Integrating Facebook Comments Plugin in Django Project
Last Updated :
23 Nov, 2021
Django is a Python-based web framework that allows you to quickly create efficient web applications. It is also called batteries included framework because Django provides built-in features for everything including Django Admin Interface, default database – SQLlite3, etc. In this article, we will learn to integrate the Facebook comment plugin in Django.
How to integrate facebook comments plugin?
First, we have to install Django. Open cmd or terminal
pip install django
To create a new Django project –
django-admin startproject fbcomm
Then write command –
cd fbcomm
create a new app –
python manage.py startapp main
Folder Structure:-

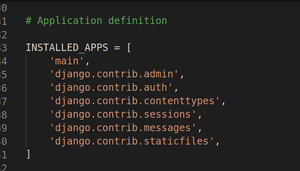
Then add the app name in INSTALLED_APPS in settings.py .

fbcomm/urls.py :-
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls")),
]
|
views.py
Python3
from django.shortcuts import render
def home(request):
return render(request,'main/index.html')
|
Then create the new file in the main folder and name it urls.py
Python3
from django.urls import path
from .views import *
urlpatterns = [
path('',home,name="home")
]
|
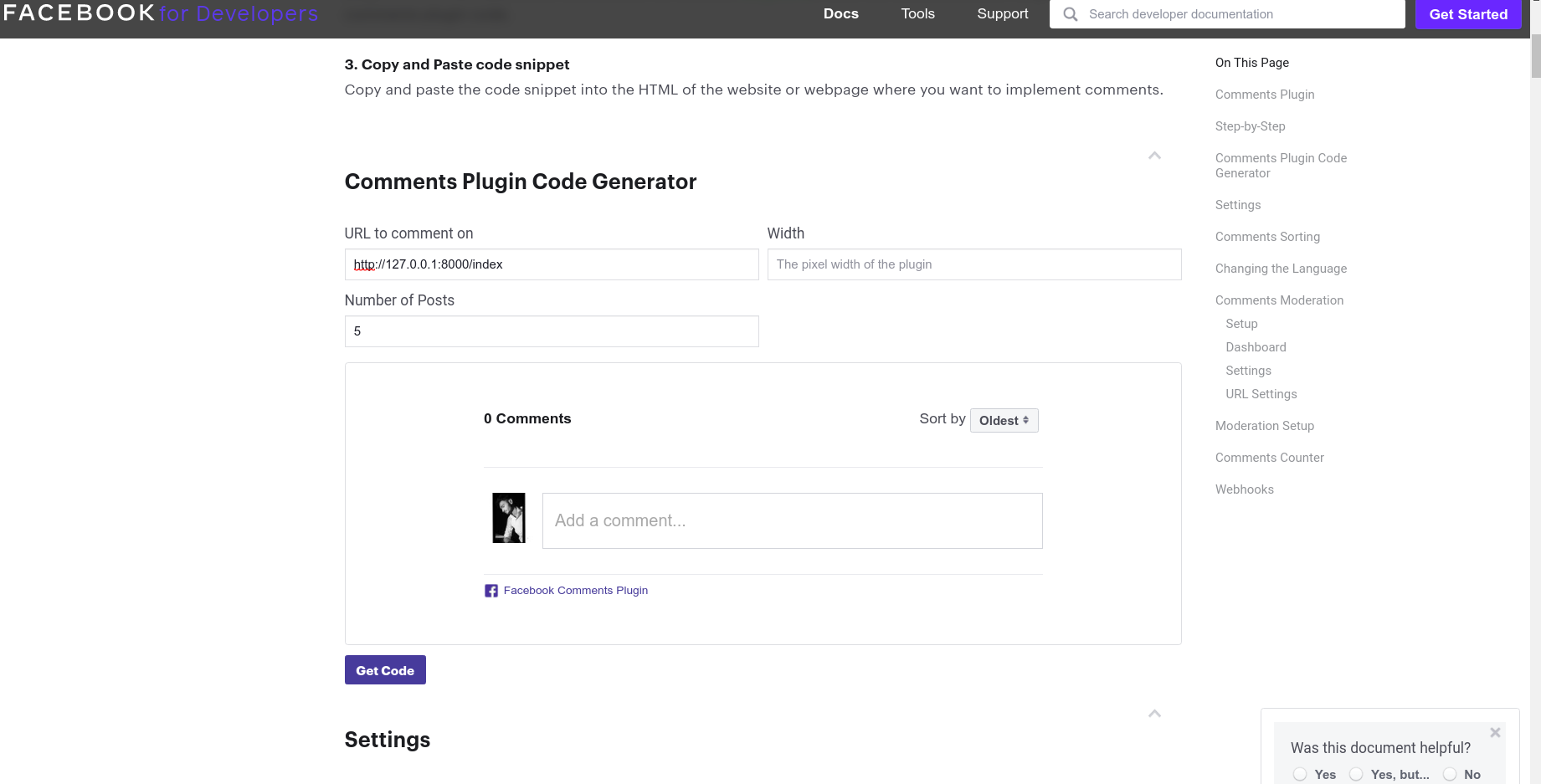
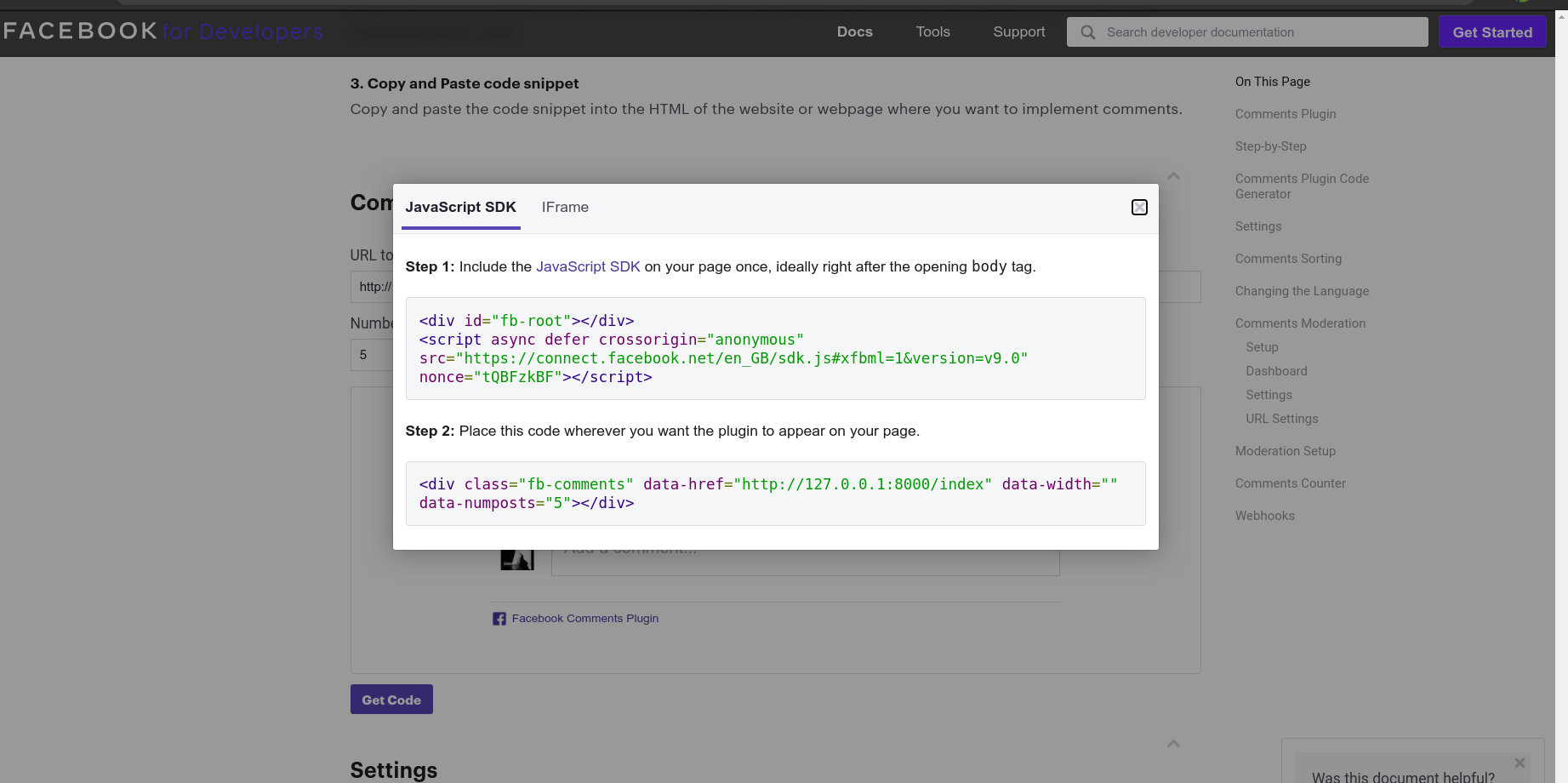
Go to the Facebook comment plugin link and get the code of the comment plugin
https://developers.facebook.com/docs/plugins/comments

Click on get code and copy that code

Inside main create the folder templates inside create another main folder
Then create the file and name it index.html
HTML
<html>
<head>
<title>FBCOMM</title>
</head>
<script async defer crossorigin="anonymous"
nonce="tQBFzkBF">
</script>
<body>
<h1>Facebook Comment Plugin</h1>
data-width="" data-numposts="5"></div>
</body>
</html>
|
To run Django app open cmd or terminal and write command
python manage.py runserver
Output:-

Share your thoughts in the comments
Please Login to comment...