How to align Placeholder Text in HTML ?
Last Updated :
16 Jan, 2024
The placeholder attribute specifies a short hint that describes the expected value of an input field/text area. The short hint is displayed in the field before the user enters a value.
In most of the browsers, placeholder texts are usually aligned on the left. The selector uses the text-align property to set the text alignment in the placeholder. This selector can change from browser to browser. For example:
- For Chrome, Mozilla, and Opera Browsers
::placeholder
- For Internet Explorer and Microsoft Edge
:-ms-input-placeholder
Example 1: This example describes only placeholder alignment, it does not align placeholder value.
html
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: center;
}
input[type="text"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: right;
}
input[type="tel"]::placeholder {
/* Firefox, Chrome, Opera */
text-align: left;
}
input[type="email"]:-ms-input-placeholder {
/* Internet Explorer 10-11 */
text-align: center;
}
input[type="email"]::-ms-input-placeholder {
/* Microsoft Edge */
text-align: center;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Placeholder Text Alignment</h3>
<p>
Center Aligned<br>
<input type="email"
placeholder="Email">
</p>
<br>
<p>
Right Aligned<br>
<input type="text"
placeholder="Name">
</p>
<br>
<p>
Left Aligned<br>
<input type="tel"
placeholder="Phone Number">
</p>
</body>
</html>
|
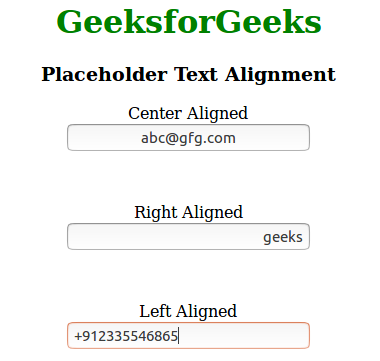
Output:  Example 2: This example describes the placeholder and placeholder value align.
Example 2: This example describes the placeholder and placeholder value align.
html
<!DOCTYPE html>
<html>
<head>
<title>Change Placeholder alignment</title>
<style>
input[type="email"]{
text-align: center;
}
input[type="text"] {
text-align: right;
}
input[type="tel"] {
text-align: left;
}
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Placeholder Text Alignment</h3>
<p>
Center Aligned<br>
<input type="email"
placeholder="Email">
</p><br>
<p>
Right Aligned<br>
<input type="text"
placeholder="Name">
</p><br>
<p>
Left Aligned<br>
<input type="tel"
placeholder="Phone Number">
</p>
</body>
</html>
|
Output: 
Share your thoughts in the comments
Please Login to comment...