Bootstrap 5 Dropdowns Dark dropdowns
Last Updated :
01 Dec, 2022
Bootstrap 5 Dropdowns Dark dropdowns are needed to match the navbar or site theme. Add .dropdown-menu-dark to an existing .dropdown-menu to enable darker dropdowns to match a dark navbar or custom style. No changes are necessary for the dropdowns.
Prerequisites: Refer to buttons and dropdowns for customizing components for Dark dropdowns.
Bootstrap 5 Dropdowns Dark dropdowns Class:
- dropdown-menu-dark: It will create a dark theme dropdown menu.
Syntax:
<button class="btn ..." type="button">
...
</button>
<ul class="dropdown-menu dropdown-menu-dark">
...
</ul>
Below examples illustrate the Bootstrap 5 Dropdowns Dark dropdowns:
Example 1: The following code demonstrates the darker dropdown.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link href=
rel="stylesheet">
<script src=
</script>
</head>
<body>
<div class="text-center">
<h1 class="text-sucess">GeeksforGeeks</h1>
<h2>Bootstrap 5 Dropdowns Dark dropdowns</h2>
<br>
<div class="dropdown">
<button class="btn btn-secondary
dropdown-toggle" type="button"
data-bs-toggle="dropdown">
Web Development
</button>
<ul class="dropdown-menu
dropdown-menu-dark">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>PHP</li>
</ul>
</div>
</div>
</body>
</html>
|
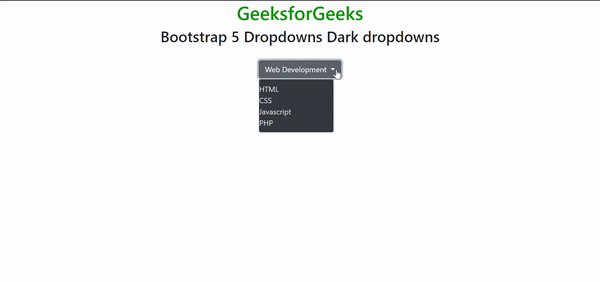
Output:

Bootstrap 5 Dropdowns Dark dropdowns
Example 2: The following code demonstrates the darker dropdown to match the navbar.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link href=
rel="stylesheet">
<script src=
</script>
</head>
<body class="m-2">
<div class="text-center">
<h1 class="text-success">GeeksforGeeks</h1>
<h2>Bootstrap 5 Dropdowns Dark dropdowns</h2>
<br>
<nav class="navbar navbar-expand-lg
navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
GFG
</a>
<div>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle"
href="#"
data-bs-toggle="dropdown">
Languages
</a>
<ul class="dropdown-menu
dropdown-menu-dark">
<li>Java</li>
<li>C</li>
<li>C++</li>
<li>Python</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
|
Output:

Bootstrap 5 Dropdowns Dark dropdowns
References: https://getbootstrap.com/docs/5.0/components/dropdowns/#dark-dropdowns
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...