jQuery click() Method
Last Updated :
11 Jan, 2024
jQuery click() is an inbuilt method that starts the click event or attaches a function to run when a click event occurs.
Syntax:
$(selector).click(function);
Parameters:
It accepts an optional parameter “function” which is used to run when a click event occurs.
jQuery examples to show the working of click() method:
Example 1: In the below code, no function is passed to this method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("p").click();
});
</script>
<style>
p {
display: block;
width: 300px;
padding: 20px;
font-size: 30px;
border: 2px solid green;
}
</style>
</head>
<body>
<p onclick="alert('paragraph was clicked')">
This is a paragraph.
</p>
</body>
</html>
|
Output:

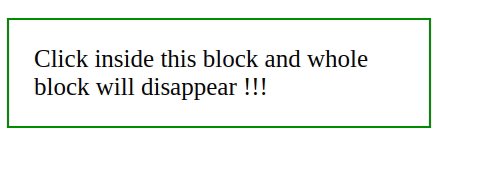
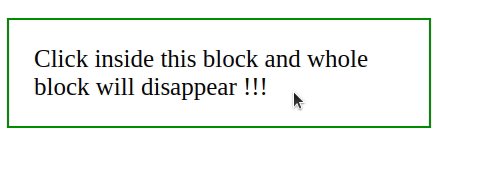
Example 2: In the below code, the function is passed to this method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function () {
$("p").click(function () {
$(this).fadeOut();
});
});
</script>
<style>
p {
display: block;
width: 370px;
padding: 25px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Click inside this block and
whole block will disappear !!!
</p>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...