How to add a parent to several tags in HTML ?
Last Updated :
17 May, 2021
The <li> tag is used to represent the list of items using HTML. It must be contained in a parent element.
Types of list:
- Ordered list
- Unordered list
- Definition list
Ordered list: The <ol> tag is used to create an ordered list. Each list items start with the tag<li>.
The attributes are used in ordered list are:
- Type: It can have five values (1, A, a, i).
- Start: Set if any numerical values.
- Values: Used for changing the numbering sequence in the middle of list.
Syntax:
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ol>
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML ol tag</title>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>HTML <ol> tag</h3>
<p>reversed attribute</p>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>start attribute</p>
<ol start=5>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>type attribute</p>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
</html>
|
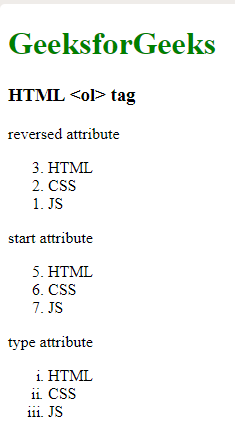
Output:

Unordered list: The <ul> tag is used to create an unordered list items. Each list start with <li> tag. The attributes that can be specified with <li> tag are FILLROUND, CIRCLE, SQUARE. By default, disk representation is used. It is not necessary to use </li> for ending the list.
Syntax:
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ul>
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML ul tag</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML <ul> tag</h2>
<p>GeeksforGeeks courses List:</p>
<ul>
<li>Geeks</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ul>
</body>
</html>
|
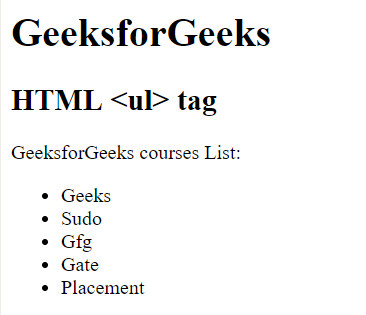
Output:

Definition list: The <dl> tag is used to create a definition list.
The definition list consists of two parts:
- Definition Term <dt>
- Definition description <dd>
Syntax:
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
</ul>
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>dl tag</title>
<style>
h1,
h2 {
text-align: center;
}
h1 {
color: green;
}
dl {
margin-left: 20%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>dl Tag</h2>
<dl>
<dt>GeeksforGeeks</dt>
<dd>
A Computer Science
Portal For Geeks
</dd>
</dl>
</body>
</html>
|
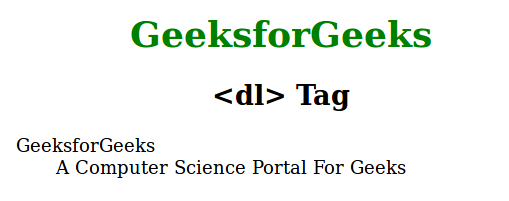
Output:

Share your thoughts in the comments
Please Login to comment...