Flutter – Convex Bottombar
Last Updated :
22 Jun, 2022
A Convex Bottombar is a app bar designed such a way that there is a convex shape to it. It can make the UI look great and also improve the way user interacts with the Interface. In this article, we will build a simple app with one of the simplest form of Convex bottombar.
To build an application that has a Convex Bottombar follow the below steps:
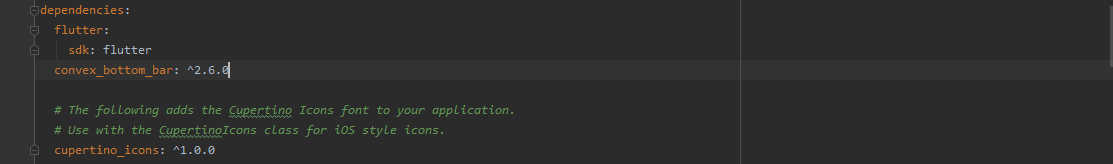
- Import the convex_bottom_bar dependency to the pubspec.yaml file.
- Import the dependency to the main.dart file.
- Create a StatefulWidget for the app structure
- Create StatelessWidget to build the context of the Bottombar
Now, let’s explore the below steps in detail.
Adding dependency:
One can add the convex bottombar dependency in the pubspec.yaml file as shown below:

Importing dependency:
To import the convex_bottom_bar dependency in the main.dart file use the following:
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
Creating a App structure:
Use the StatefulWidget to create a simple app structure for the application as shown below:
Dart
class MyApp extends StatefulWidget {
@override
State createState() => _State();
}
|
Building the Bottombar:
To build the bottom bar for the application use a StatelessWidget with the ContexBuilder to build the content of the bottom bar as shown below:
Dart
class HelloConvexAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center( ),
bottomNavigationBar: ConvexAppBar(
style: TabStyle.react,
backgroundColor: Colors.green,
items: [
TabItem(icon: Icons.play_arrow),
TabItem(icon: Icons.museum),
TabItem(icon: Icons.book),
],
initialActiveIndex: 1,
onTap: (int i) => print('click index=$i'),
),
);
}
}
|
You can add icons or images or any kind of asset for the content of the bottom bar. Here for the sake of simplicity we will be using Flutter inbuilt icons namely:
- Icons.play_arrow
- Icons.museum
- Icons.book
Complete Source Code:
Dart
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: "/",
routes: {
"/": (BuildContext context) => HelloConvexAppBar(),
},
);
}
}
class HelloConvexAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center( ),
bottomNavigationBar: ConvexAppBar(
style: TabStyle.react,
backgroundColor: Colors.green,
items: [
TabItem(icon: Icons.play_arrow),
TabItem(icon: Icons.museum),
TabItem(icon: Icons.book),
],
initialActiveIndex: 1 ,
onTap: (int i) => print('click index=$i'),
),
);
}
}
|
Output:
Share your thoughts in the comments
Please Login to comment...