How to Create a WordPress Child Theme ?
Last Updated :
10 Feb, 2022
A child theme is a theme that inherits the properties, functions, and everything which is included in the parent theme, or we can say that the child theme is a duplicate of the parent theme. child theme makes it easier for making the changes in the theme as when we make the changes in the child theme the parent theme doesn’t get affected and yet it is the safest method for making the changes in the theme.
Sometimes we make customization in our theme but when we updated the theme the customization will be lost. but when we have the child theme the updated version will get also restored with the customization that you have made in your child theme and sometimes if you make any error in the code the theme gets broken. That’s why we created the child theme as it is the best and the safest way to make changes to the existing theme.
for applying the changes the child theme must be activated and the parent theme doesn’t get affected as the changes don’t get overwritten by the child theme in the main theme.
How to create the Child theme: Let’s see how we can create the child theme for any theme in the WordPress by using the plugin step by step –
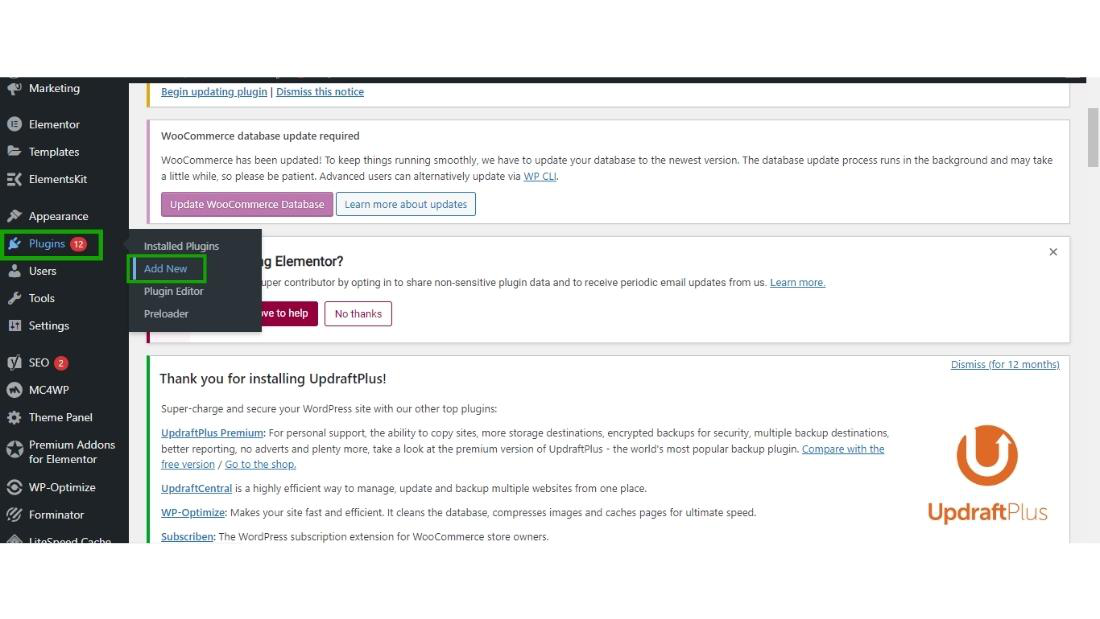
Step 1: Hover over the plugin in the Dashboard of your website and then click on Add New.

