ReactJS Onsen UI Col Component
Last Updated :
07 Feb, 2023
ReactJS Onsen-UI is a popular front-end library with a set of React components that are designed to developing HTML5 hybrid and mobile web apps in a beautiful and efficient way. Col Component provides a way to represent a Col in the grid system, and it is used to display data in the form of a column. We can use the following approach in ReactJS to use the Onsen-UI Col Component.
Col Props:
- verticalAlign : It is the short hand attribute for aligning vertically.
- width: It is used to denote the width of the column.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command:
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
-
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install onsenui react-onsenui
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Row, Col } from 'react-onsenui';
export default function App() {
return (
<div style={{
display: 'block', width: 500, paddingLeft: 30
}}>
<h6>ReactJS Onsen-UI Col Component</h6>
<Row style={{ backgroundColor: 'lightblue' }}>
<Col style={{ backgroundColor: 'lightblue', padding: 10 }}>
1st Column Content</Col>
<Col style={{ backgroundColor: 'lightgray', padding: 10 }}>
2nd Column Content</Col>
<Col style={{ backgroundColor: 'lightblue', padding: 10 }}>
3rd Column Content</Col>
</Row>
</div>
);
}
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
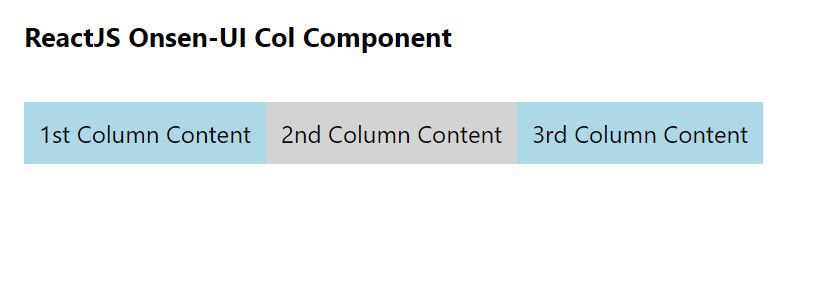
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://onsen.io/v2/api/react/Col.html
Share your thoughts in the comments
Please Login to comment...