HTML <input type=”date”>
Last Updated :
19 Apr, 2024
HTML <input type=”date”> element provides a date picker interface for selecting dates. It allows users to input dates using a calendar widget, ensuring standardized date input across different browsers and devices.
Syntax:
<input type="date">
HTML <input type=”date”> Examples
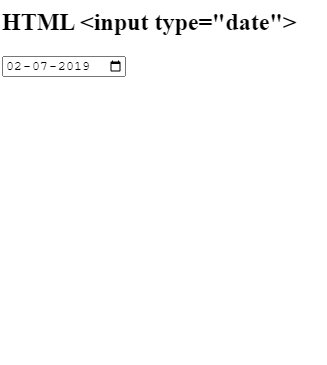
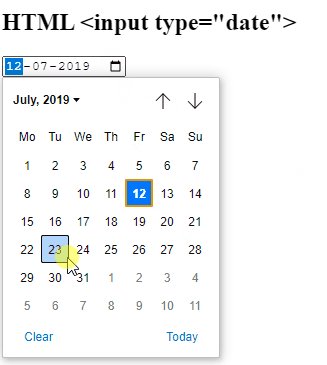
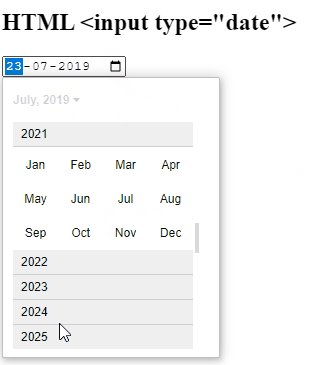
Example 1: In this example, the HTML input type “date” displays a date input field.
HTML<!DOCTYPE html>
<html>
<head>
<title>HTML Input type = "Date" </title>
</head>
<body>
<h2>HTML <input type="date"></h2>
<!-- Corrected value format -->
<input type="date"
id="test"
value="2019-07-02">
</body>
</html>
Output:

HTML Input type date Example
Supported Browsers:
Share your thoughts in the comments
Please Login to comment...