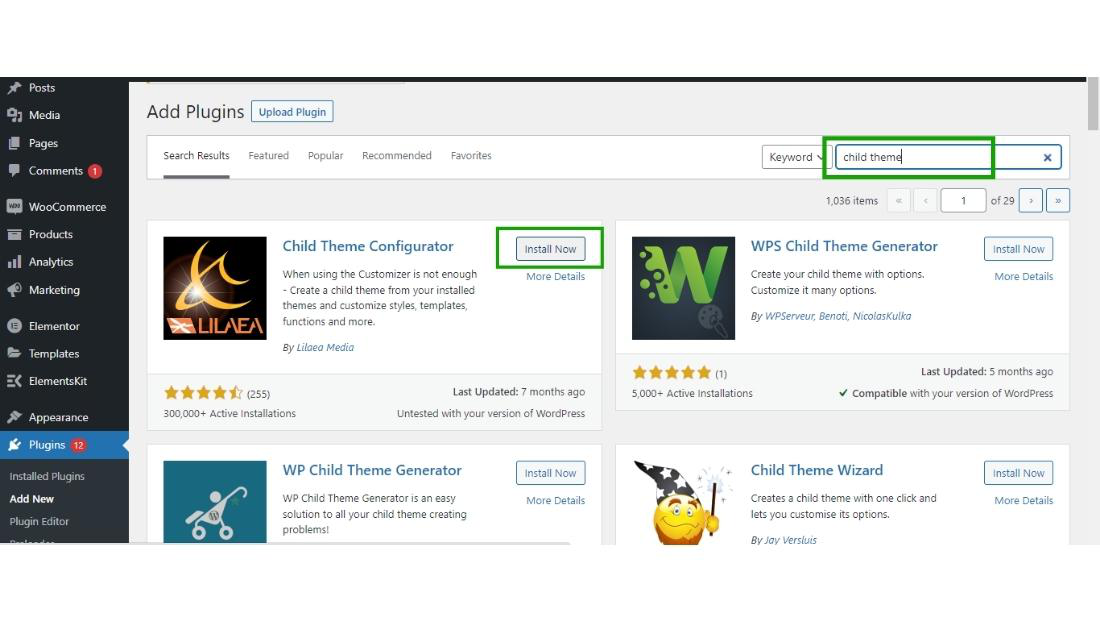
Step 2: Search the “child theme” in the search box and the plugin named “Child Theme Configurator” will appear then click on Install Now.

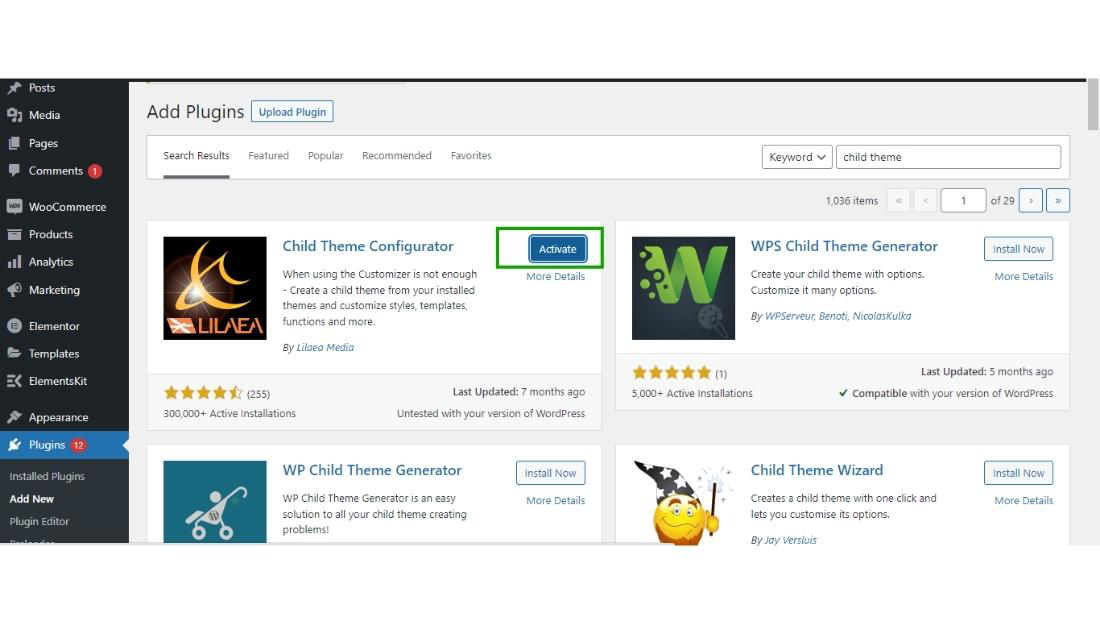
And then click activate.

