ReactJS Onsen UI SpeedDialItem Component
Last Updated :
07 Feb, 2023
ReactJS Onsen-UI is a popular front-end library with a set of React components that are designed to developing HTML5 hybrid and mobile web apps in a beautiful and efficient way. SpeedDialItem Component allows the user to define the items which are then passed to the speed dial component. We can use the following approach in ReactJS to use the Onsen-UI SpeedDialItem Component.
SpeedDialItem Props:
- modifier: It is used for the appearance of the speed dial.
- onClick: It is a function that will be called once the button is clicked.
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install onsenui react-onsenui
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { SpeedDial, SpeedDialItem, Fab, Icon } from 'react-onsenui';
export default function App() {
return (
<div style={{
display: 'block', width: 500, paddingLeft: 30
}}>
<h6>ReactJS Onsen-UI SpeedDialItem Component</h6>
<SpeedDial direction='right' position='left bottom'>
<Fab><Icon size={50} style={{ verticalAlign: 'middle' }} /></Fab>
<SpeedDialItem
onClick={() => { alert('1st Item Clicked!') }}>1</SpeedDialItem>
<SpeedDialItem
onClick={() => { alert('2nd Item Clicked!') }}>2</SpeedDialItem>
</SpeedDial>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
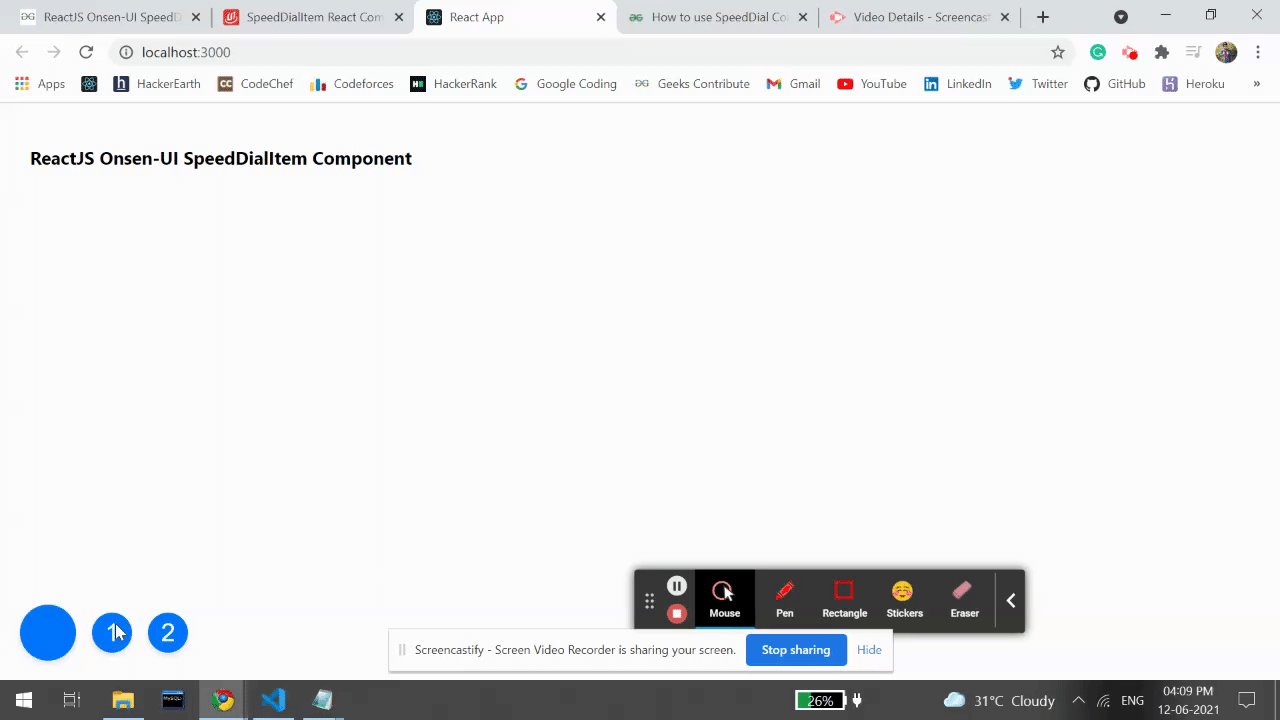
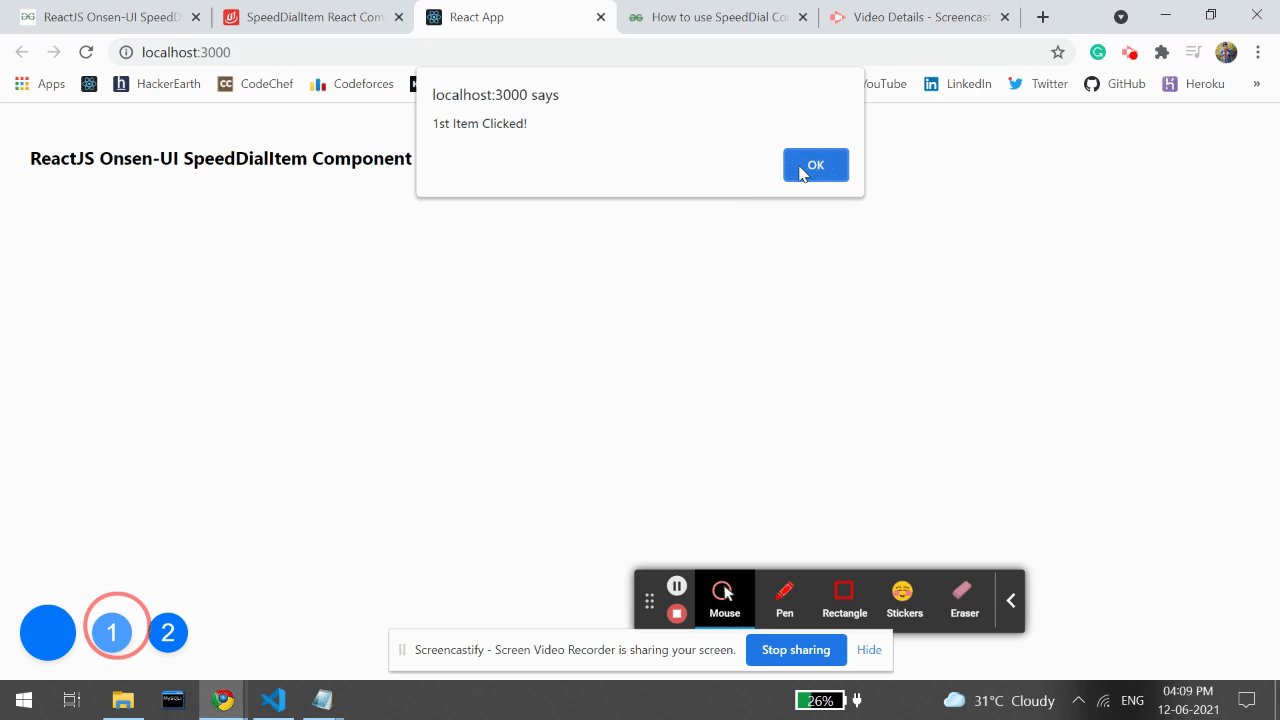
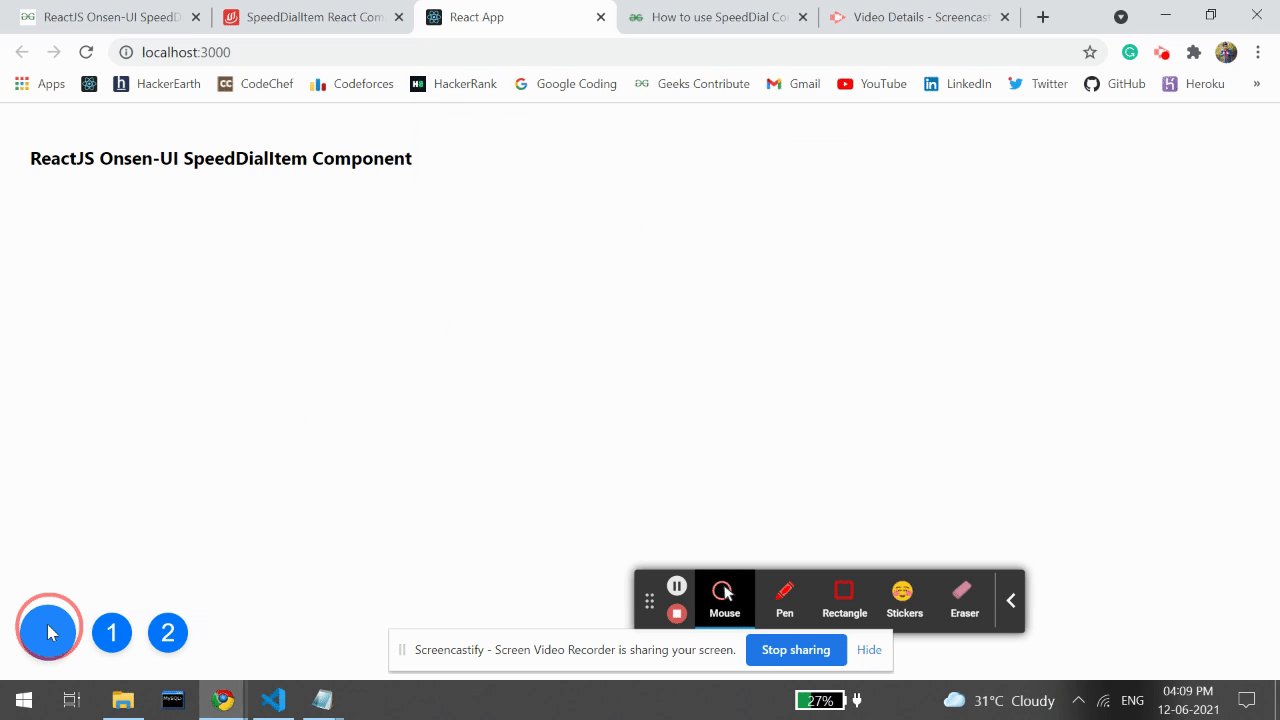
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://onsen.io/v2/api/react/SpeedDialItem.html
Share your thoughts in the comments
Please Login to comment...