Ember.js Controller set() Method
Last Updated :
15 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The set() method is used to set the key and value or new value to the existing key to the object.
Syntax:
set( keyName, value );
Parameters:
- keyName: It is the name of the property whose value we want to set.
- value: It is the value for the keyName to set.
Return: A Object with the passed key value.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route set1
app/routes/set1.js
Javascript
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
}
}
|
app/controllers/set1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 'value',
init() {
this._super(...arguments);
this.addObserver('value', this, 'Change');
},
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.set('[]');
alert(ans.join('\n'))
},
},
});
|
app/templates/set1.hbs
HTML
<ul>
<h3>List is : </h3>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print" this.value}}
/>
|
Output:

Ember.js Controller set() Method
Example 2: Type the following code to generate the route for this example:
ember generate route set2
app/controllers/set2.js
Javascript
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember'
let Student = Ember.Object.extend({
firstName: null,
lastName: null,
fullName: Ember.computed('firstName',
'lastName', function () {
return `${this.get('firstName')}
${this.get('lastName')}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to:
${this.get('fullName')}`);
})
});
export default class Array2Controller extends Controller {
stu2 = Student.create({
firstName: 'Kasual',
lastName: 'Singh',
Id: 'stu2'
});
stu0 = Student.create({
firstName: 'Yehuda',
lastName: 'Katz',
Id: 'stu0'
});
stu1 = Student.create({
firstName: 'Yella',
lastName: 'melo',
Id: 'stu1'
});
stu3 = Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Id: 'stu3'
});
value = this.stu3.get('Id');
students = [this.stu0, this.stu1, this.stu2, this.stu3]
@action
print(data1, data2) {
let ans = this.students.findBy('Id', data1)
ans.set('firstName', data2)
}
}
|
app/templates/set2.hbs
HTML
<table>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.fullName}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
{{input value=this.value}}
{{input value=this.value2}}
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.value this.value2}}
/>
|
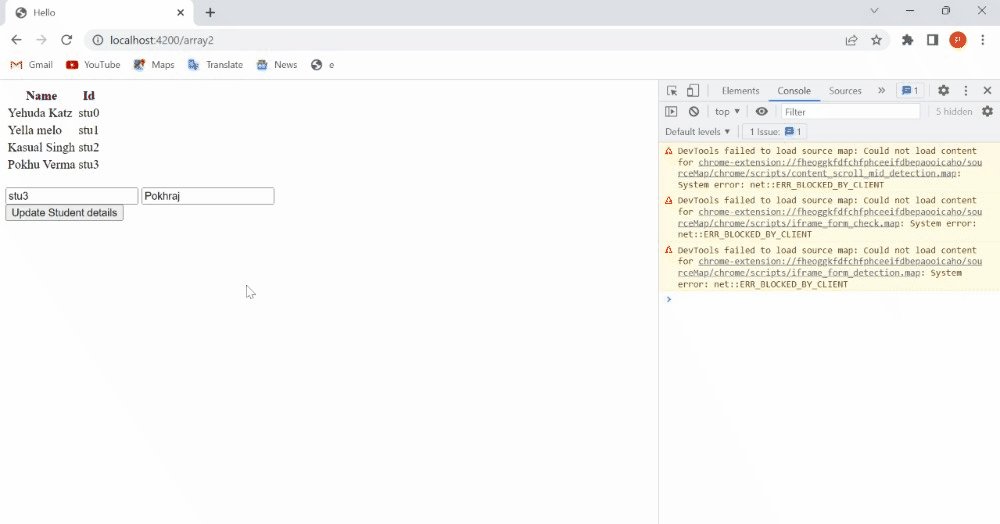
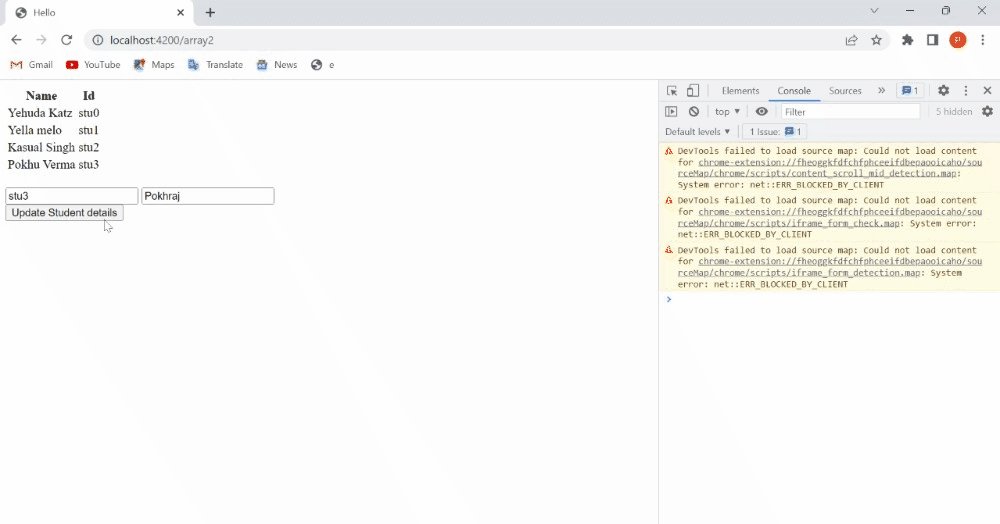
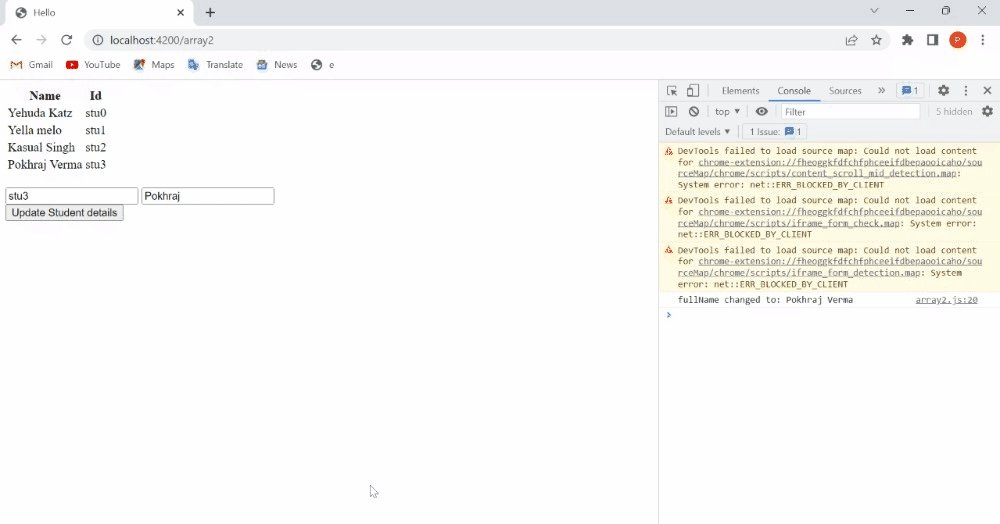
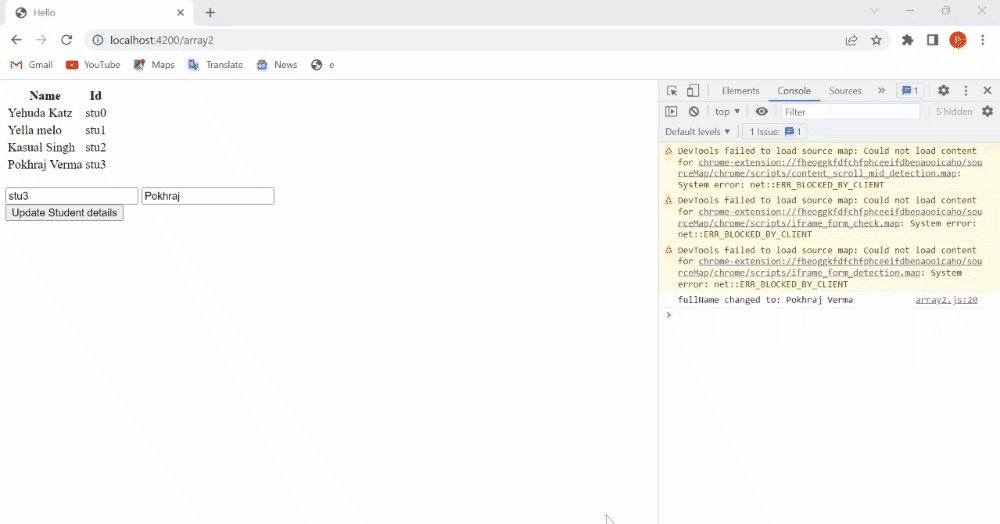
Output:

Ember.js Controller set() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Controller/methods/set?anchor=set
Share your thoughts in the comments
Please Login to comment...