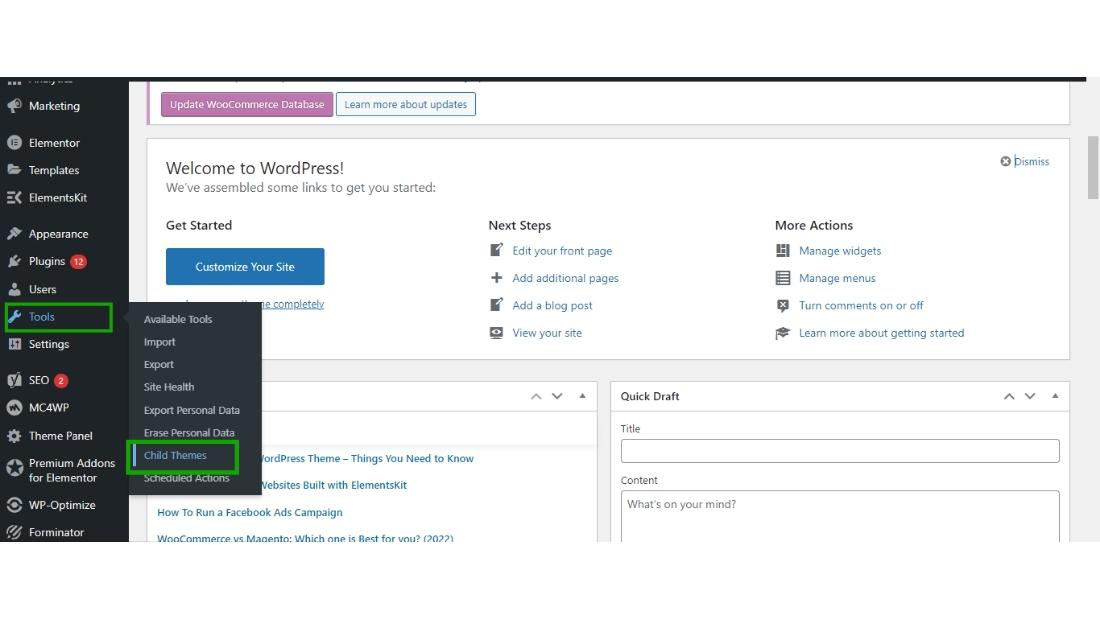
Step 3: Hover over the Tool section and then click on Child Themes.

and the Child Themes dashboard will appear on the screen.

