React-Bootstrap Dark dropdowns
Last Updated :
02 Nov, 2023
React Bootstrap Dark Dropdowns are used for dark screen User Interfaces. In this article we are going to implement dark Dropdowns using React Bootstrap Dark Dropdown which contains attributes.
React Bootstrap Dark DropDowns
- variant : It is used when we are implementing dark navbar.
- menuVariant: It is used when we are implementing dark DropDownButton.
Syntax:
menuVariant="dark"
variant="dark"
Example 1: This example implements dark dropdowns using react-bootstrap.
Javascript
import { Dropdown } from "react-bootstrap";
const App = () => {
return (
<div className="App">
<h1 className="text-center text-success">
{" "} GeeksforGeeks
</h1>
<h5 className="text-center">
{" "}
React-Bootstrap Dark dropdowns
</h5>
<Dropdown className="text-center">
<Dropdown.Toggle variant="dark">
Courses
</Dropdown.Toggle>
<Dropdown.Menu variant="dark">
<Dropdown.Item>
Data Structures and Algorithms
</Dropdown.Item>
<Dropdown.Item>
Java Backend
</Dropdown.Item>
<Dropdown.Item>
Frontend Engineer
</Dropdown.Item>
<Dropdown.Item>
Backend Engineer
</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
)};
export default App;
|
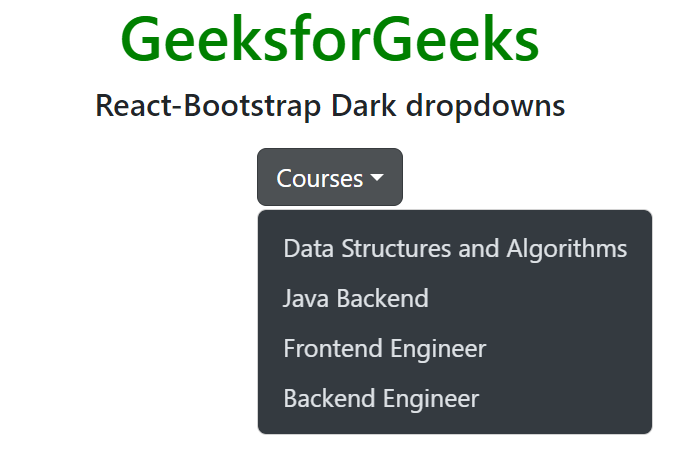
Output:

Example 2: This example implements dark dropdown in Navbar using react-bootstrap.
Javascript
import Container from "react-bootstrap/Container";
import Nav from "react-bootstrap/Nav";
import Navbar from "react-bootstrap/Navbar";
import NavDropdown from "react-bootstrap/NavDropdown";
const App = () => {
return (
<div className="App">
<Navbar variant="dark"
bg="dark"
expand="lg">
<Container fluid>
<Navbar.Brand className="text-success"
href=
GeeksforGeeks
</Navbar.Brand>
<Navbar.Toggle
aria-controls="navbar-dark-dropdown"/>
<Navbar.Collapse
id="navbar-dark-dropdown">
<Nav>
<NavDropdown
id="navbar-dark-dropdown"
title="Live Courses"
menuVariant="dark">
<NavDropdown.Item href=
Data Structures and Algorithms
</NavDropdown.Item>
<NavDropdown.Item href=
System Design
</NavDropdown.Item>
<NavDropdown.Item href=
Java Backend{" "}
</NavDropdown.Item>
<NavDropdown.Item href=
Devops
</NavDropdown.Item>
</NavDropdown>
</Nav>
<Nav>
<NavDropdown
id="navbar-dark-dropdown"
title="Tutorials"
menuVariant="dark">
<NavDropdown.Item href="#">
Data Structures and Algorithms
</NavDropdown.Item>
<NavDropdown.Item href="#">
C++
</NavDropdown.Item>
<NavDropdown.Item href="#">
Java
</NavDropdown.Item>
<NavDropdown.Item href="#">
Frontend
</NavDropdown.Item>
<NavDropdown.Item href="#">
Backend
</NavDropdown.Item>
<NavDropdown.Item href="#">
Machine Learning
</NavDropdown.Item>
<NavDropdown.Item href="#">
Artificial Intelligence
</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
</div>
)};
export default App;
|
Output:

Share your thoughts in the comments
Please Login to comment...