HTML DOM console groupCollapsed() Method
Last Updated :
03 Aug, 2023
The console.groupCollapsed() method in HTML is used to create a collapsed group of messages in the console. It indicates the start of a collapsed message group and all the messages written after calling the console.groupCollapsed() method will write inside the message group. The label is sent as an optional parameter to the console.groupCollapsed() method.
Syntax:
console.groupCollapsed( label )
Parameters: This method accepts a single parameter label which is optional and used to specify the label for the collapsed group.
Example 1: Below program illustrates the console.groupCollapsed() method in HTML
html
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed( ) Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses :");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed();
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures :");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html>
|
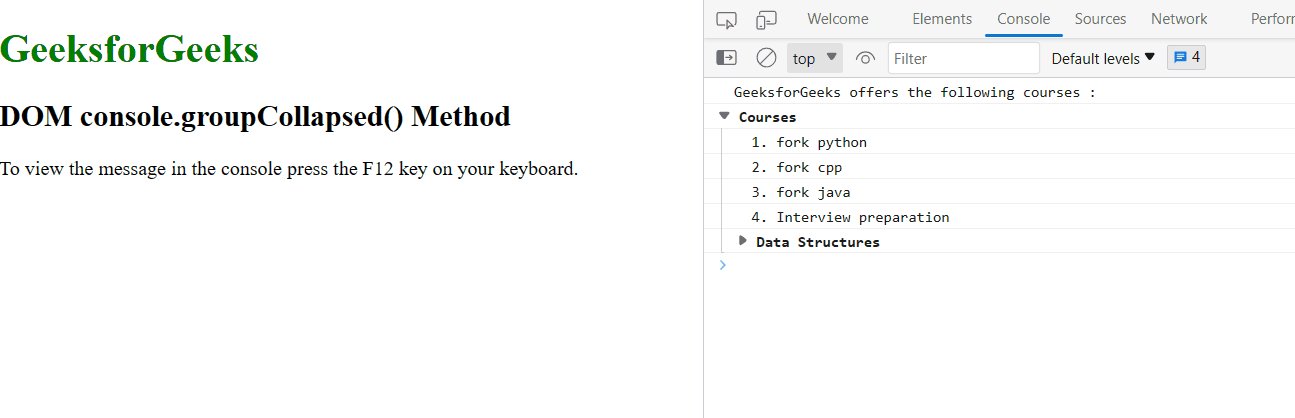
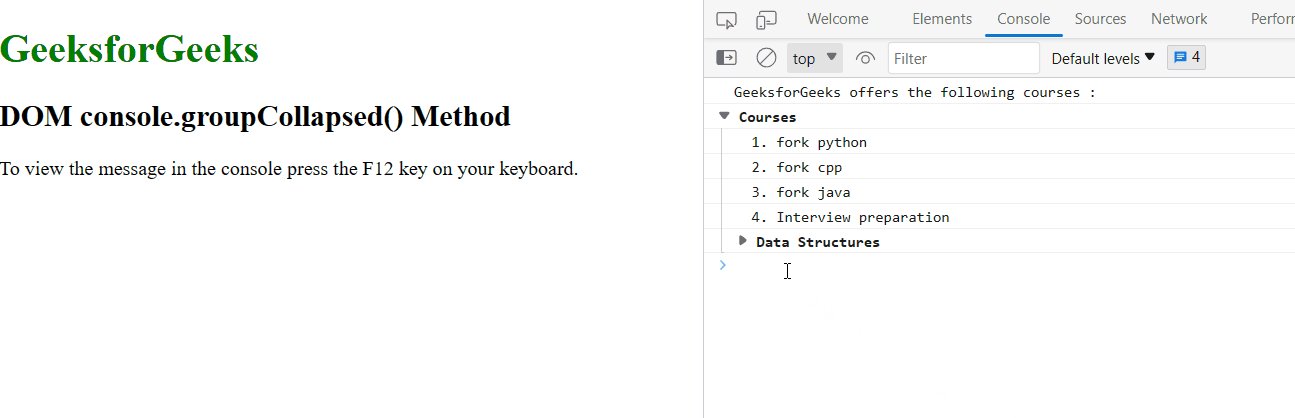
Output:

Example 2: Using the label parameter with the console.groupCollapsed() method
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM console.groupCollapsed() Method</title>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM console.groupCollapsed() Method</h2>
<p>
To view the message in the console
press the F12 key on your keyboard.