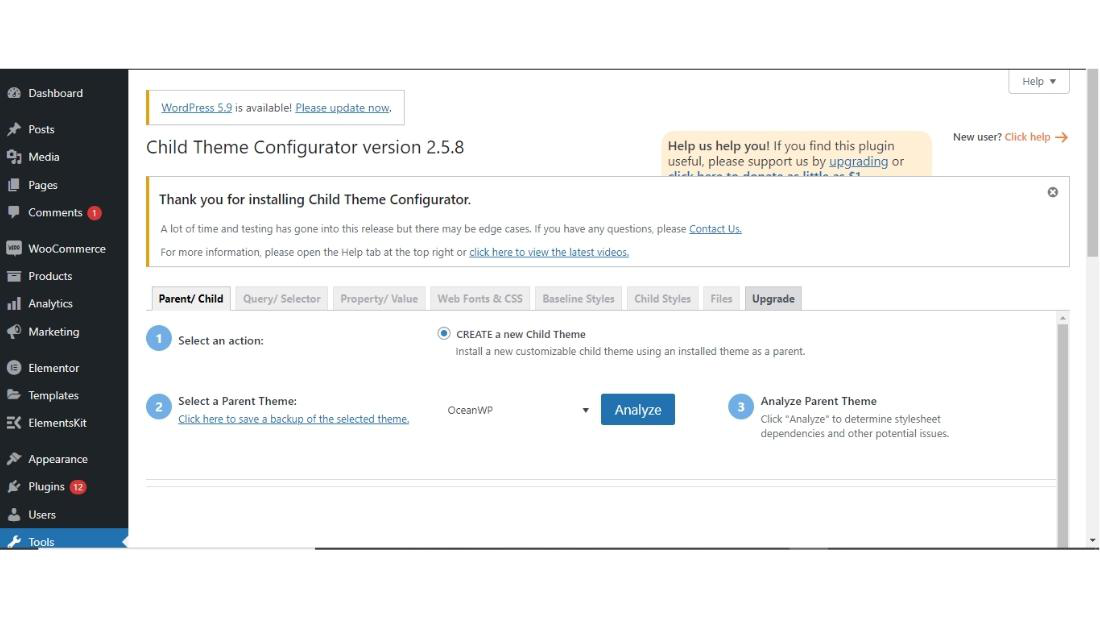
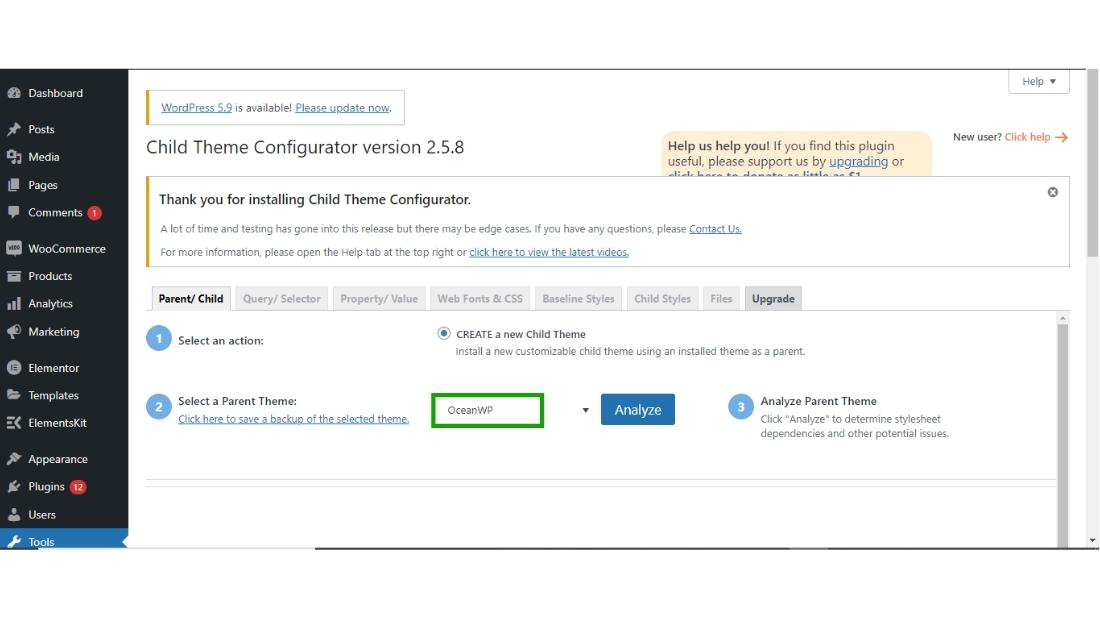
Step 4: Child Theme Configurator plugin will automatically detect which plugin is currently active on your WordPress website.

