Ember.js EmberArray find() Method
Last Updated :
22 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The find() method is used for the presence of an item in the list.
Syntax:
find(callback, target);
Parameters:
- callback: It is the callback function to check for the item in the list.
- target: It is the object whose elements are to be checked.
Return Value: Found item or ‘undefined’.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route find1
app/routes/find1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
|
app/controllers/find1.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Name Person from ${city}:
${this.details.find((user) =>
user.city == this.city).name}`);
},
checkName(name) {
alert(`${name} Details:
${JSON.stringify(this.details.
find((user)
=> user.name == this.name))}`);
},
checkCode(code) {
alert(`Name Person from zip-code
${code} is :
${this.details.find((user) =>
user.zipCode == this.code).name}`);
},
},
});
|
app/templates/find1.hbs
{ { page - title "Details" } }
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check Someone from City"
{{action "checkCity" this.city}}
/>
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input
type="button"
id="check-code"
value="Check Someone from Zip-Code"
{{action "checkCode" this.code}}
/>
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input
type="button"
id="check-name"
value="Check Someone by Name"
{{action "checkName" this.name}}
/>
</div>
{ { outlet } }
|
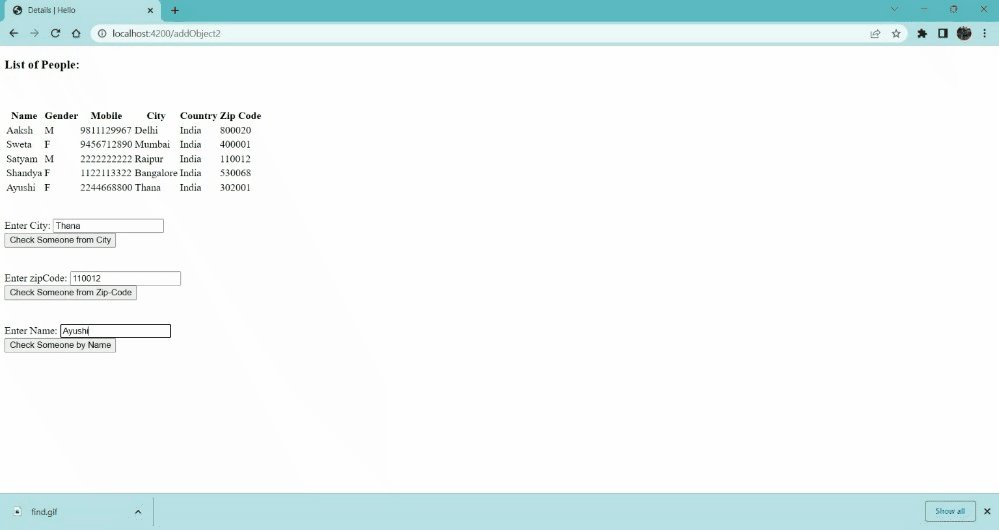
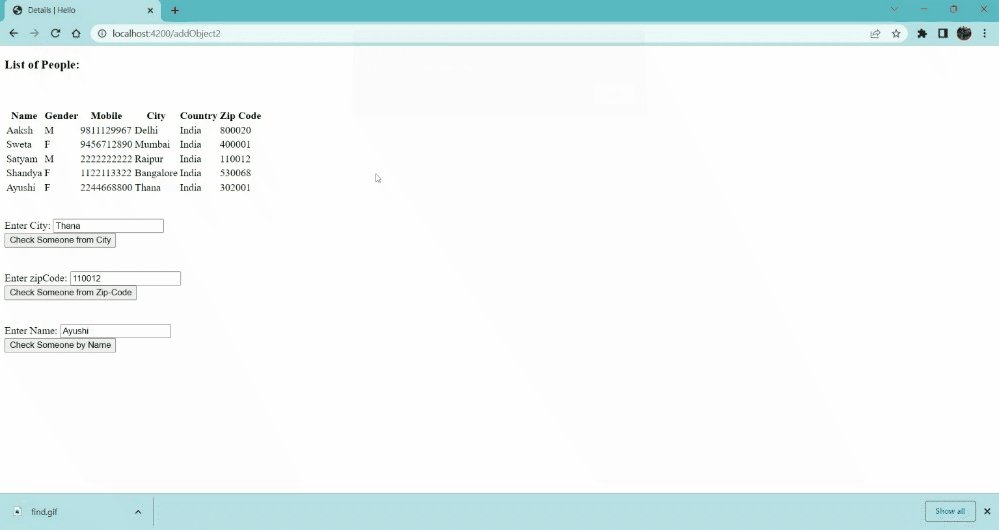
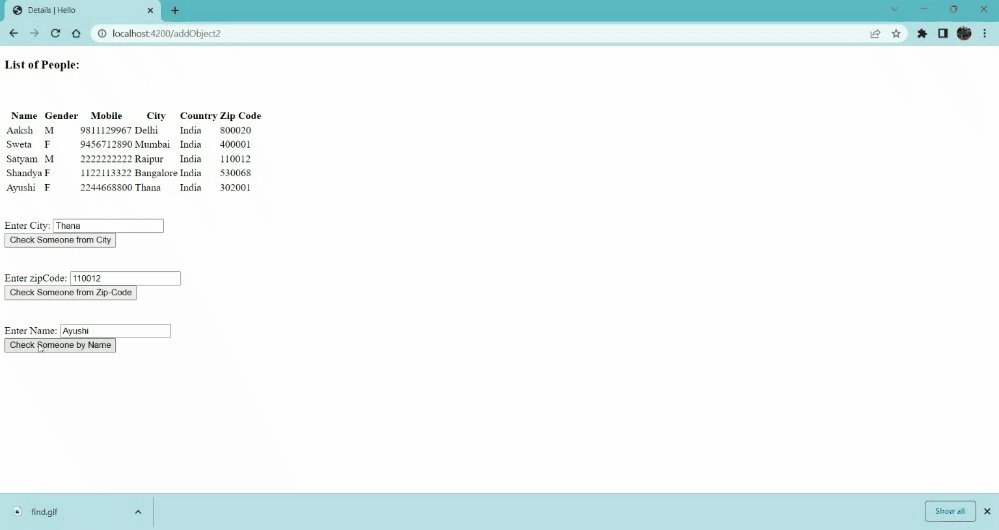
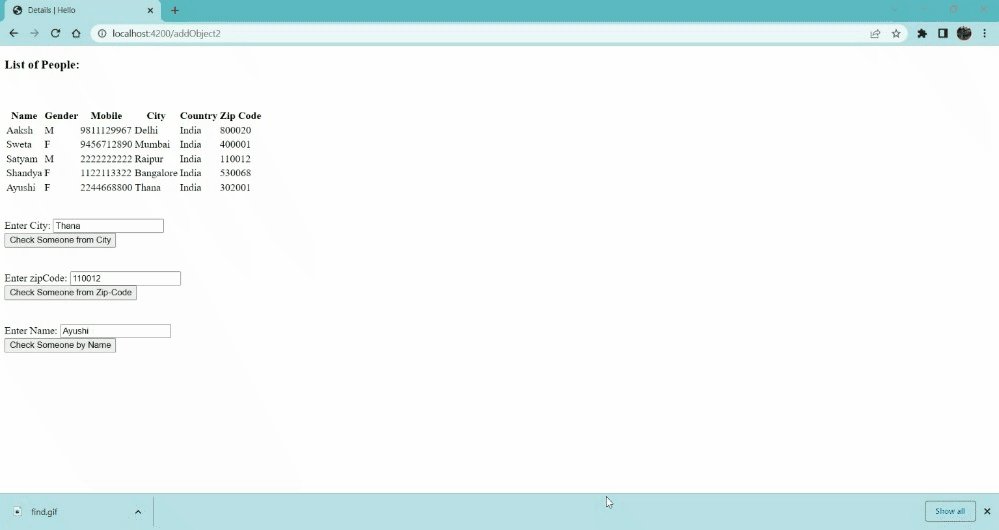
Output: Visit localhost:4200/find1 to view the output

Ember.js EmberArray find method
Example 2: Type the following code to generate the route for this example:
ember generate route find2
app/routes/find2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute
extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
}
}
|
app/controllers/find2.js
import Ember from 'ember';
import {
removeAt, unshiftObjects, objectAt,
uniqBy, find
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.item1.removeAt(start, end);
},
getDetail(index) {
let foo = this.item1.objectAt(index);
alert(foo.name);
},
getFirstFruit() {
let foo = this.item1.find(
(detail) =>
detail.isFruit === false);
alert(foo.name);
},
getFirstVegy() {
let foo = this.item1.find(
(detail) =>
detail.isFruit === true);
alert(foo.name);
},
},
});
|
app/templates/find2.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
<br /><br />
<input
type="button"
id="all-male"
value="Get First Fruit"
{{action "getFirstFruit"}}
/>
<br /><br />
<input
type="button"
id="get"
value="Get First Vegetable"
{{action "getFirstVegy"}}
/>
{{outlet}}
|
Output: Visit localhost:4200/find2 to view the output

Ember.js EmberArray find method
Reference: https://api.emberjs.com/ember/4.4/classes/EmberArray/methods/find?anchor=find
Share your thoughts in the comments
Please Login to comment...