Ember.js DataAdapter get() Method
Last Updated :
05 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The get() method is used to obtain a property’s value from the object. This method is the same as the object.keyName.
Syntax:
get(keyName);
Parameters:
- keyName: It is the property name to retrieve.
Returns: The value or undefined if the key doesn’t exist.
Steps to Install and Run Ember.js:
Step 1: To run the following examples, you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now, you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route get1
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import EmberObject from '@ember/object';
import {
action,
without,
set,
get
} from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`${this.get('name')} is in list Now`);
}
});
export default Ember.Component.extend({
fruits: [{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
],
@action
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
},
@action
removeItem(data) {
let temp = this.fruits.find((item) => item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
})
|
app/components/arr.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input type="button" id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}} />
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input type="button" id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}} />
</div>
{{outlet}}
|
app/templates/get1.hbs
HTML
<Arr>
List of Fruits:
</Arr>
|
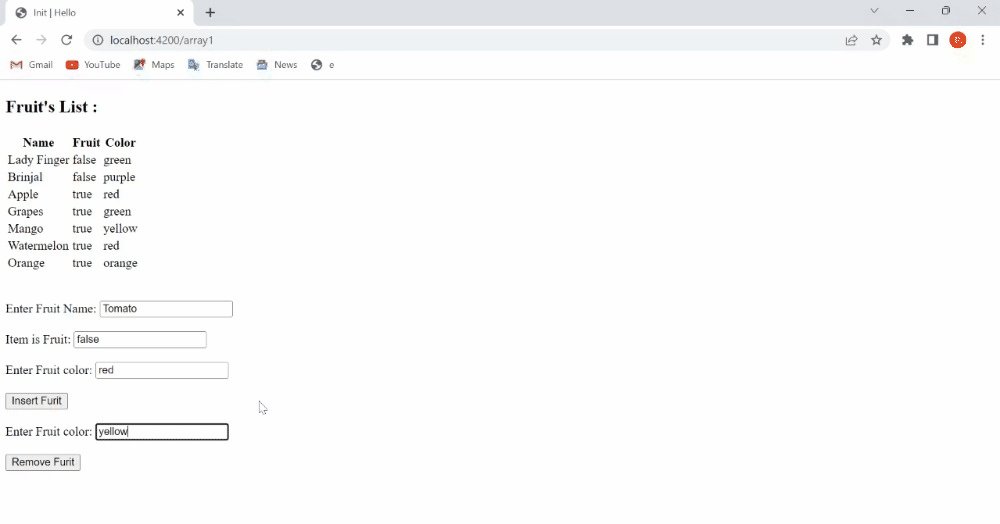
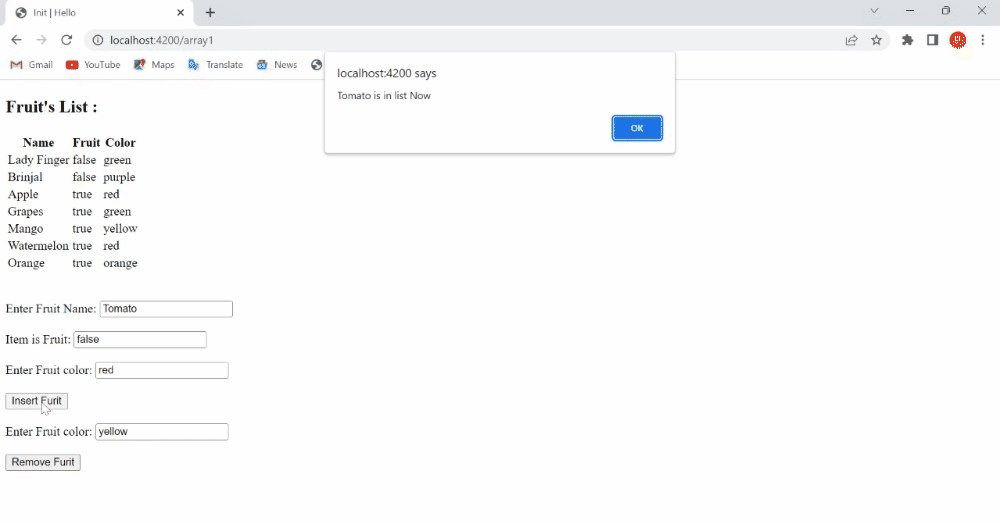
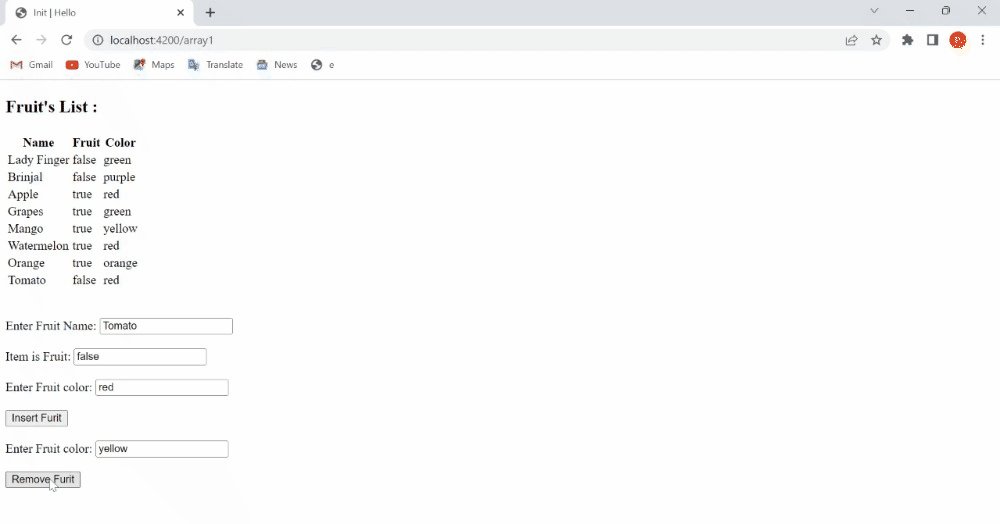
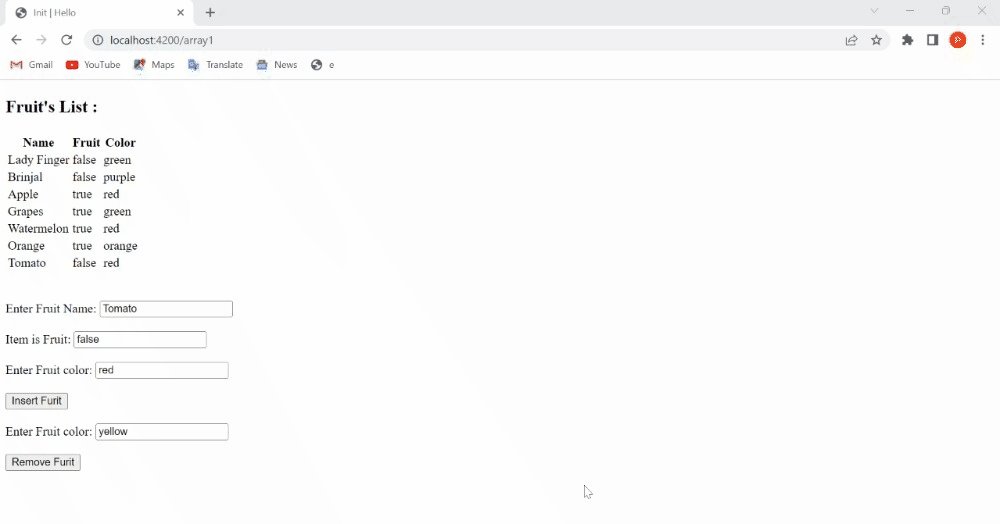
Output:

get output1
Example 2: Type the following code to generate the route for this example:
ember generate route get2
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import {
tracked
} from '@glimmer/tracking';
import {
action
} from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
firstName: null,
lastName: null,
init() {
alert(`${this.get('Name')} is Listed`);
},
fullName: Ember.computed('firstName',
'lastName',
function() {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function() {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}
],
@tracked
item3: 'Gulshan',
@tracked
item2: 'Angular',
@tracked
item1: 'stu6',
@tracked
item4: 'Sam',
@action
print(data1, data2, data3) {
let temp = Student.create({
Name: data1,
skill: data2,
Id: data3
});
this.students.addObject(temp);
},
@action
show() {
let temp = '';
this.students.map((item) => temp += item.Name + '\n');
alert(temp);
}
})
|
app/components/arr2.hbs
HTML
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.Name}}</td>
<td>{{detail.skill}}</td>
<td>{{get detail 'Id'}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>
Enter Student FirstName:
</label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>
Enter Student LastName:
</label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input type="button" id="set-code"
value="Update Student details"
{{action 'print' this.item3 this.item2 this.item1}} />
<br />
<br />
<br />
<input type="button" id="list-student"
value="List All Student" {{action 'show' }} />
|
app/templates/get2.hbs
HTML
<Arr2>
List of Students:
</Arr2>
|
Output:

get output2
Reference: https://api.emberjs.com/ember/4.6/classes/DataAdapter/methods/get?anchor=get
Share your thoughts in the comments
Please Login to comment...