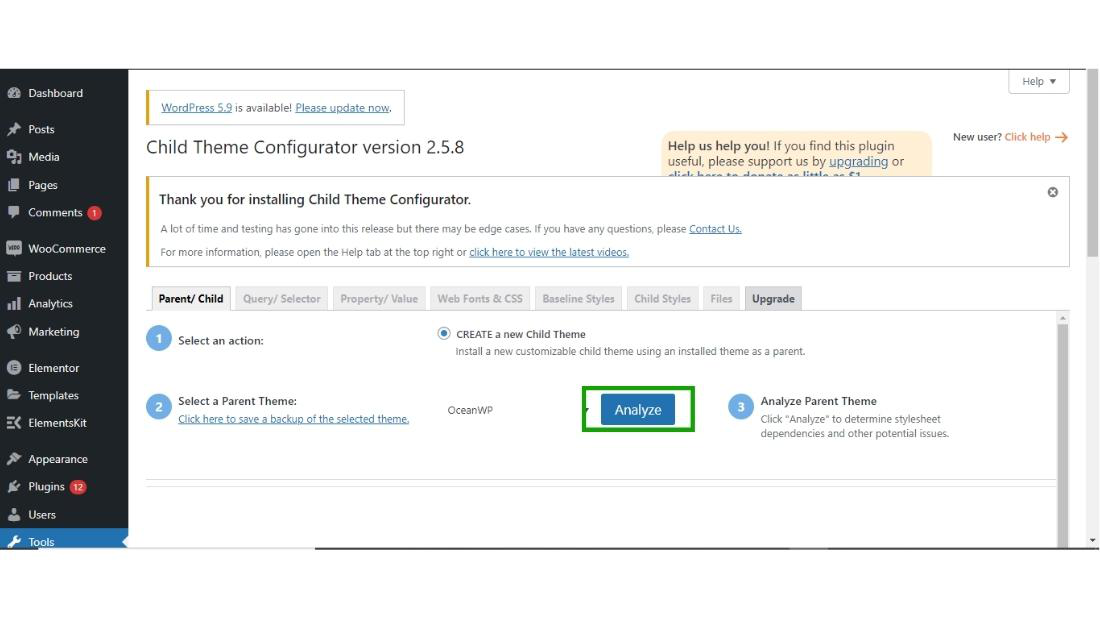
and then click on Analyse button, Child Theme Configurator starts analyzing your theme.

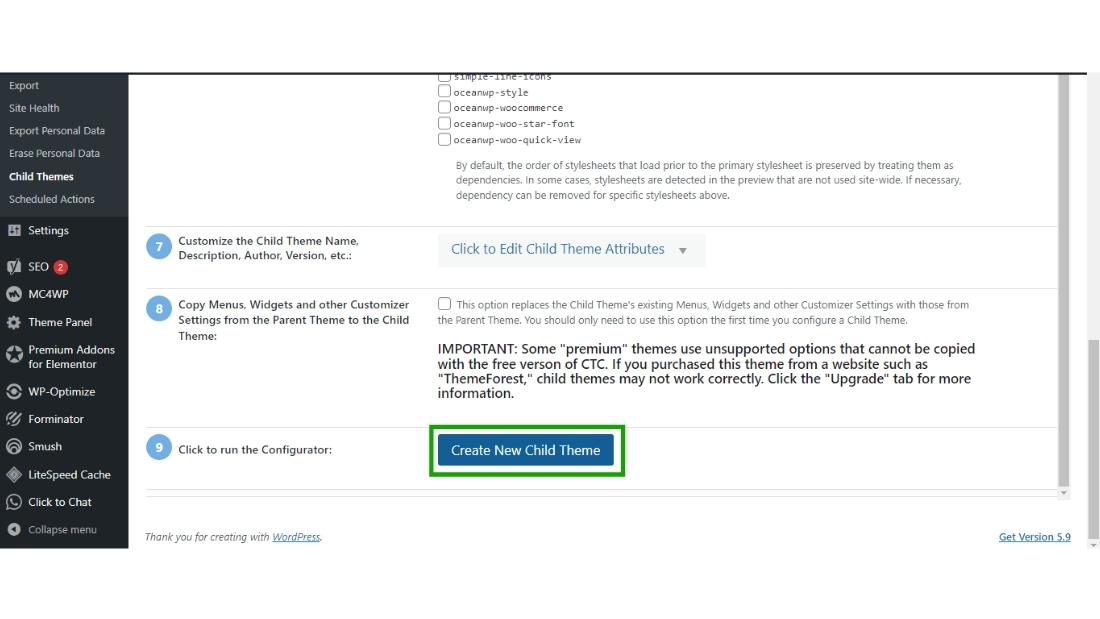
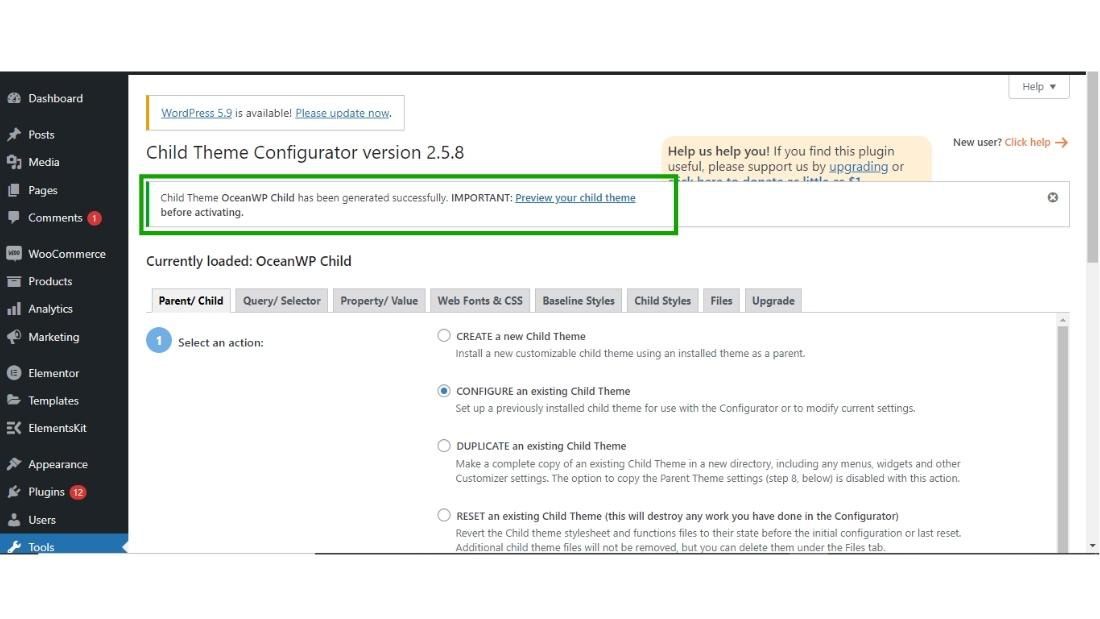
Step 5: After clicking on Analyze button, the setting wizard