React onPointerDown Event
Last Updated :
01 Dec, 2023
React onPointerDown event fires when the mouse cursor is move inside the tag or element where it is applied. Similar to other events, we have to provide a function that will execute their process.
Syntax:
onPointerMove={function}
Parameter :
- function that will call once any click is detect from mouse.
Return type:
- event: It is an event object containing information about the event like target element and values
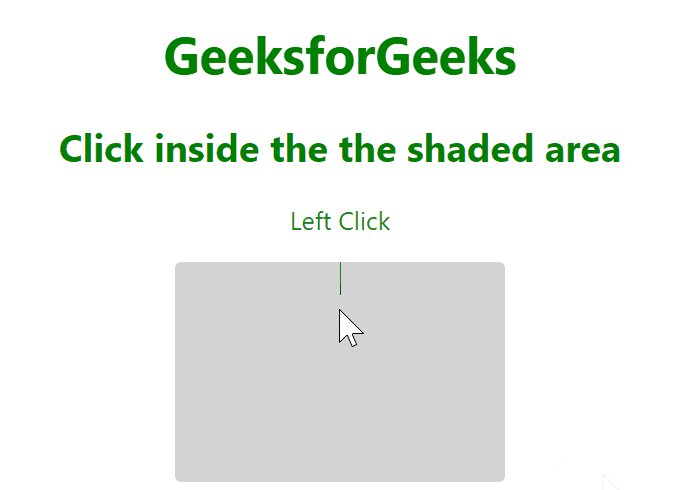
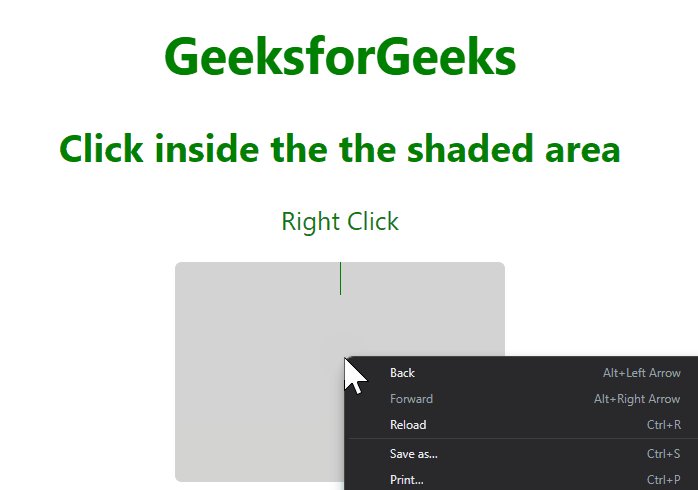
Example 1 : In this example, we implemented an area where the user will click any button, and in the event, the user will get numbers (which can be 0, 1, or 2), and accordingly, we are assuming which button is clicked.
Javascript
import { useState } from "react";
import "./App.css"
const App = () => {
const [click, setClick] = useState();
const function1 = (event) => {
if(event.button===0)
{
setClick("Left Click");
}
else if(event.button===1)
{
setClick("Middle Click")
}
else if(event.button===2)
{
