jQuery event.currentTarget Property
Last Updated :
11 Jan, 2024
jQuery event.currentTarget property is used to return the current DOM element within the event bubbling phase. The event.currentTarget is typically equal to “this”.
Syntax:
event.currentTarget
Parameters:
- event: It is a required parameter and this parameter comes from the event binding function.
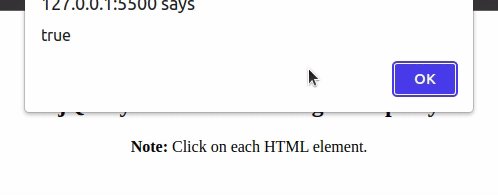
Example 1: In this example, we will return the true value within the event bubbling phase by clicking on any HTML element.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.currentTarget Property
</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("h1, h2, p").click(function (event) {
alert(event.currentTarget === this);
});
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">
GeeksForGeeks
</h1>
<h2 id="geeks2">
jQuery event.currentTarget Property
</h2>
<p>
<b>Note:</b>
Click on each HTML element.
</p>
</center>
</body>
</html>
|
Output:

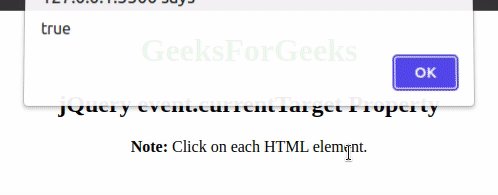
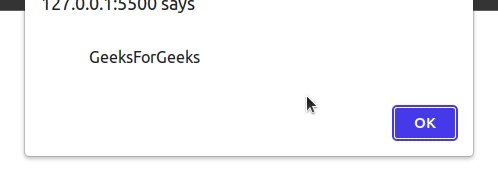
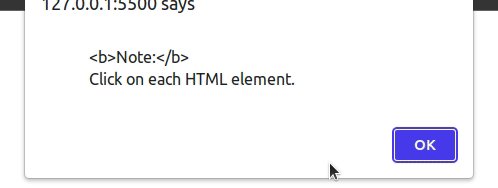
Example 2: In this example, we will return the same value of the element within the event bubbling phase by clicking on any HTML element.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery event.currentTarget Property
</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("h1, p").click(function (event) {
alert(event.currentTarget.innerHTML);
});
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style="color:green;">
GeeksForGeeks
</h1>
<h2 id="geeks2">
jQuery event.currentTarget Property
</h2>
<p>
<b>Note:</b>
Click on each HTML element.
</p>
</center>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...