</p>
<script>
console.log("GeeksforGeeks offers the following courses :");
console.group("Courses");
console.log("1. fork python");
console.log("2. fork cpp");
console.log("3. fork java");
console.log("4. Interview preparation");
console.groupCollapsed("Data Structures");
console.log("GeeksforGeeks offers tutorials on the" +
"following data structures :");
console.log("1. Array");
console.log("2. Linked List");
console.log("3. Stack");
console.log("4. Queue");
console.groupEnd();
</script>
</body>
</html>
|
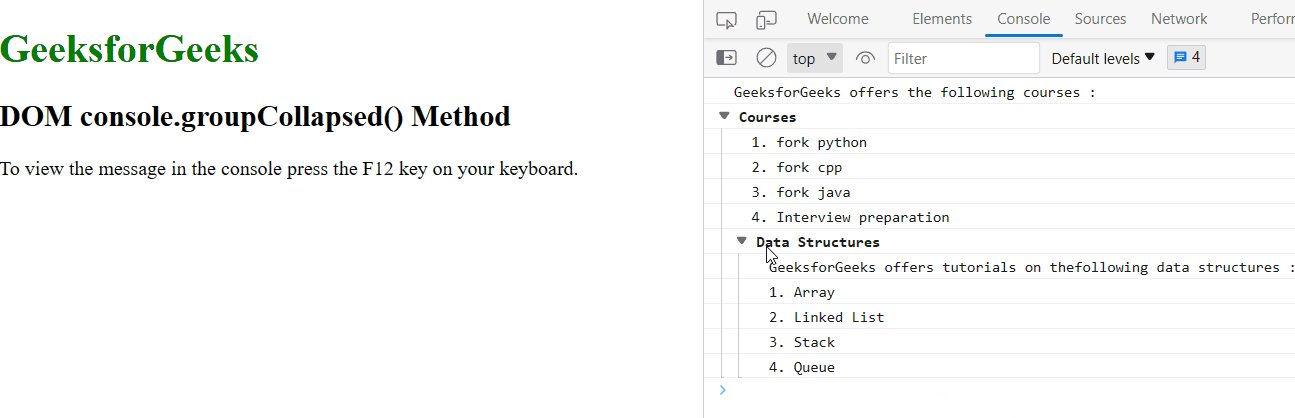
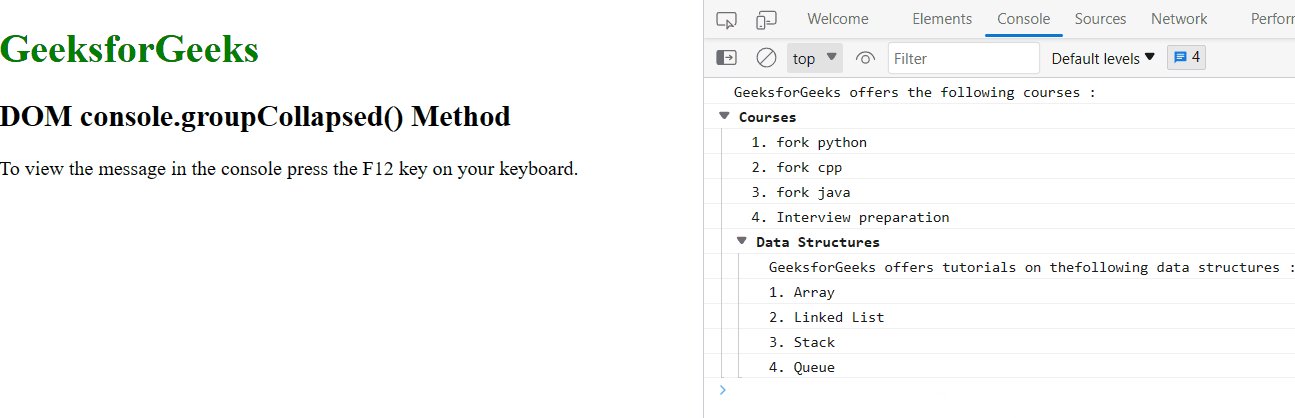
Output:

Supported Browsers: The browser supported by the console.groupCollapsed() method is listed below:
- Google Chrome 6.0
- Edge 12.0
- Firefox 9.0
- Opera 11.0
- Safari 5.1
Share your thoughts in the comments
Please Login to comment...