jQuery event.data Property
Last Updated :
11 Jan, 2024
jQuery event.data property is used to contain the optional data which is passed to an event method. The data is passed when the currently executing handler is bound.
Syntax:
event.data
Parameters:
- event: It is the parameter that is used to specify the name of the event type on the selector.
Example 1: The below example illustrates the event.data method in jQuery.
HTML
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#ClickMe').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
$('#ClickMe').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
$('#ClickMe').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
alert('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
</head>
<body style="font-family:Arial">
<input id="ClickMe" type="button" value="Click Me" />
</body>
</html>
|
Output:

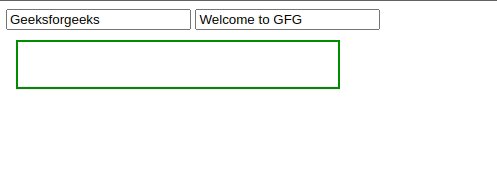
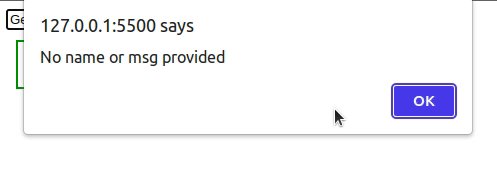
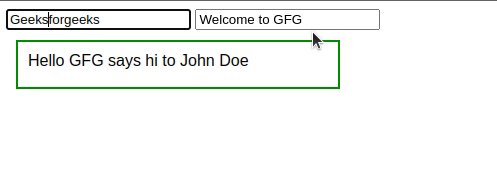
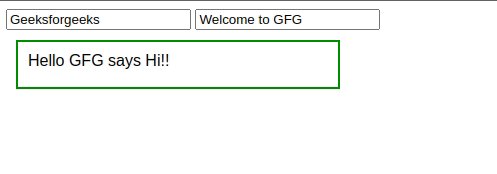
Example 2: In this example, the message will show in the output box when either box is clicked.
HTML
<!DOCTYPE html>
<html>
<head>
<title>The event.data property</title>
<script src=
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#1').on('click', {
msg: 'GFG says hi to',
name: 'John Doe'
}, sayHello);
$('#2').on('click', {
msg: 'GFG says Hi!!'
}, sayHello);
$('#1').on('click', sayHello);
$('#2').on('click', sayHello);
function sayHello(event) {
if (event.data == null) {
alert('No name or msg provided');
} else {
$("#output").html('Hello ' + event.data.msg +
(event.data.name != null ? ' '
+ event.data.name : ''));
}
}
});
</script>
<style>
#output {
margin: 10px;
padding: 10px;
height: 25px;
width: 300px;
border: 2px solid green;
display: block;
}
</style>
</head>
<body style="font-family:Arial">
<input id="1" type="text" value="Geeksforgeeks" />
<input id="2" type="text" value="Welcome to GFG" />
<div id="output"></div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...