HTML DOM Style transition Property
Last Updated :
22 Apr, 2024
The HTML DOM Style Property is used to change the appearance of any DIV element. It changes the appearance whenever the mouse hovers over that element.
Syntax
- For return the transition property:
object.style.transition
- For set the transition property:
object.style.transition = "property duration timing-function delay | initial | inherit"
Return Values
It returns a string that represents the transition property of an element.
Property Values
| Value | Description |
|---|
| transitionProperty | Name of CSS property for transition effect. |
| transitionDuration | How much time is taken to complete the transition |
| transitionTimingFunction | Speed of transition |
| transitionDelay | Starting point of transition |
| initial | Set to default value |
| inherit | Inherit from its parent element |
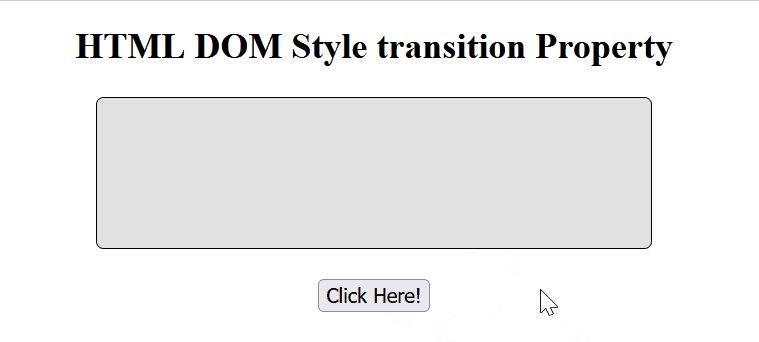
Example: In this example, we are creating a div tag whose CSS is defined in style tag and when you hover the mouse on div tag after clicking on submit button the CSS will change from myDIV CSS to myDIV: hover CSS.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style transition Property
</title>
<style>
body {
text-align: center;
}
#container {
border: 1px solid black;
border-radius: 5px;
background-color: #e1e1e1;
width: 200px;
height: 100px;
margin: auto;
margin-bottom: 20px;
}
#container:hover {
background-color: #228B22;
width: 400px;
}
</style>
</head>
<body>
<h2>HTML DOM Style transition Property</h2>
<div id="container"></div>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
document.getElementById("container").style.WebkitTransition = "width 3s";
document.getElementById("container").style.transition = "width 3s";
}
</script>
</body>
</html>
Output:

Note: The transitionDuration can be only non-negative number and it can’t be zero otherwise the transaction effect will not shown. Instead of all we can use following CSS properties:
- none: No properties get the transaction effect
- all: It is the default value all the properties will get the transaction effect.
- initial: Sets this property to its default value.
- inherit: Inherits this property from its parent element.
Supported Browsers
- Google Chrome 26 and above
- Edge 12 and above
- Firefox 16 and above
- Internet Explorer 10 and above
- Opera 12.1 and above
- Apple Safari 9 and above
Share your thoughts in the comments
Please Login to comment...