Ember.js ArrayProxy invoke() Method
Last Updated :
09 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The invoke() method is used to invoke the named method on every object in the receiver that implements it.
Syntax:
invoke( methodName, args );
Parameters:
- methodName: It is the name of the method that we want to invoke.
- args: It is an optional argument that will pass to invoke the method.
Return Value: A return value from calling invoke.
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route invoke1
app/routes/invoke1.js
import Route from '@ember/routing/route';
class employee {
name = null;
city = null;
gender = null;
zipCode = null;
constructor(name, city, gender, zipCode) {
this.name = name;
this.city = city;
this.gender = gender;
this.zipCode = zipCode;
}
show_details() {
return `${this.name} is Employee from
${this.city} zipCode ${this.zipCode}`;
}
}
export default class DetailsRoute extends Route {
details = [
new employee('Anubhav', 'Patna', 'M', '800020'),
new employee('Satyam', 'Delhi', 'M', '110012'),
new employee('Shivam', 'Patna', 'M', '530068'),
new employee('Ayushi', 'Jaipur', 'F', '302001'),
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
|
app/controllers/invoke1.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`Person from ${city} is ${res ? "" :
'not'} Present`);
},
getFemale() {
let tempItems = this.details.find((i)
=> i.gender == "F");
alert(tempItems.name);
},
show_Data() {
let ans = this.details.invoke('show_details');
alert(ans.join('\n'))
},
},
});
|
app/templates/invoke1.hbs
{{page-title "invoke"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check"
{{action "checkCity" this.city}}
/>
</div>
<br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<div>
<input
type="button"
id="show-details"
value="Employee's details"
{{action "show_Data"}}
/>
</div>
{{outlet}}
|
- Output: Visit localhost:4200/invoke1 to view the output

