jQuery event.which Property
Last Updated :
07 Jul, 2023
The jQuery event.which is an inbuilt property in jQuery that is used to return which keyboard key or mouse button was pressed for the event.
Syntax:
event.which
Parameter: It does not accept any parameter because it is a property, not a function.
jQuery examples to show the working of this property:
Example 1: In the below code, ascii value of the key is displayed.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("input").keydown(function (event) {
$("div").html("Key: " + event.which);
});
});
</script>
<style>
div {
margin: 20px;
width: 80px;
height: 60px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
Name :
<input type="text">
</body>
</html>
|
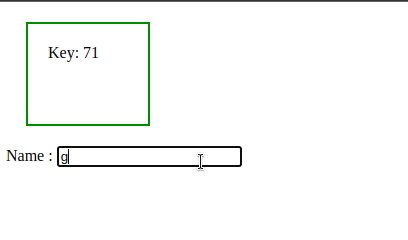
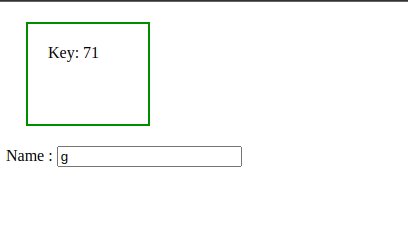
Output:

Example 2: In the below code, which mouse button was pressed is displayed.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
//jQuery code to show event.which property
$(document).ready(function () {
$("div").mousedown(function (event) {
$("div").append(
"<br>Mouse button : " + event.which);
});
});
</script>
<style>
div {
border: 2px solid green;
width: 400px;
height: 300px;
padding: 20px;
}
</style>
</head>
<body>
<div style="">
Click anywhere in this box !!!
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...