will appear on your screen, don’t change any settings make them remain as a default, and scroll down to step 9 and then click on “Create New Child Theme”.

Now, the child theme of our main theme will be created successfully.

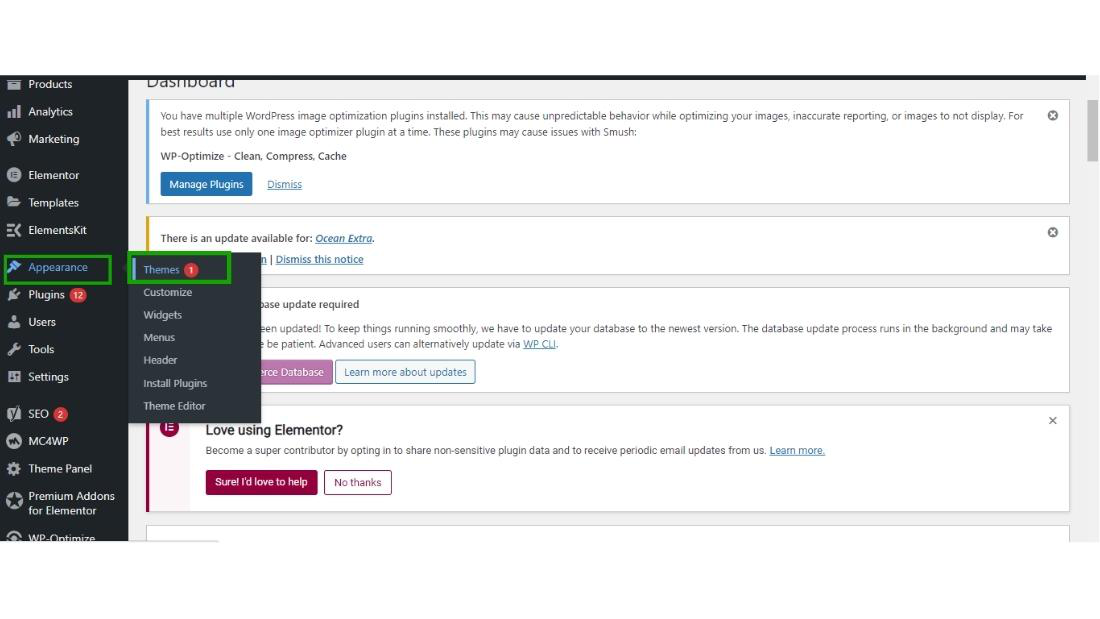
