 144×144 |
favicon-144.png |
Internet Explorer 10 Metro tile for pinned site* |
| 152×152 |
favicon-152.png |
iPad touch icon. |
| 167×167 |
favicon-167.png |
iPad Retina touch icon (change for iOS 10: up from 152×152, not in action. iOS 10 will use 152×152) |
| 180×180 |
favicon-180.png |
iPhone 6 plus |
| 192×192 |
favicon-192.png |
Google Developer Web App Manifest Recommendation |
| 195×195 |
favicon-195.png |
Opera Speed Dial icon
(Not working in Opera 15 and later) |
| 196×196 |
favicon-196.png |
Chrome for Android home screen icon |
| 228×228 |
favicon-228.png |
Opera Coast icon |
Note: major browsers are not supported by the sizing property of the favicon.
Vulnerabilities: Many web browsers display the favicons on the left side of the address bar, so they are often used as a part of a phishing attack on HTTPS pages. The attacker changes the favicon of the site to the familiar padlock sign (notifying an encrypted connection) to fool the users. To circumvent this, many popular and modern web browsers display the favicon in the tab only and display the security status of the protocol used to access the website beside the URL.
Share your thoughts in the comments
Please Login to comment...