Ember.js ArrayProxy getEach() Method
Last Updated :
27 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The getEach() method is used to get all the values of the named property in all items from the list.
Syntax:
getEach(key)
Parameters:
- key: It is the property name which value we want.
Return Value: The mapped array.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route getEach1
app/routes/getEach1.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
}
}
|
app/controllers/getEach1.js
import Ember from 'ember';
import { addObjects, reduce }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
show_Name() {
let temp = this.details.getEach('name');
alert(temp.join('\n'));
},
print_Female() {
let temp = '';
this.details.forEach((person)=>
person.gender == 'F' ? temp +=
person.name + '\n' : temp);
alert(temp);
},
hide_Number() {
this.details.forEach((person)=> Ember.set
(person, 'mobile', "**********"));
},
},
});
|
app.templates/getEach1.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input type="button" id="print-city"
value="Print All Name"
{{action 'show_Name'}} />
</div>
<br />
<div>
<input type="button" id="print-female"
value="Print All Females"
{{action 'print_Female'}} />
</div>
<br />
<div>
<input type="button" id="hide-number"
value="Hide All Phone number"
{{action 'hide_Number'}} />
</div>
{{outlet}}
|
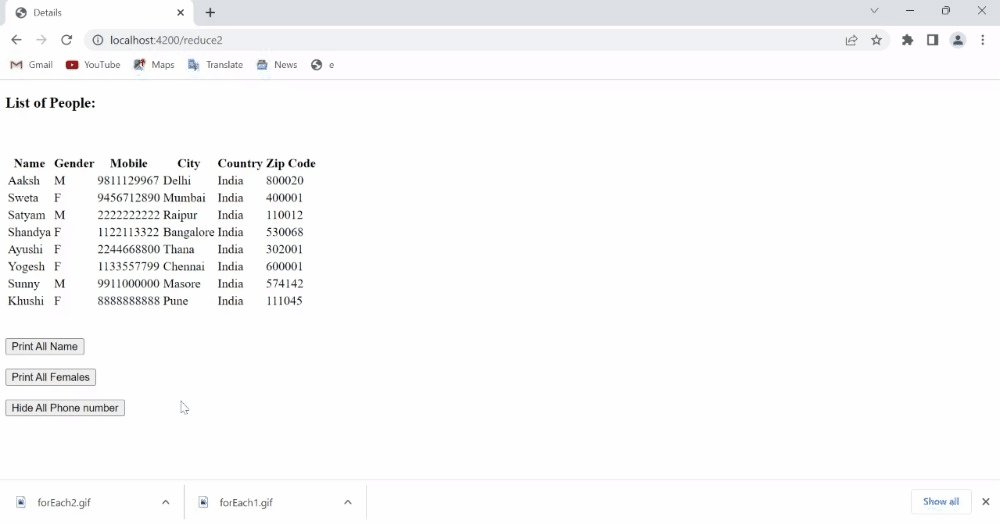
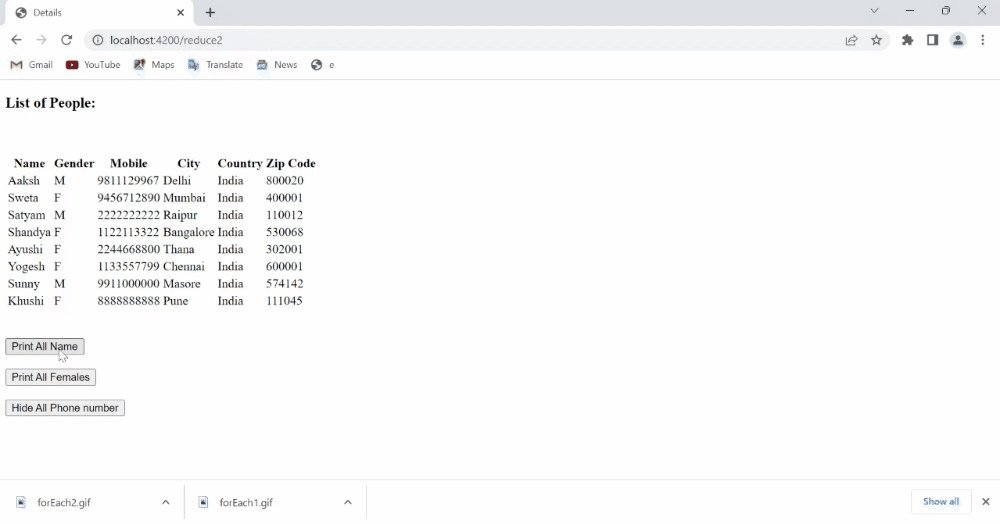
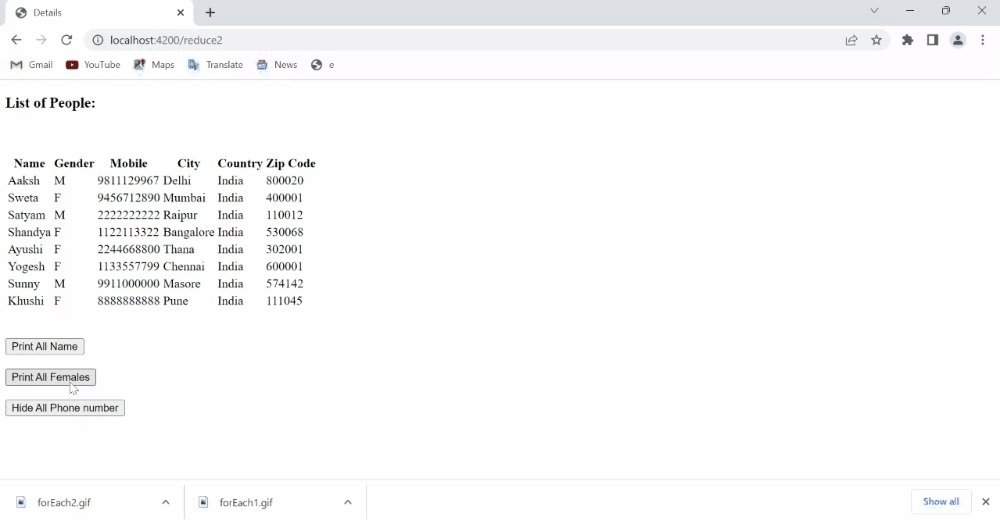
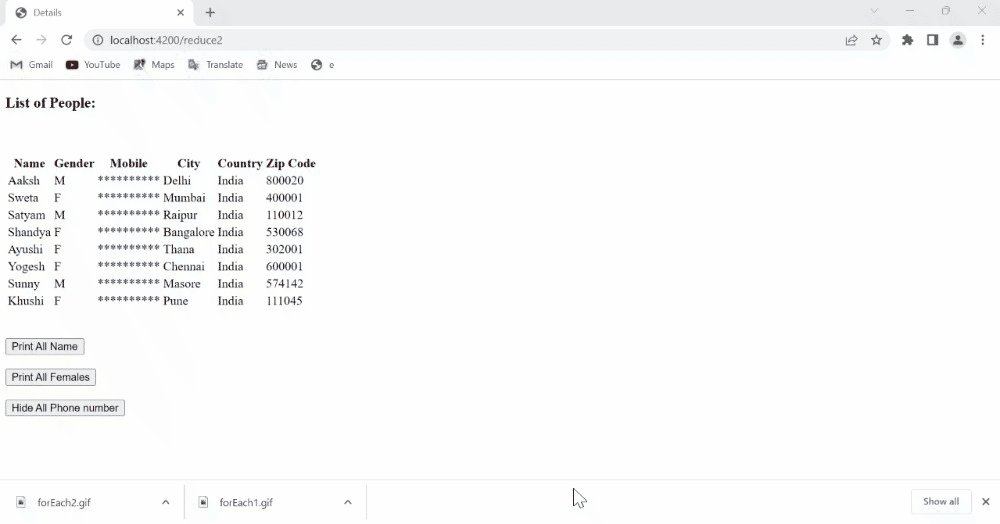