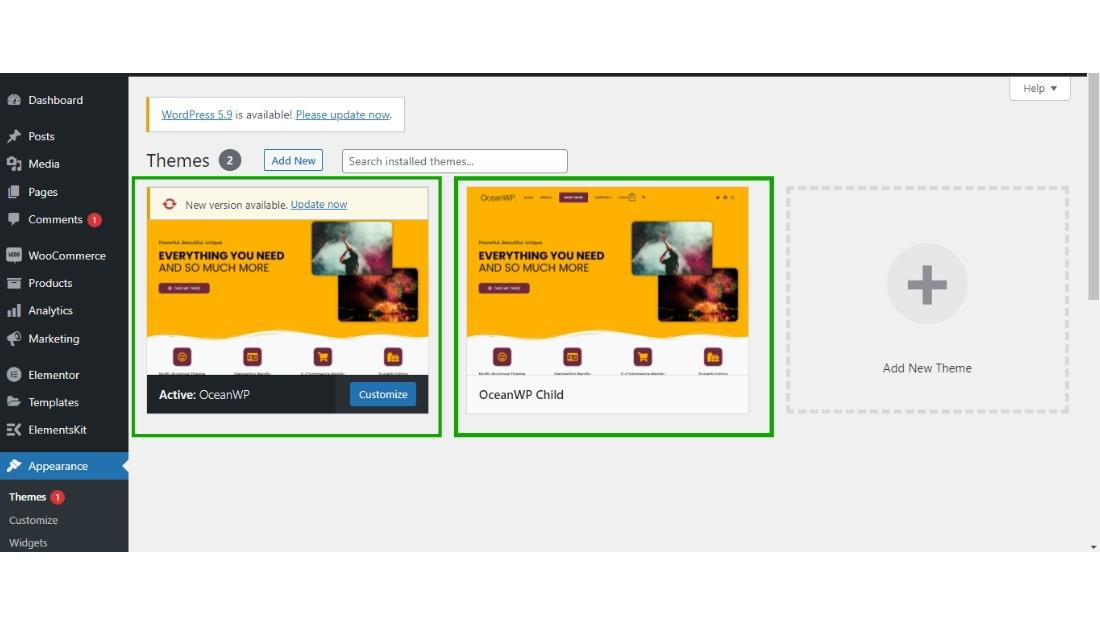
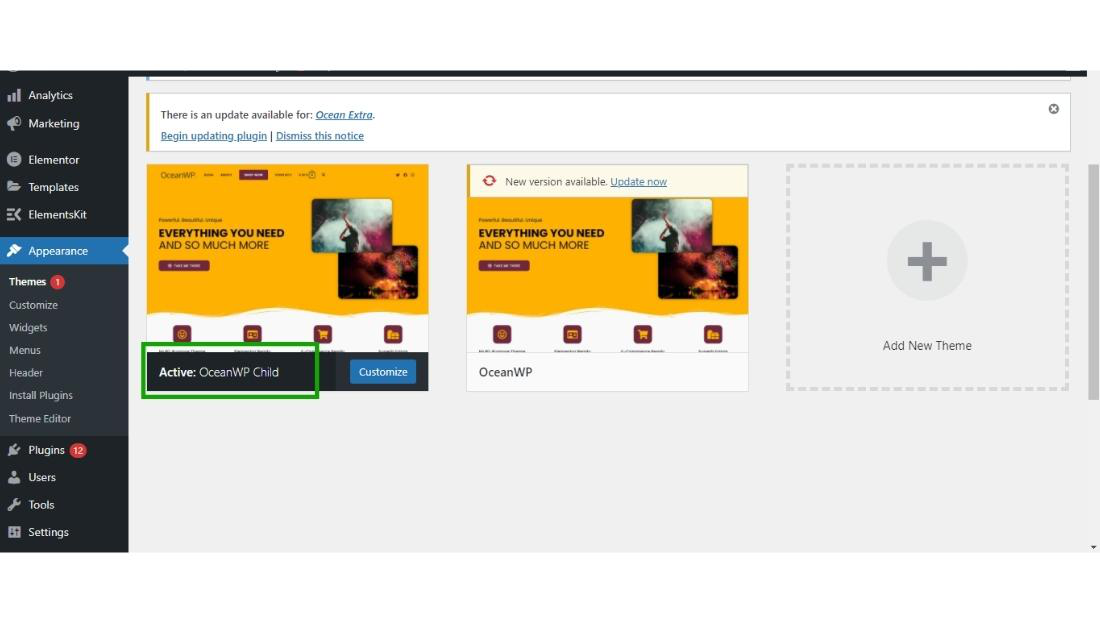
Step 6: Now, hover over the appearance section and then click on Theme to see your parent and child theme.

Step 7: Now both the themes are ready to go.

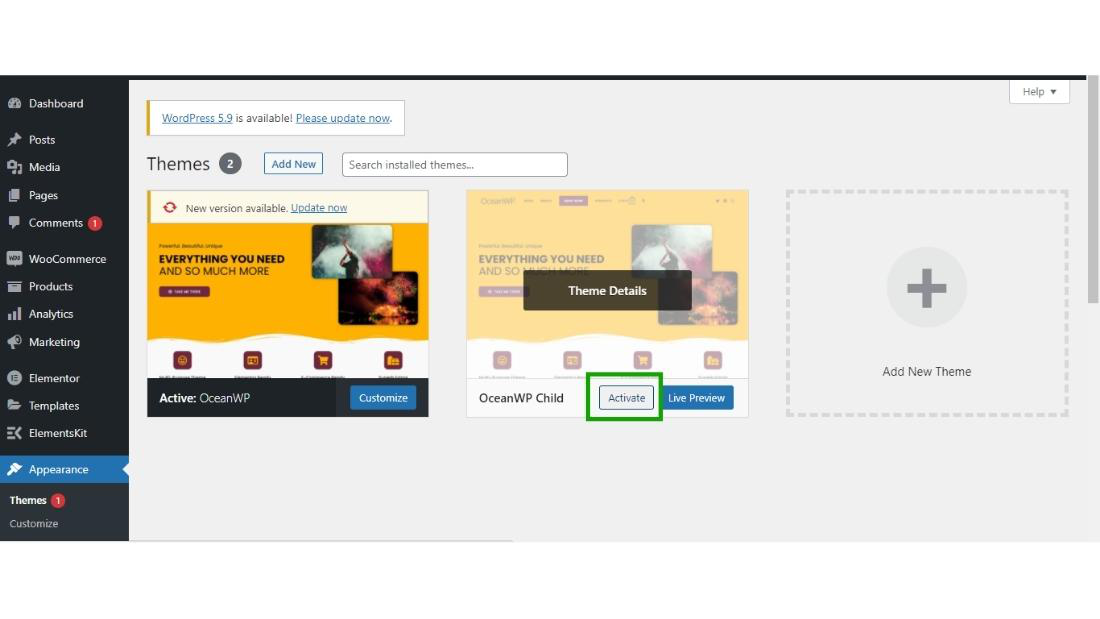
and now you can activate your child theme by just clicking on the Active button.

Your child theme is activated now.

This is how you can create the child theme of any theme that you are using in your WordPress website.
Share your thoughts in the comments
Please Login to comment...