How to insert line break before an element using CSS?
Last Updated :
04 Apr, 2019
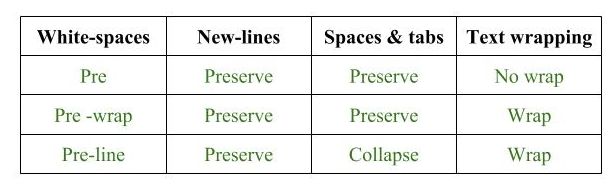
The white-space property is used to insert the line break before an element. This property controls the text wrapping and white-spacing.

Line break between the lines: The line break can be added between the line of text. The white-space: preline; is used to insert line break before an element.
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>
Insert line break
before an element
</title>
<style>
p {
color:green;
white-space: pre-line;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Insert line break before an
element
</h2>
<p>
Data Structure
Algorithm
Computer Networks
Web Technology
</p>
</body>
</html>
|
Output:

Line-break between HTML Elements: The line-break between HTML elements can be added by using CSS properties. There are two methods to force inline elements to add new line.
- Using display property: A block-level element starts on a new line, and takes up the entire width available to it.
- Using carriage return character (\A): We can add a new-line by using the ::before or ::after pseudo-elements.
Example 2:
<!DOCTYPE html>
<html>
<head>
<title>
Insert line break and content
before an element
</title>
<style>
p::before {
color:green;
content: "GeeksforGeeks \A "
"A computer science portal";
display: block;
white-space: pre;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Insert content and line break
before an element
</h2>
<p>Data Structure</p>
<p>Algorithm</p>
</body>
</html>
|
Output:

Example 3: This example uses carriage return character “\A” to add line break before an element.
<!DOCTYPE html>
<html>
<head>
<title>
Insert line break
before an element
</title>
<style>
p::before {
content: "\A";
white-space: pre;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Insert line break
before an element
</h2>
<p>Data Structure</p>
<p>Algorithm</p>
<p>Operating System</p>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...