Ember.js EmberArray any() Method
Last Updated :
08 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The any() method is used to check if there are any objects in the target that matches the condition laid by the callback function.
Syntax:
any(callback, target)
Parameters:
- callback: It is the callback function that is applied to each object of the target.
- target: It is the target object which has to check.
Return: True if any object matches, else false.
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route Any1
app/routes/Any1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
city: 'Patna',
gender: 'M',
zipCode: '800020',
},
{
name: 'Satyam',
city: 'Delhi',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
city: 'Patna',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
city: 'Jaipur',
gender: 'F',
zipCode: '302001',
},
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
|
app/controllers/Any1.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`${city} is ${res ? "" : 'not'} Present`);
},
getFemale() {
let tempItems = this.details.find((i) => i.gender == "F");
alert(tempItems.name);
}
},
});
|
app/templates/Any1.hbs
{{page-title "Any1"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check"
{{action 'checkCity' this.city}} />
</div>
<br/>
<input type="button" id="get-female"
value="Get Female" {{action 'getFemale' }} />
{{outlet}}
|
Output: Visit localhost:4200/Any1 to view the output

Ember.js EmberArray any method
Example 2: Type the following code to generate the route for this example:
ember generate route Any2
app/routes/Any2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
isVegy: true,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
isVegy: true,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
isVegy: false,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
isVegy: true,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
isVegy: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
isVegy: false,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
isVegy: true,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
isVegy: false,
color: 'orange',
},
];
temp1;
temp2;
model() {
this.temp1 = this.fruits.filterBy('isFruit', false);
this.temp2 = this.fruits.filterBy('isFruit', true);
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/Any2.js
import Ember from "ember";
import { shiftObject, Any, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyFruit() {
this.fruits.any((i) => i.isFruit == true) ?
alert('Fruit Present in list ') :
alert("Fruit Not present in list");
},
allFruit() {
this.fruits.any((i) => i.isVegy == true) ?
alert('Vegitable Present in list') :
alert("Vegitable Not present in list");
},
},
});
|
app/templates/Any2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
<br /><br />
<input
type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action "anyFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action "allFruit"}}
/>
{{outlet}}
|
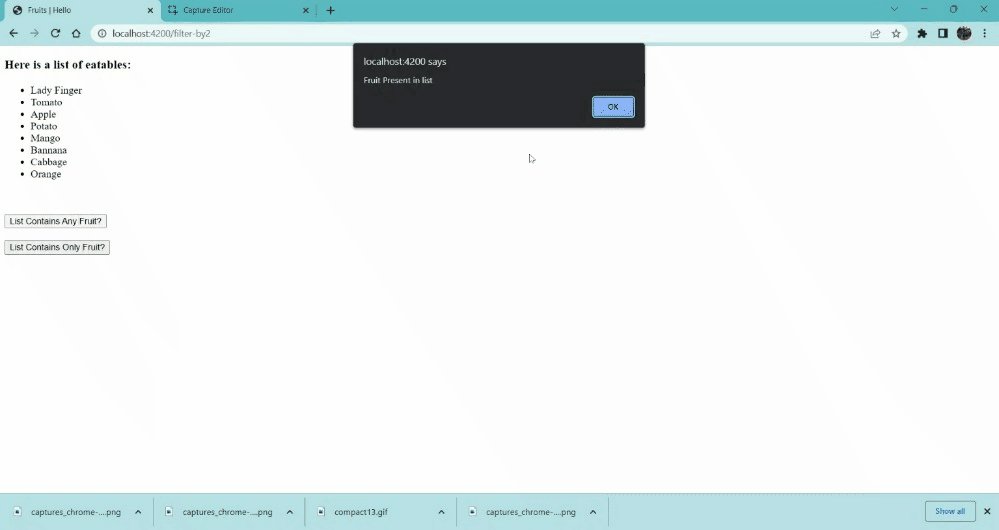
Output: Visit localhost:4200/Any2 to view the output

Ember.js EmberArray any method
Reference: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/any?anchor=any
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...