<mat-checkbox> in Angular Material
Last Updated :
31 Mar, 2021
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it. <mat-checkbox> is used to check or select whenever we have multiple options to select.
Installation syntax:
ng add @angular/material
Approach:
- First, install the angular material using the above-mentioned command.
- After completing the installation, Import ‘MatCheckboxModule’ from ‘@angular/material/checkbox’ in the app.module.ts file.
- Then we need to use the <mat-checkbox> tag for displaying the checkbox.
- We can also disable the checkbox by using the disabled input property.
- If we want to change the theme then we can change it by using the color property. In angular we have 3 themes, they are primary, accent, and warn.
- Once done with the above steps then serve or start the project.
Project Structure: It will look like the following:

app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatCheckboxModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
|
app.component.html
<mat-checkbox color="primary">
Primary theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="accent">
Accent theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="warn">
Warn theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="warn" disabled>
Disabled checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="primary" indeterminate="true">
Indeterminate checkbox
</mat-checkbox>
|
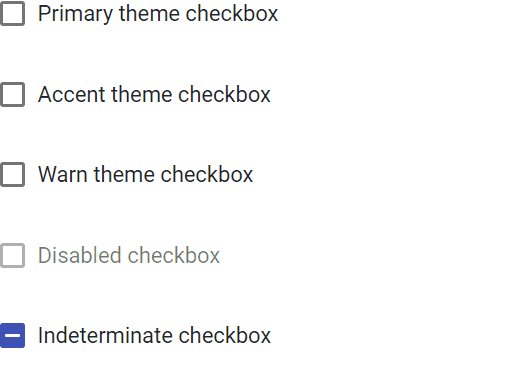
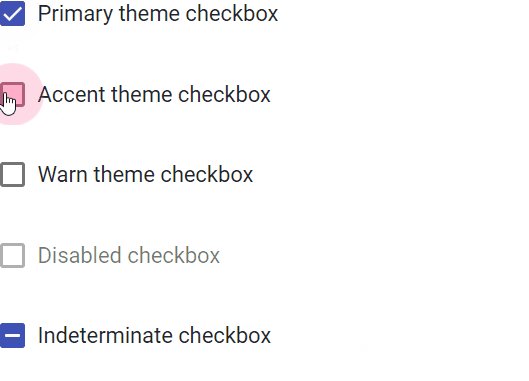
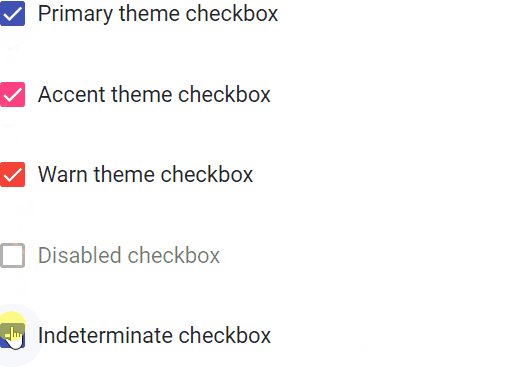
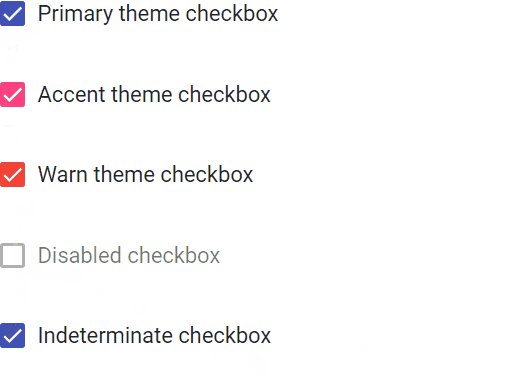
Output:

Share your thoughts in the comments
Please Login to comment...