jQuery event.preventDefault() Method
Last Updated :
07 Jul, 2023
The jQuery preventDefault() Method is used to stop the default action of the selected element to occur. It is also used to check whether preventDefault() method is called for the selected element or not.
Syntax:
event.preventDefault()
Parameter: It does not accept any parameter.
Example 1: This example uses preventDefault() method to stop to open the new link.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.preventDefault() Method
</title>
<script src=
</script>
<style>
body {
width: 50%;
height: 40%;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
</style>
<script>
$(document).ready(function () {
$("a").click(function (event) {
event.preventDefault();
alert("The required page will not be open");
});
});
</script>
</head>
<body>
Welcome to GeeksforGeeks!
</a>
</body>
</html>
|
Output:

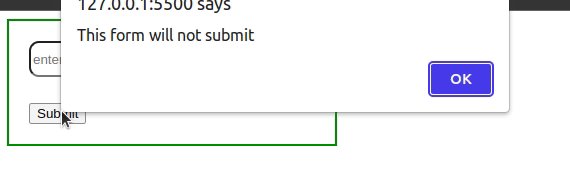
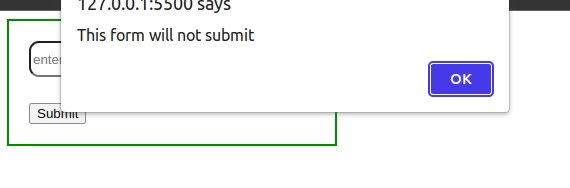
Example 2: This example uses event.preventDefault() method to stop submitting the form.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<style>
body {
width: 50%;
height: 40%;
padding: 20px;
border: 2px solid green;
font-size: 20px;
}
input {
width: 220px;
height: 30px;
border-radius: 10px;
}
</style>
<script>
$(document).ready(function () {
$("button").click(function (event) {
event.preventDefault();
alert("This form will not submit");
});
});
</script>
</head>
<body>
<input type="text" placeholder="enter name" />
<br><br>
<button>Submit </button>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...