How to define an HTML heading in HTML5 ?
Last Updated :
06 Jun, 2023
An HTML heading tag is used to define the headings of a page. Headings are defined with the <h1> to <h6> tags. The size of the text depends upon the type of heading tag. h1 is the largest heading tag and h6 is the smallest one (h1 > h2 > h3 > h4 > h5 > h6).
Syntax:
<h1></h1>
<h2></h2>
<h6></h6>
Example 1: In this example, we will define HTML heading on the basis of requirement.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>Welcome to GeeksforGeeks </h1>
<h2>A computer science portal for geeks</h2>
<h5>Tutorial</h5>
<h6>Geeks</h6>
</body>
</html>
|
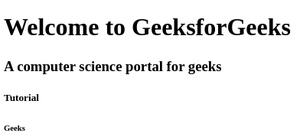
Output:

Example 2: Each HTML heading has a default size, but the user can change its size as given below.
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size:40px;">
Welcome to GeeksforGeeks
</h1>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...