setClick("Right Click")
}
else{
setClick("Undefined Click")
}
}
return (
<div className="App">
<h1>GeeksforGeeks</h1>
<h2>Click inside the the shaded area</h2>
{
click ? <p>{click}</p> : null
}
<div className="Shaded" onPointerDown={function1}>
</div>
</div>
);
}
export default App;
|
CSS
.App {
width: 30vw;
margin: auto;
text-align: center;
color: green;
font-size: 23px;
}
.Shaded {
background-color: lightgray;
height: 200px;
width: 300px;
margin: auto;
border-radius: 6px;
}
|
Output:

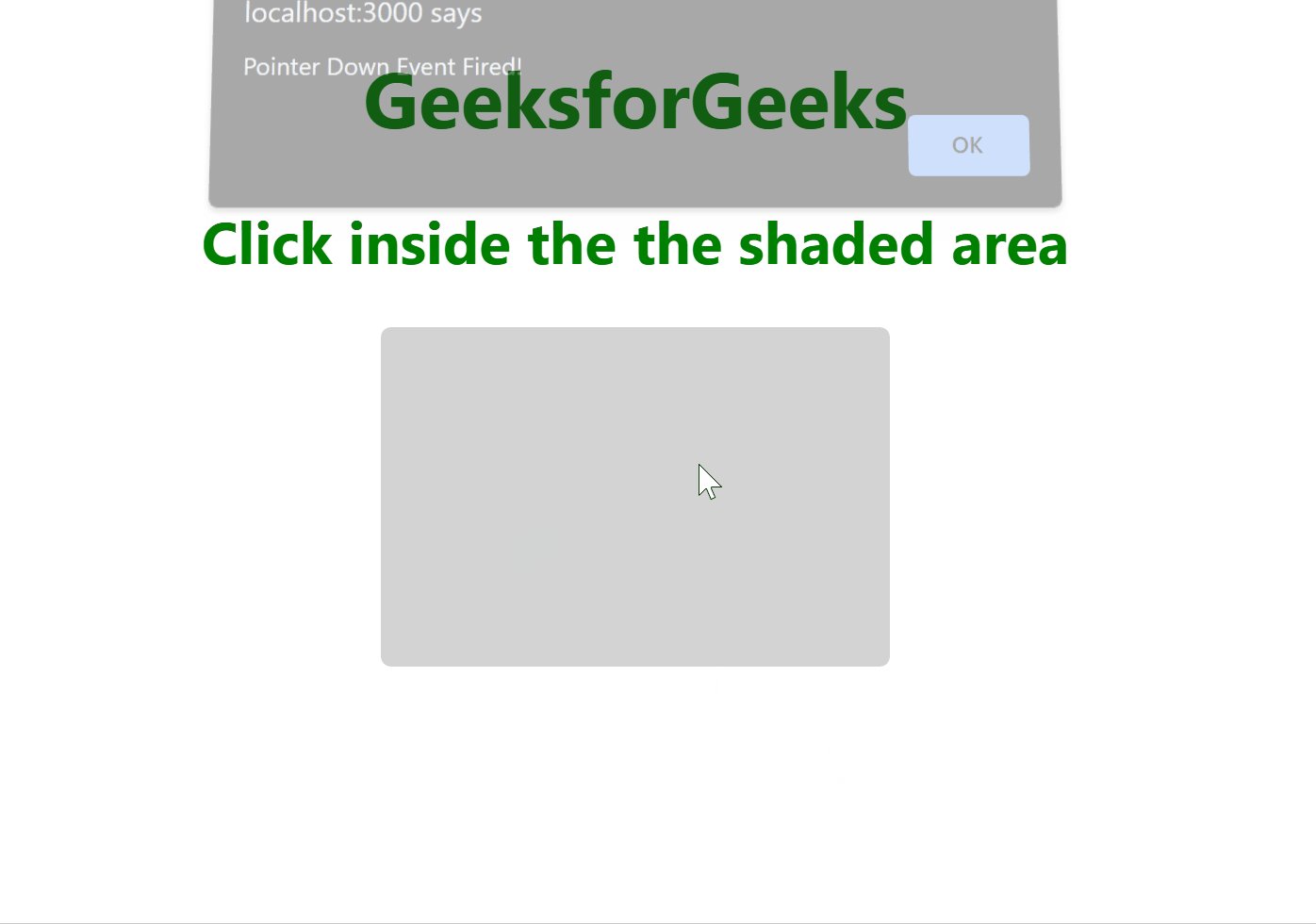
Example 2: In this example, we implemented an area where users can click and detect the onPointerDown event that is fired through an alert.
Javascript
import "./App.css"
const App = () => {
const function1 = (event) => {
alert("Pointer Down Event Fired!")
console.log(event)
}
return (
<div className="App">
<h1>GeeksforGeeks</h1>
<h2>Click inside the the shaded area</h2>
<div className="Shaded" onPointerDown={function1}>
</div>
</div>
);
}
export default App;
|
Output:

Share your thoughts in the comments
Please Login to comment...