Output: Visit localhost:4200/getEach1 to view the output

Ember.js ArrayProxy getEach method
Example 2: Type the following code to generate the route for this example:
ember generate route getEach2
app/routes/getEach2.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
hello(data) {
this.set('color', data);
}
init() {
this._super(...arguments);
this.fruits.addObserver('color', this, 'hello');
}
model() {
this.init();
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
|
app/controllers/getEach2.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
print_Color() {
let temp = '';
let foo = this.fruits.getEach('name');
let too = this.fruits.getEach('color');
for (let i = 0; i < foo.length; i++)
temp += foo[i] + '\n';
alert(temp ? temp : 'No item in list')
},
remove() {
this.fruits.clear();
},
},
});
|
app/templates/getEach2.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<input type="button"
id="addFruit"
value="Find All the Colors of Fruit"
{{action "print_Color"}}>
</div>
<br/>
<div>
<input type="button"
id="removeFruit"
value="Clear"
{{action "remove" }}>
</div>
{{outlet}}
|
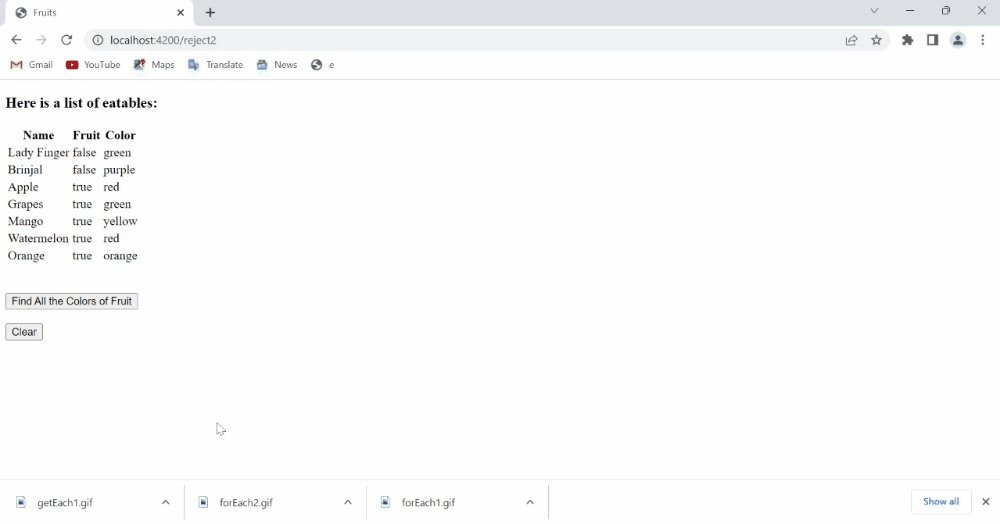
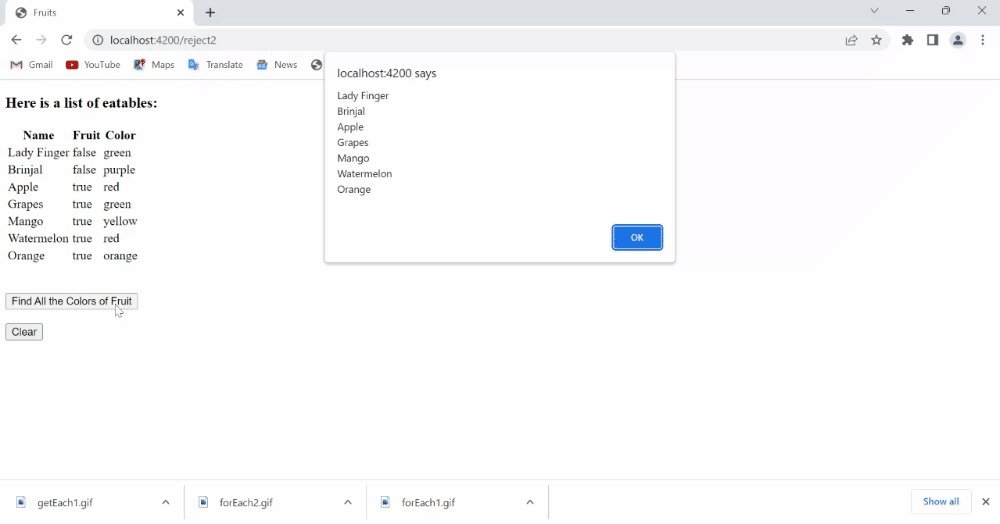
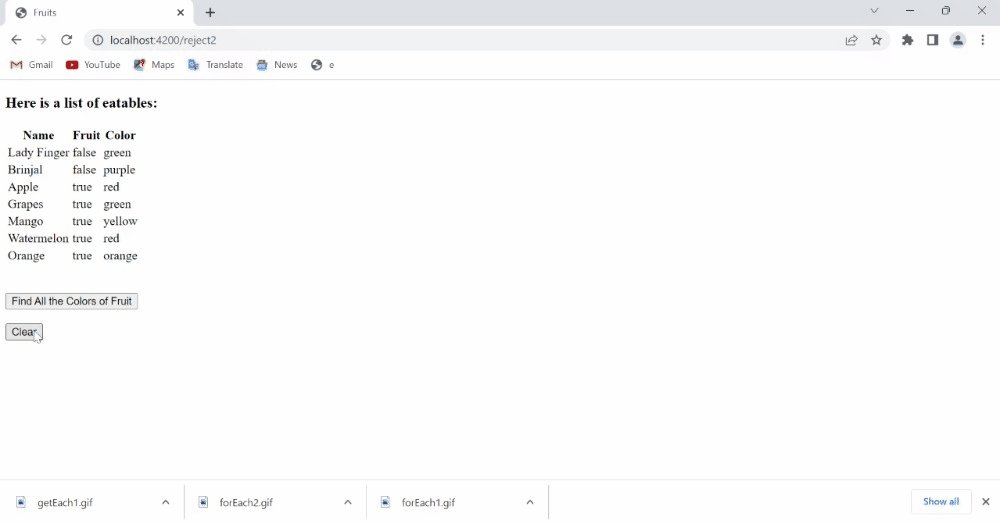
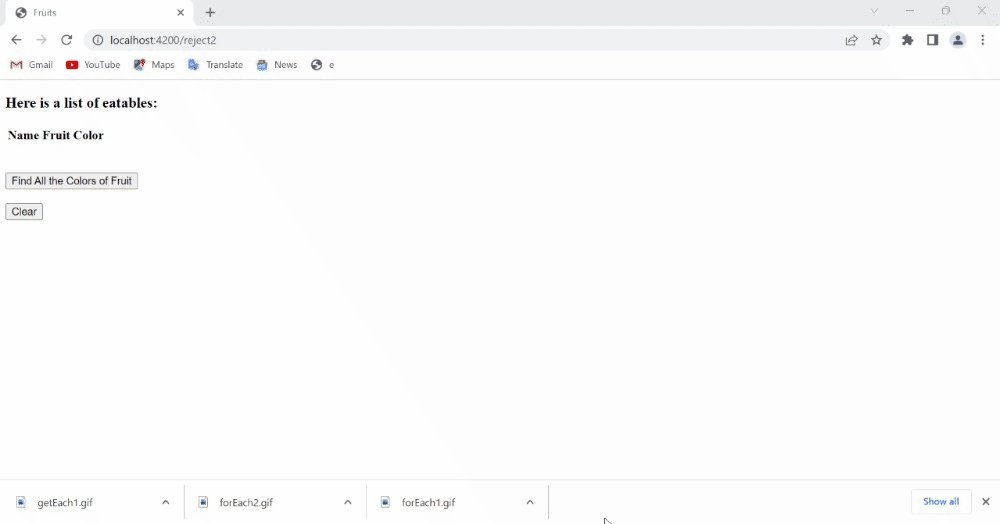
Output: Visit localhost:4200/getEach2 to view the output:

Ember.js ArrayProxy getEach method
Reference: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/getEach?anchor=getEach
Share your thoughts in the comments
Please Login to comment...