How to create a SnackBar service?
Last Updated :
14 May, 2020
MatSnackBar is an angular directive that’s used for showing a notification bar specifically on the mobile devices.
These types of UI components are generally used several times.
So to avoid the repetition of code, a service can simply be created to use SnackBar in different components.
Approach:
To create a service you have to use the following command:
ng g s snackBar
Now import MatSnackBar from @angular/core and define the function openSnackBar (you can always use a different name).
import { Injectable } from '@angular/core';
import {MatSnackBar} from '@angular/material/snack-bar';
@Injectable({
providedIn: 'root'
})
export class SnackBarService {
constructor(private snackBar:MatSnackBar) { }
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}
|
Import the snackBarService and inject it inside the constructor of the component, in which you want to use the Snackbar. This will create an instance of the service say snackBService.
Now call the openSnackBar function wherever it is required, with the help of snackBService.
import { Component, OnInit } from '@angular/core';
import {SnackBarService} from '../snack.service';
@Component({
selector: 'app-profile',
templateUrl: './snackBar.html',
styleUrls: ['./snackBar.css']
})
export class SnackBar {
constructor(private snackBService:SnackBarService) { }
trigger(message:string, action:string)
{
this.snackBService.openSnackBar(message, action);
}
}
|
By repeating these steps we can use the snackBar inside any component.
Example:
<button (click)="trigger('This is a ', 'SnackBar')">
SnackBarButton
</button>
|
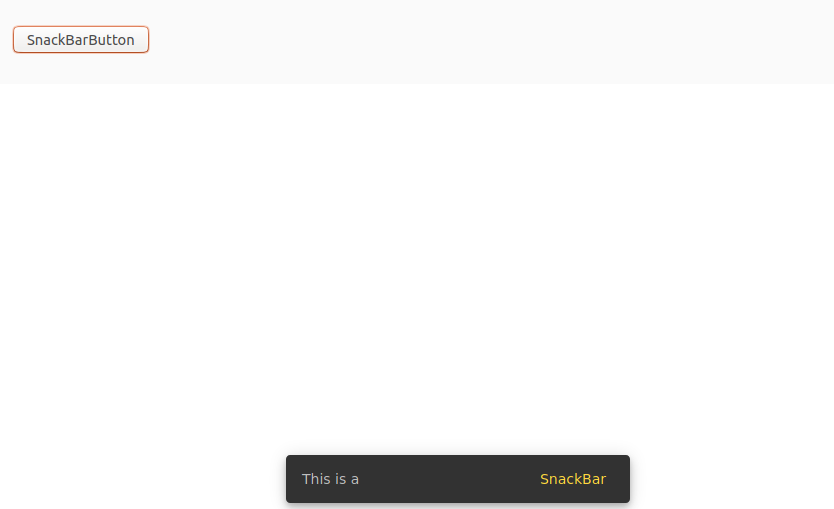
Output:

Share your thoughts in the comments
Please Login to comment...