HTML DOM getAttributeNode() Method
Last Updated :
30 Jun, 2023
The getAttributeNode() method in HTML DOM is used to return the attribute node with the specified name of an element, as an attribute object. This function is similar to the getAttribute() method but the only difference is that the getAttribute() method returns the value of an attribute node, not any attribute object.
Syntax:
element.getAttributeNode( attribute_name )
Parameters: This method accepts a single parameter attribute_name which is mandatory. This parameter is used to hold the name of the attribute.
Return Value: This method returns an attribute object which represents the attribute node.
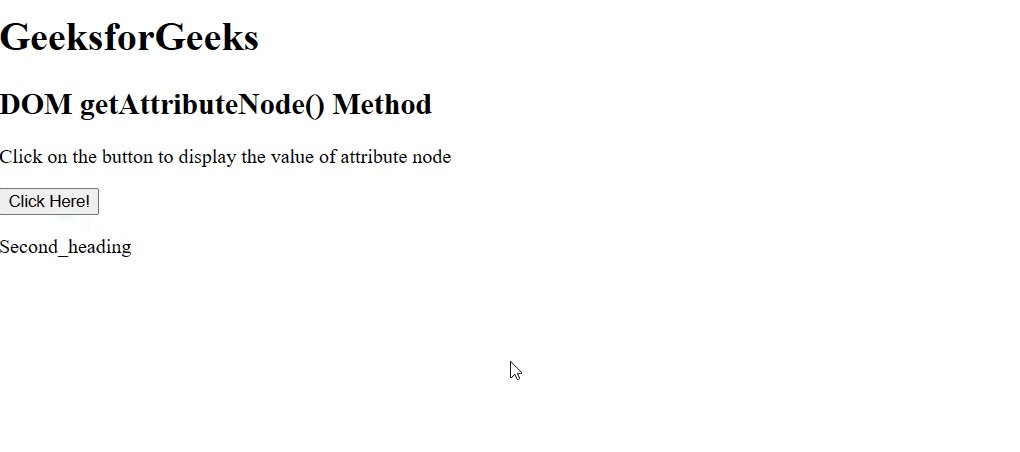
Example: This example contains two heading elements and the task is to display the value of the attribute node of the second heading element.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM getAttributeNode() Method
</title>
</head>
<body>
<h1 class="Frst_heading">
GeeksforGeeks
</h1>
<h2 class="Second_heading">
DOM getAttributeNode() Method
</h2>
<p>
Click on the button to display
the value of attribute node
</p>
<button onclick="Geeks()">
Click Here!
</button>
<p id="result"></p>
<script>
function Geeks() {
let element_name =
document.getElementsByTagName("H2")[0];
let attribute =
element_name.getAttributeNode("class").value;
document.getElementById("result").innerHTML
= attribute;
}
</script>
</body>
</html>
|
Output:

Supported Browsers: The browser supported by DOM getAttributeNode() method are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...