Ember.js ArrayProxy invoke method
Example 2: Type the following code to generate the route for this example:
ember generate route invoke2
app/routes/invoke2.js
import Route from '@ember/routing/route';
class fruit {
name = null;
isFruit = null;
color = null;
constructor(name, isFruit, color) {
this.name = name;
this.isFruit = isFruit;
this.color = color;
}
Show_item() {
return `${this.name} is ${this.color} color`;
}
}
export default class StudentsRoute extends Route {
fruits = [new fruit('Orange', true, 'orange',),
new fruit('Apple', true, 'red'),
new fruit('Pineapple', true, 'Green-grey'),
new fruit('Banana', true, 'yellow'),
new fruit('Potato', false, 'brown'),
new fruit('Cabbage', false, 'green'),
new fruit('Cauli-flower', false, 'green'),
];
temp2;
temp;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/invoke2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
find_Data() {
let ans = this.fruits.invoke('Show_item');
alert(ans.join('\n'))
},
insertItem(data, data1, data2) {
let temp = {
name: data,
isFruit: data1,
color: data2,
}
let ans = this.fruits.pushObject(temp);
},
},
});
|
app/templates/invoke2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br />
<table>
<tr>
<th>Name</th>
<th>isFruit </th>
<th>Color </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input
type="button"
id="check-fruit"
value="Show Items details"
{{action "find_Data"}}
/>
</div><br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1
this.item2 this.item3}}
/>
</div>
{{outlet}}
|
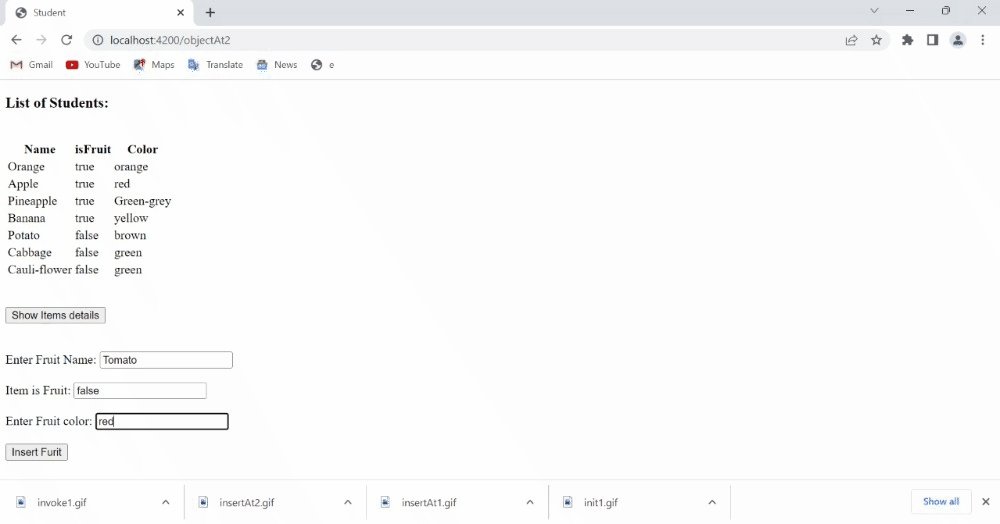
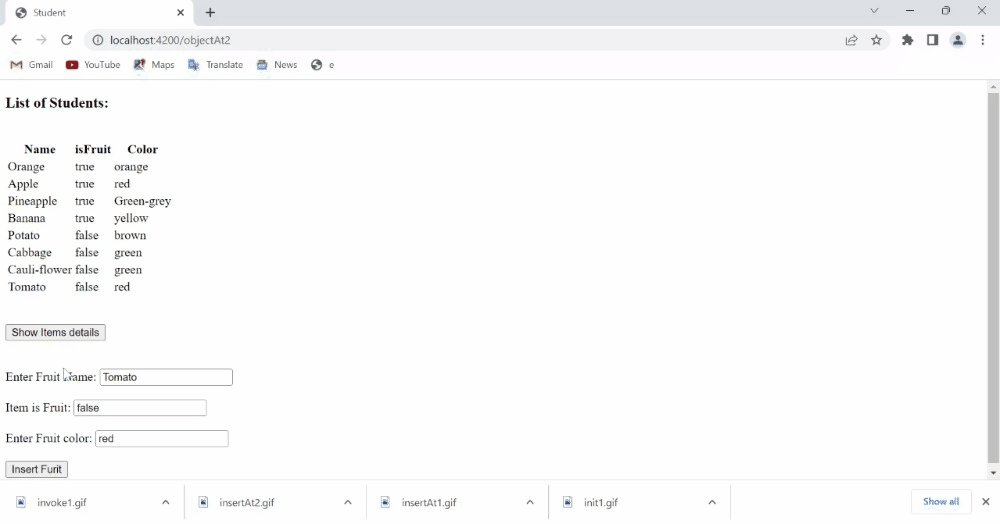
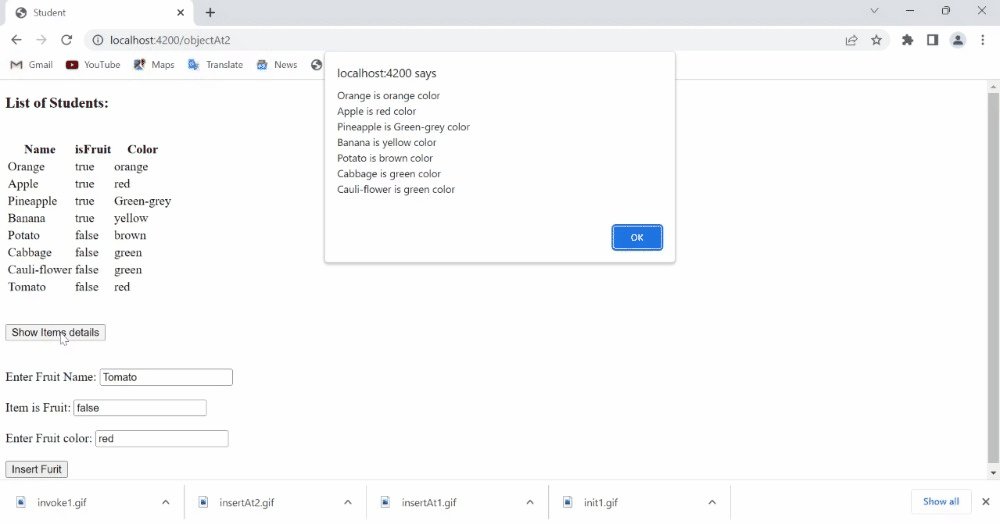
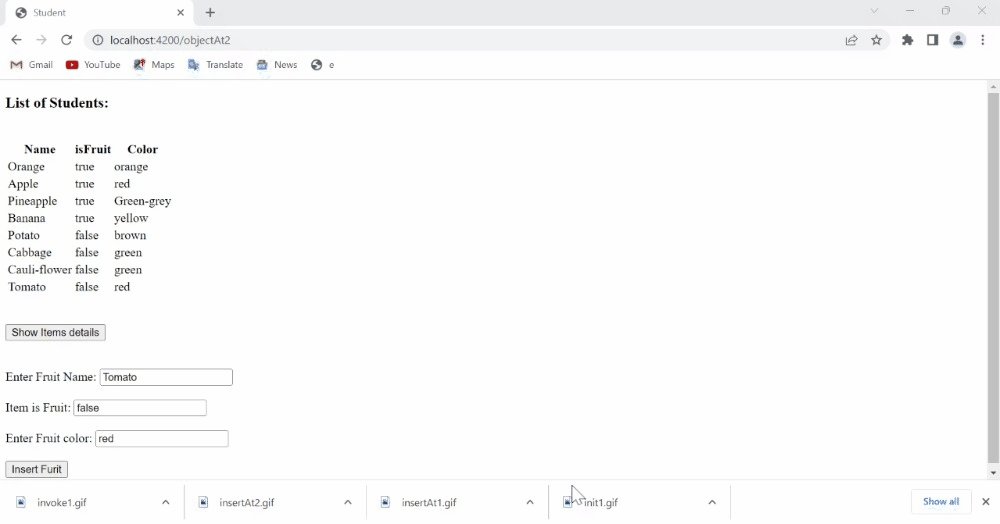
- Output: Visit localhost:4200/invoke2 to view the output

Ember.js ArrayProxy invoke method
Reference: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/invoke?anchor=invoke
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...